小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取用户收货信息
通常用户在商城购买产品后,
需要填写他的收货信息,
方便我们发货,
但是在手机上写字非常不方便,
一个客户的收货信息包括:
姓名,地址和手机号码
这些内容全部填写的话,
至少要写20个字。

地址
所以有些客户在手机上购买东西,
看到要填写的内容太多,
就放弃了购买的念头。
使用小程序做商城,
有一个非常便利的地方,
你可以在小程序里通过
wx.chooseAddress这个api接口,
获取到用户在微信里填写的收货信息,
免去用户手机打字的麻烦,
从而提高你的成交率。
一、 小程序wx.chooseAddress 使用方法
wx.chooseAddress使用非常简单,
只要在js文件里调用这个接口就行,
js脚本

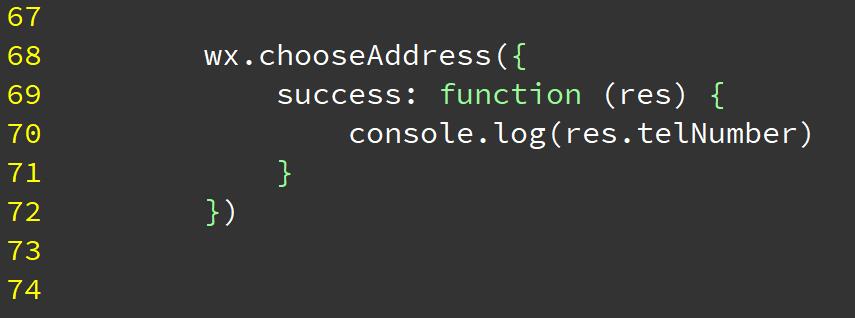
wx.chooseAddress代码
其中手机号码在telNumber这个字段中,
userName,代表收货人姓名…
wx.chooseAddress接口返回的参数
| 参数 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 调用结果 |
| userName | String | 收货人姓名 |
| postalCode | String | 邮编 |
| provinceName | String | 国标收货地址第一级地址 |
| cityName | String | 国标收货地址第二级地址 |
| countyName | String | 国标收货地址第三级地址 |
| detailInfo | String | 详细收货地址信息 |
| nationalCode | String | 收货地址国家码 |
| telNumber | String | 收货人手机号码 |
二、 使用wx.chooseAddress API接口要注意的地方
这个接口需要基础库在 1.1.0以上才支持,
对低版本的微信需要做兼容处理。
小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取用户收货信息的更多相关文章
- 小程序调用wx.chooseLocation接口的时候无法获取权限(ios)
ios手机小程序调用wx.chooseLocation接口的时候,获取权限的时候报authorize:fail:require permission desc这样子的错误,这是由于苹果的安全机制导致需 ...
- 微信小程序开发问答《五十四》同步请求授权 & 用户拒绝授权,重新调起授权 ... ...
1.同步请求授权 需求分析: 1.在小程序首次打开的时候,我需要同时请求获取多个权限,由用户逐一授权. (['scope.userInfo','scope.userLocation','scope.a ...
- 微信小程序分享小程序码的生成,多参数以及参数的获取
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 官方文档地址:https://developers.weixin.qq.com/minipro ...
- 微信小程序的wx.login用async和data解决code不一致的问题
由于wx.login是异步函数,导致在我们获取微信小程序返回的code去请求我们的登录接口时code的值会异常.现在用promise封装一下,将他success的结果返回,在登陆函数中await就可以 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
- 小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面 1.index.wxml 添加点击事件 标签可以是小程序支持的 <!-- 邀请好友 --> <cover-image src='/img/invitat ...
- PHP:微信小程序调用【统一下单】【微信支付】【支付回调】API;XML转Array,Array转XML方法(通用)
1.微信公众号.微信小程序开发过程中,第三方服务器与微信服务器数据交互,需要进行数据转换,必须用到这两个函数: 分别是xml_to_array.array_to_xml ; /** * 输出xml字符 ...
随机推荐
- HTML超连接的使用
1,基本语法:<a href="" target="打开方式" name ="页面锚点名称">连接文字或者图片</a> ...
- input 密码框调出手机的数字键盘
对于某些密码,想要在手机上调出数字键盘,同时要隐藏文字.可结合type=tel和 text-security属性达到目的. input{ -webkit-text-security:disc; tex ...
- Three.js 保存camera(视角)设置到数据库,包括场景的缩放、旋转、移动等
最近在做的项目中遇到需要保存当前的3d管道视角设置的问题,用户希望在对3d场景内的管道进行了缩放.旋转.移动之后可以将场景当前的视角状态保存在数据库中,并在下次加载时读取. 经过不断的尝试和研究,在同 ...
- [java语言]——InetAddress类的getByName()方法
InetAddress---表示互联网协议(IP)地址 ---InetAddress.getByName("www.163.com")----在给定主机名的情况下确定主机的IP地址 ...
- Mybatis按顺序获取数据
sql语句select * from producttg where hospitalcode in (1,2,3) 获取到的数据并不是按照条件1,2,3的顺序排列,如果要成下面形式(mybatis ...
- Maven仓库-Nexus环境搭建及简单介绍
1. 环境搭建 1.1 下载 http://www.sonatype.org/nexus/ NEXUS OSS [OSS = Open Source Software,开源软件——免费] NE ...
- [转载] Java并发编程:Lock
转载自http://www.cnblogs.com/dolphin0520/p/3923167.html 以下是本文目录大纲: 一.synchronized的缺陷 二.java.util.concur ...
- Winform界面中主从表编辑界面的快速处理
在Winform开发中,我们往往除了常规的单表信息录入外,有时候设计到多个主从表的数据显示.编辑等界面,单表的信息一般就是控件和对象实体一一对应,然后调用API保存即可,主从表就需要另外特殊处理,本随 ...
- 关于vue 框架与后台框架的混合使用的尝试
这几天我在研究前台框架和后台框架融合的问题,进行了一些尝试; 我前台选择的是 vue,当然也可以选择 react 等其他 mvvm 框架,不过 vue 对于我来说是最熟悉的; 后台话,我选择的是 ph ...
- P2704 炮兵阵地
题目描述 司令部的将军们打算在N*M的网格地图上部署他们的炮兵部队.一个N*M的地图由N行M列组成,地图的每一格可能是山地(用“H” 表示),也可能是平原(用“P”表示),如下图.在每一格平原地形上最 ...
