CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样

应用display属性的inline属性可以让div与div共享一行,除了这种方法外,还有没有其他方法可以实现这种效果呢,答案是肯定的,那就是下面要介绍的CSS的浮动特性,浮动从字面意思上来看,就是浮起来,动起来,那么是谁浮起来,又是谁动起来呢?往下看,很快就会知道答案了。
元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,漂浮在标准流之上。元素浮动后,虽然脱离标准流,但还是会影响标准流的布局。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;},默认值为none(不浮动),另外用left表示左浮动,可以理解为漂浮起来后靠左排列,right表示右浮动,自然的就是靠右排列。
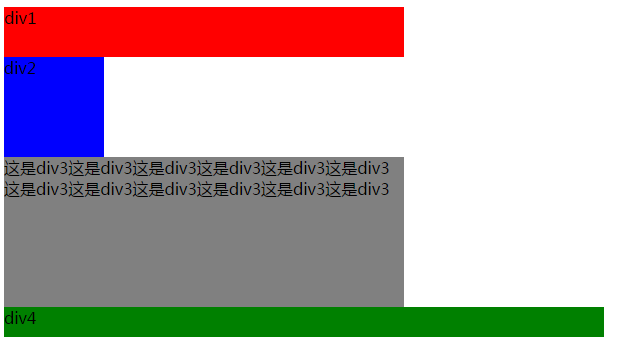
现在我们给div2设置浮动,看看会出现什么效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
.div1 {background-color: red; height: 50px; width: 400px;}
.div2 {background-color: blue; height: 100px; width: 100px; float: left;}
.div3 {background-color: gray; height: 150px; width: 400px;}
.div4 {background-color: green; height: 30px; width: 600px;}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3</div>
<div class="div4">div4</div>
</body>
</html>

这时候div2的位置并没有变化,而div3向上移动了,与div2共用一行,相当于div2不占用页面的空间了,不过影响了div3中的文字布局。从这里也可以清楚的看出,是浮动的对象div2先漂浮起来,然后后面的对象div3会向它原来的位置动起来,这也解答了刚开始提出的问题。
浮动是将块元素独占一行的行为取消,将这个块从原来的文档流模式中,可以理解为它飘起来了,它原来的地方就空出来了,它的内容分离出来,这样它后面的对象就当它不存在了。
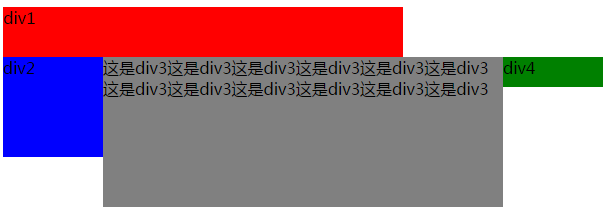
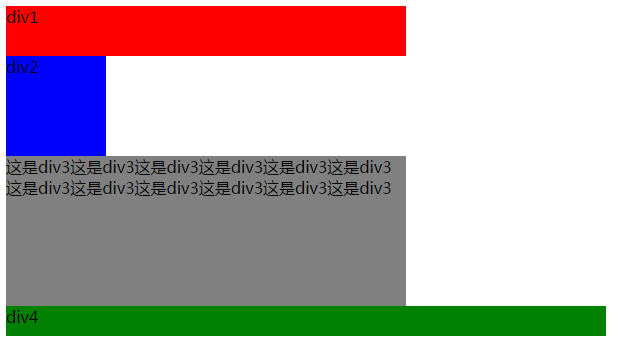
接下来给div3也设置一下浮动,会有什么意想不到的结果出现吗?

这时,由于div2与div3同时设置了浮动,所以都脱离了标准流,因此div4向上移动与div1组成了一个新的标准流,而浮动的元素是“浮”在标准流的元素之上的,所以div4被div2,div3挡住了一部分。
从上面的现象可以看出,给div3设置浮动之后,div3是紧接着跟在div2后面的,但是div2也是设置了浮动的,可是div2并没有跟在div1后面,这里可以得出一个结论:
浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐(也就是紧挨着上一个元素的后面),如果一行放不下,A元素则会被挤到下一行;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
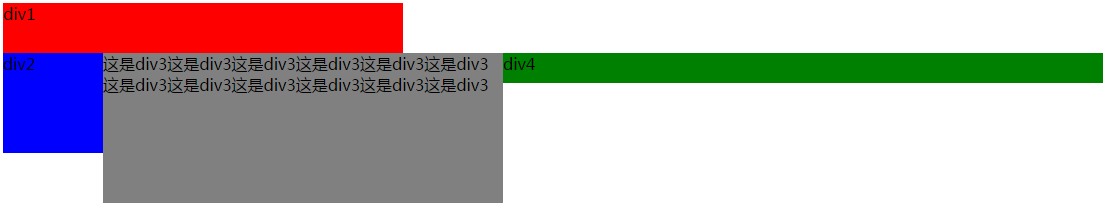
假如把div4也设置成左浮动,效果如下

我们来一起分析一下,首先看div4,它的上一个元素div3设置了左浮动,所以div4的顶部与div3的顶部对齐,接着看div3,div3的上一个元素div2也设置了左浮动,所以div3的顶部与div2的顶部对其,现在看div2,div2的上一个元素是div1,但是div1并没有设置浮动属性,属于标准流,所以div2的顶部与div1的底部对齐。
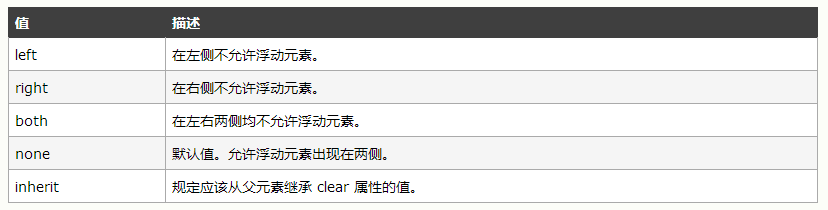
或许有人会想如果要让div4独占一行,该怎么办?这就需要用到CSS的清除浮动,清除浮动的关键字是clear,它有如下几个值

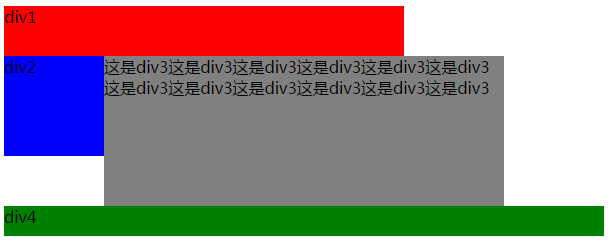
再来看div2设置左浮动的现象

因为div3的上一个元素div2设置了左浮动,所以div3占据了元素div2的空间,因为div3的宽高比div2的宽高都大,所以div3被div2挡住了一部分,我们知道标准流中的元素都是没有设置浮动属性的,所以需要清除掉div2元素浮动给div3造成的影响,由于div2是左浮动,因此为div3清除左边的浮动


现象与原来没有设置浮动一样,好,现在div2与div3同时设置左浮动,我想应该可以比较容易的知道如何让div4独占一行了。


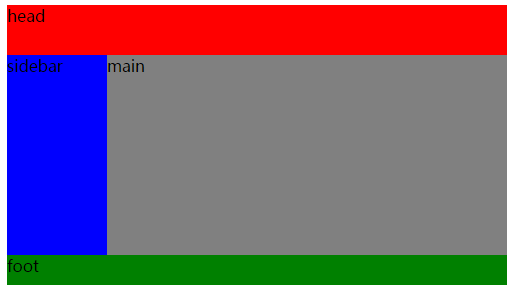
清除浮动其他属性值可以自行类推并测试出来。有了上面的基础,我们就可以做出以下比较常见的网页布局。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见布局</title>
<style type="text/css">
.head {background-color: red; height: 50px; width: 500px;}
.sidebar {background-color: blue; height: 200px; width: 100px; float: left;}
.main {background-color: gray; height: 200px; width: 400px; float: left;}
.foot {background-color: green; height: 30px; width: 500px; clear: left;}
</style>
</head>
<body>
<div class="head">head</div>
<div class="sidebar">sidebar</div>
<div class="main">main</div>
<div class="foot">foot</div>
</body>
</html>
清除浮动的几种方法
说到浮动,就有必要说下清除浮动,在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
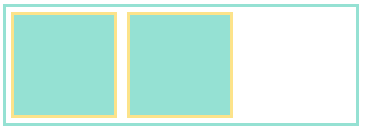
看现象,正常情况下我们希望div的排列方式像下面这样

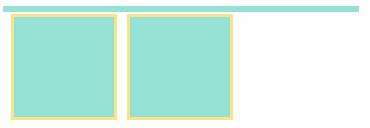
实际上很可能是这样,父容器的高度变为了0,也是常说的高度坍塌

下面介绍几种常用的解决方法
1、添加额外标签
这种方法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”>,该方法容易理解,容易掌握,但是会在页面中添加很多没有意义的空标签,建议不要使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style type="text/css">
.child {background-color: #95E1D3; border: 3px solid #FCE38A; margin: 5px; width: 100px; height: 100px; float: left;}
.parent {width: 350px; border: 3px solid #95E1D3;}
.clear {clear: both;}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="clear"></div>
</div>
</body>
</html>
可以将16行代码注释掉然后对比下效果。
2、父元素设置 overflow:hidden
这个方法主要用到BFC的特性,下一篇会讲到,根据BFC特性,也可以设置为 overflow:auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style type="text/css">
.child {background-color: #95E1D3; border: 3px solid #FCE38A; margin: 5px; width: 100px; height: 100px; float: left;}
.parent {width: 350px; border: 3px solid #95E1D3; overflow: hidden;}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
3、使用:after 伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style type="text/css">
.child {background-color: #95E1D3; border: 3px solid #FCE38A; margin: 5px; width: 100px; height: 100px; float: left;}
.parent {width: 350px; border: 3px solid #95E1D3;}
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both;}
.clearfix{zoom:1} // 为了兼容IE,触发hasLayout
</style>
</head>
<body>
<div class="parent clearfix">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
通过 content:"." 生成内容作为最后一个元素,至于content里面是点还是其他都是可以的
display:block 使生成的元素以块级元素显示
height:0 避免生成内容破坏原有布局的高度
visibility:hidden 使生成的内容不可见
clear:both 清除浮动
一种更简单的写法,效果一样
.clearfix{overflow:auto; height:1%}
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。
CSS学习笔记08 浮动的更多相关文章
- html+css学习笔记 3[浮动]
inline-block/float(浮动) 回顾:inline-block 特性: 1.块在一排显示 2.内联支持宽高 3.默认内容撑开宽度 4.标签之间的换行间隙被解析(问题) 5.ie ...
- CSS学习笔记:浮动属性
目录 一.浮动流是什么 二.通过代码实例了解浮动特点 1. 搭建测试框架 2. 添加浮动 3. 浮动元素的排布 4. 给行内元素添加浮动效果 5. 子元素浮动后对父元素的影响 5.1 在父元素中添加o ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
- div+css学习笔记一(转)
div+css学习笔记一 (2011-05-12 07:32:08) 标签: div css 居中 背景图片 ie6 ie7 margin 杂谈 分类: 网页制作 1.IE6中用了float之后导致m ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS学习笔记之样式声明
目录 1.背景 2.文本 3.字体 4.列表 5.表格 6.轮廓 在这篇文章中你能看到有关于 CSS 样式设置的常用属性,文章的目录如下: 1.背景 (1)背景颜色 可以使用 background-c ...
- 2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记 什么是 CSS? CSS 指的是层叠样式表* (Cascading Style Sheets) CSS 描述了如何在屏幕.纸张或其他媒体上显示 HTML 元素 CSS 节省了大量工作. ...
随机推荐
- [笔记]cin、cout与scanf、printf的效率差异对比分析
之前上传UVa227 puzzle时,好不容易AC了,但发现自己用时50(ms),而在VJ上看到人家都是40ms.20ms,于是打开一个20ms的代码查看人家强在哪里.但结果研究了半天感觉差不多,于是 ...
- JAVA的HashTable源码分析
Hashtable简介 Hashtable同样是基于哈希表实现的,同样每个元素是一个key-value对,其内部也是通过单链表解决冲突问题,容量不足(超过了阀值)时,同样会自动增长.Hashtable ...
- dedecms学习笔记
终于弄懂了dedecms的架构和原理,然后搭建了人生中的第一个网站.网站名就不说了. dede的后台在dede中,这是后台代码 templets/default中放的是模板 article 里是文章内 ...
- adesk上架实施--VDC详细配置(深信服论坛转)
1.建立独享桌面资源 1.1通过https://VDCIP:4430登录控制台,VDI设置-->资源管理-->新建独享桌面资源 1.2点击新建,独享桌面资源后显示如下界面 配置完后,往 ...
- JS 中new一个对象发生了什么事
今天看到一个360的前端面试题: function A(){}function B(a){ this.a=a;}function C(a){ if(a){ this.a=a; }}A.p ...
- OpenCV探索之路(五):图片缩放和图像金字塔
对图像进行缩放的最简单方法当然是调用resize函数啦! resize函数可以将源图像精确地转化为指定尺寸的目标图像. 要缩小图像,一般推荐使用CV_INETR_AREA来插值:若要放大图像,推荐使用 ...
- CI 经常失败?可能是这 5 大原因…
本文翻译自文章 Top 5 Reasons for CI Failure,主要介绍了 CI 失败的五个原因,包括 CI 服务的错误选择.CI 工程师的不专业性.随意更改CI服务器配置.CI服务器性能差 ...
- .nomedia文件的作用
.nomedia文件的作用:应用中的图片不被系统图库扫描. 一般开发的应用中会缓存一些图片到本地,不想让系统图库扫描到应用的图片或者不想对用户浏览图片造成影响. .nomedia文件放在任何一个文件夹 ...
- Java IO流学习总结(1)
Java IO流学习总结 Java流操作有关的类或接口: Java流类图结构: 流的概念和作用 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象.即数据在两设备间的传输称为流,流的本 ...
- JS 正则表达式否定匹配(正向前瞻)
引言:JS 正则表达式是 JS 学习过程中的一大难点,繁杂的匹配模式足以让人头大,不过其复杂性和其学习难度也赋予了它强大的功能.文章从 JS 正则表达式的正向前瞻说起,实现否定匹配的案例.本文适合有一 ...
