秒懂JS对象、构造器函数和原型对象之间的关系
学习JS的过程中,想要掌握面向对象的程序设计风格,对象模型(原型和继承)是其中的重点和难点,拜读了各类经典书籍和各位前辈的技术文章,感觉都太过高深,花费了不少时间才搞明白(个人智商是硬伤/(ㄒoㄒ)/~~),这里略作总结尽量通俗易懂。
一、基本概念
1、对象:属性和方法的集合,即变量和函数的封装。每个对象都有一个__proto__属性,指向这个对象的构造函数的原型对象。
2、构造器函数:用于创建对象的函数,通过new关键字生成对象。函数名一般首字母大写的。
3、原型对象:每个函数都有一个prototype属性,它是一个指向原型对象的指针(原型对象在定义函数时同时被创建)
二、创建对象的方法
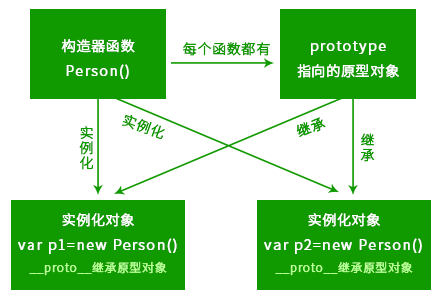
1、使用构造函数和原型对象共同创建

如上图,构造器函数Person(),通过new关键字创建了两个实例化对象p1、p2,这两个新对象都继承了,构造器Person()函数prototype属性所指向的原型对象。通过构造函数创建实例对象p1和p2的时候,其中name、age、job这些是通过构造函数生成的(本地部分),sayName方法是通过继承原型对象来实现共享的(远程部分),这样多个实例对象都是由本地(私有)和远程(共享)两部分组成。还是不清楚,没关系我们上代码。
function Person(name, age, job){//构造器函数
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype = {//设置构造器函数prototype指定的对象,即重置原型对象
constructor : Person,
sayName : function(){alert(this.name);}
}
var p1 = new Person("Tom", 29, "Teacher");//实例化对象p1
//{name:"Tom",age:29,job:"Teacher",__proto__:object},object即原型对象:Person.prototype指向的对象
var p2 = new Person("Jack", 27, "Doctor");//实例化对象p2
//{name:"Jack",age:27,job:"Doctor",__proto__:object}
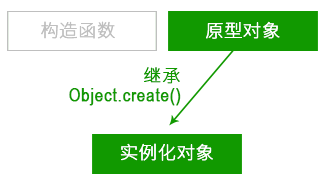
2、仅使用原型对象创建

如上图,使用Object.create方法从原型对象直接生成新的实例对象,新对象p1继承原型对象的属性和方法,但是这里没有用到构造函数
var person={ classname:'human'}//将这个对象当做原型
var p1=Object.create(person)//生成实例对象
console.log(p1.classname)//human,相当于p1.__proto__.classname
这样表述还是感觉有些生硬,来点更形象的比喻吧~
构造函数是妈,原型对象是爸,实例对象是孩子。妈让每个孩子拥有私有能力,爸让它们拥有共有能力(这个共有能力其实都是爸代劳的/(ㄒoㄒ)/~~);没有构造函数的情况下,可以直接理解为克隆哦~怎么样,这样应该能理解三者之间的关系了吧。
当然创建对象的方法远不止这两种,这里有九种创建对象方法,oh no?我只想要个对象,为什么这么复杂?为了优化代码,这个理由足够吧。
秒懂JS对象、构造器函数和原型对象之间的关系的更多相关文章
- JS对象、构造器函数和原型对象之间的关系
一.基本概念 1.对象:属性和方法的集合,即变量和函数的封装.每个对象都有一个__proto__属性,指向这个对象的构造函数的原型对象. 2.构造器函数:用于创建对象的函数,通过new关键字生成对象. ...
- JS function 是函数也是对象, 浅谈原型链
JS function 是函数也是对象, 浅谈原型链 JS 唯一支持的继承方式是通过原型链继承, 理解好原型链非常重要, 我记录下我的理解 1. 前言 new 出来的实例有 _proto_ 属性, 并 ...
- [js高手之路]使用原型对象(prototype)需要注意的地方
我们先来一个简单的构造函数+原型对象的小程序 function CreateObj( uName, uAge ) { this.userName = uName; this.userAge = uAg ...
- (79)Wangdao.com第十五天_JavaScript 对象的继承_prototype原型对象_封装_函数式编程
javascript 内置了许多 function 函数(){...} js 执行首先就会执行自己内置的函数定义 (function Function.function Object) 对象的继承 大 ...
- js中prototype,__proto__,constructor之间的关系
首先,我们需要了解三点: 1. 只要创建一个任意新函数,就会根据一个prototype属性,该属性指向函数的原型对象: 2. 每一个原型对象都会自动获得一个constructor属性,该属性只想pro ...
- js创建对象的三种方法:文本标识法和构造器函数法和返回对象的函数
文本标识法和定义变量差不多,像这样 var obj = {name:'HanMM','2':'Dali'}; 函数构造器法 先创建一个对象函数 function Obj() { this.addre ...
- js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 第186天:js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- js--使用构造器函数来新建对象及操作
通过new操作符来调用函数,来达到访问对象this值得目的,构造器将其创建的对象返回给我们. 直接上代码 //创建构造器函数 function Gadget(name, color){ this.na ...
随机推荐
- 转:js中cookie的使用详细分析
cookie机制将信息存储于用户硬盘,因此可以作为全局变量,这是它最大的一个优点.它可以用于以下几种场合. (1)保存用户登录状态.例如将用户id存储于一个cookie内,这样当用户下次访问该页面时就 ...
- JavaWeb与Asp.net工作原理比较分析
一.概述 不管是什么语言开发的web应用程序,都是在解决一个问题,那就是用户输入url怎么把对应的页面响应出来,如何通过url映射到响应的类,由于自己做asp.net的时间也不短了,还算是对asp.n ...
- ASP查询数据RS转换成COMMAND
RS版本: IF(troubleCatalog="1" or troubleCatalog="2" or troubleCatalog="3" ...
- 1707: [Usaco2007 Nov]tanning分配防晒霜
1707: [Usaco2007 Nov]tanning分配防晒霜 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 548 Solved: 262[Sub ...
- java日期处理函数
java中获取本年第一天的日期 public static Timestamp getYearFirstDay() { Calendar calendar = Calendar.getInstance ...
- Python中三种基本结构的语句
选择语句 if 条件判断 : # 条件可以加括号也可以不加括号 -- else: -- Python中没有switch语句这是可以使用if exp:.... elif exp:来代替 if 判断条件1 ...
- 纯Jquery前端分页
---恢复内容开始--- 由于之前自己做过jquery分页,就是调用jni接口时,只能用前台分页解决显示问题.最近看到有人提这样的问题:一个请求传过来上万个数据怎么办?于是萌生了写这篇博客的想法. 效 ...
- 3.WP8.1开发_为控件增加动画
示例: 把一个按钮的宽度从100变到500 根据WPF的经验,会把代码写成如下: <Grid> <Button x:Name="btn" Content=&quo ...
- Halloc内存分配器
MAX_NSBS 8192:默认的最大superblocks数量 SB_SET_SZ(MAX_NSBS / WORD_SZ):superblock set的大小,每个set32个superblcoks ...
- android使用TextView实现跑马灯的效果(1)
android使用TextView实现跑马灯的效果 1.activity_main.xml <?xml version="1.0" encoding="utf-8& ...
