JS和Flash(AS)相互调用
<!DOCTYPE html>
<html>
<head>
<title>swf</title>
<meta charset="utf-8"/>
<style type="text/css">
html, body { height:100%; background-color: antiquewhite;}
body { margin:0; padding:0; overflow:hidden; }
</style>
</head>
<body>
<div id="flashContent">
<!--embed是给非IE用的,其中embed的name非常重要,必须与ID一致-->
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="550" height="400" id="swf">
<param name="movie" value="swf.swf" />
<param name="wmode" value="window" />
<param name="allowScriptAccess" value="always" />
<embed src="swf.swf" width="550" height="400"
name="swf" wmode="window" allowscriptaccess="always" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</object>
</div>
<div>
<textarea id="txt" cols="30" rows="10"></textarea>
<button id="btn">JS call AS</button>
</div>
<script type="text/javascript">
var txt = document.getElementById("txt");
var btn = document.getElementById("btn");
var swf = window["swf"] || document["swf"];
btn.onclick = function() {
swf["JsCallAs"]("I'm js."); //JsCallAs是flash里addCallback的函数
} function AsCallJs(s){
txt.value += s + "\n";
}
</script>
</body>
</html>
以上是html代码,以下是AS代码
import flash.events.MouseEvent;
ExternalInterface.addCallback("JsCallAs", onJsCallAsHandler);
function onJsCallAsHandler(s:String):void {
tf.appendText("as收到:" + s + "\n");
}
btn.addEventListener(MouseEvent.CLICK, onAsCallJsHandler);
function onAsCallJsHandler(e:MouseEvent):void {
ExternalInterface.call("AsCallJs", "hi! I'm as.");
}
大家都知道,最常用的嵌套flash的方法是OE(object-embed)方式,除此之外还有一些嵌入方式,可以参考kissyui里的文章 http://docs.kissyui.com/1.4/docs/html/tutorials/kissy/swf/embed-swf-onto-webpage.html
本例只考虑OE方式,其他嵌入类型大家自行测试,本文不过多讨论。
本例子在IE6-8及现代浏览器中测试通过 例子使用最标准的OE方式嵌套flash,原理是IE获取object,非IE获取embed,
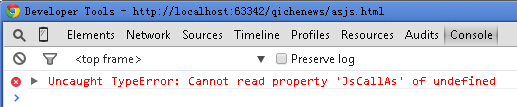
html中的关键点在于embed的name必须与object的ID一致,否则chrome下调用不到embed,就会出现swf为空,所以浏览器会报出没有JsCallAs方法的错误:

html中关于flash标签的其他属性: wmode在此不会影响调用 在此写上 是为了方便大家复制代码,毕竟这个属性很常用
allowScriptAccess 不为never即可 不写此属性也可以 否则flash无法与js通讯
as中代码比较单纯,不需要太多技巧,参考AS3的API即可,主要是ExternalInterface的call和addCallback方法。
在线演示地址: http://gotoandlearn.net/asjs
JS和Flash(AS)相互调用的更多相关文章
- JS和C#方法相互调用
JS和C#方法相互调用 1.JS调用C#后台方法 方法一: 1.首先建立一个按钮,在后台将调用或处理的内容写入button_click中;2.在前台写一个js函数,内容为document.getEle ...
- JS和ASP.net相互调用问题
项目开发时,我们有时候会遇到后台asp调用前台的JS函数,又或者前台JS需要调用后台aspx.cs的函数,这里记录下如何处理这些问题 1. ASP后台代码中,如果需要运行JS函数,则使用Regist ...
- 关于jsb中js与c++的相互调用
1.js调用c++函数 在c++中声明函数,名为functionCpp,通过spidermonkey中jsapi的JS_DefineFunction绑定一个js函数,名为functionJS,此函数名 ...
- js与C#之间相互调用的一些方法
1.获得aspx客户端请求地址: <a src= 'http://<%=Request.Url.Host %><%= ResolveUrl("../PayCenter ...
- java与js交互,相互调用传参
随着前端技术的发展与H5的广泛使用,移动端采用native+h5的方式越来越多了,对于Android来说就涉及到java与js的交互,相互调用传参等.下面就来看一下java与js交互的简单demo. ...
- JS与原生OC/Swift相互调用总结
代码地址如下:http://www.demodashi.com/demo/12754.html JS-OC-Swift JS和OC/Swift相互调用,主要总结了JS和OC交互的三种方式 1.使用UI ...
- 在WebView中如何让JS与Java安全地互相调用
在现在安卓应用原生开发中,为了追求开发的效率以及移植的便利性,使用WebView作为业务内容展示与交互的主要载体是个不错的折中方案.那么在这种Hybrid(混合式) App中,难免就会遇到页面JS需要 ...
- JS代码和OC代码的相互调用
JS调用OC 很多应用里面或多或少的调用了网页,来达到绚丽的效果,所谓的JS调用OC.....举个例子吧,网页上有个按钮 点击按钮跳转界面,跳转的动作由OC的代码实现. OC调用JS 还是举个例子,我 ...
- Unity3D中C#和js方法相互调用
通过查找资料,Unity3D中C#和js要相互调用彼此的方法,js文件必须放在"Standard Assets". "Pro Standard Assets" ...
随机推荐
- python中文编码问题深入分析(一):字符编码基础
背景:笔者作为一名刚接触python语言的新手,在实际的项目中,遇到过一些中文编码问题,初次遇到这些问题的时候,刚开始显得有些手足无措,也不知从何查起.常言道:有问题,找度娘!当我打开www.baid ...
- 使用R语言将微信记录制作成词云(简洁)--情人节奥义
一.导出并读入微信聊天记录 参照百度的方法,使用同步助手.安装同步助手--连接手机(安卓苹果均可)--点击"其他功能"--点击微信图标即可进入聊天记录导出界面(非常简单). ...
- javascript学习-目录
Javascript学习 第1章 Javascript简介 1.1 Javascript简史 1.2 Javascript实现 1.3 Javascript版本 第2章 Javascript入门 2. ...
- JAVA中一些需要记录的知识点(进阶部分)···持续更新
1.JAVA中的相对路径 file = new file("")与file = new file("./")方式相同,该路径为整个project的根目录(实际上 ...
- JAVA高级编程序——JDBC(连接mysql数据库)——(一)
java要想连接数据库,就要用JDBC(java database connection),用这个jar包 (mysql-connector-java-xxx-xx-bin.jar) sun公司为我们 ...
- Zore copy(翻译《Efficient data transfer through zero copy》)
原文:https://www.ibm.com/developerworks/library/j-zerocopy/ <Efficient data transfer through zero c ...
- Asp.net mvc 知多少(八)
本系列主要翻译自<ASP.NET MVC Interview Questions and Answers >- By Shailendra Chauhan,想看英文原版的可访问[http: ...
- 获取div滚动条的宽度
获取滚动条的宽度: function getScrollWidth() { var noScroll, scroll, oDiv = document.createElement('div'); oD ...
- Apache Pig处理数据示例
Apache Pig是一个高级过程语言,可以调用MapReduce查询大规模的半结构化数据集. 样例执行的环境为cloudera的单节点虚拟机 读取结构数据中的指定列 在hdfs上放置一个文件 [cl ...
- Javascript高级程序设计——语法、关键字、保留字、变量、数据类型
1.了解基本语法,JS大小写区分.注释风格.什么是严格模式等. 2.知道ES3和ES5的关键字和保留字大概有哪些,如果使用关键字会报什么错,使用保留字决定于特定浏览器引擎. 3.全局变量和局部变量的定 ...
