[Angular 2] ng-control & ng-control-group
Control:
Controls encapsulate the field's value, a states such as if it is valid, dirty or has errors.
- var nameControl = new Control("Nate");
- var name = nameControl.value; // -> Nate
- nameControl.errors // -> StringMap<string, any> of errors
- nameControl.dirty // -> false
- nameControl.valid // -> true
ControlGroup:
A way to manage multiple Controls.
- var personInfo = new ControlGroup({
- firstName: new Control("Nate"),
- lastName: new Control("Murray"),
- zip: new Control('90210')
- });
- personInfo.value; // ->{
- //firstName: "Nate",
- //lastName: "Murray",
- //zip: "90210"
- }
- personInfo.errors // -> StringMap<string, any> of errors
- personInfo.dirty // -> false
- personInfo.valid // -> true
- import {Component, View, FORM_DIRECTIVES} from 'angular2/angular2';
- @Component({
- selector: 'demo-form-sku'
- })
- @View({
- directives: [FORM_DIRECTIVES],
- template: `
- <div>
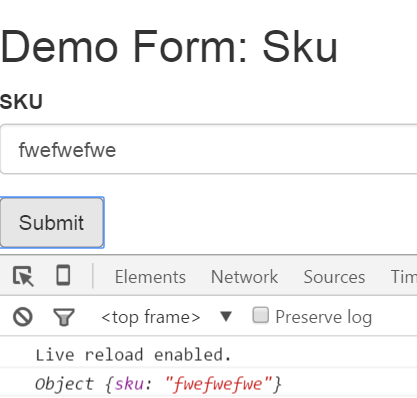
- <h2>Demo Form: Sku</h2>
- <!-- ngForm is attched to the form, and #f="form" form is also come from ngForm-->
- <form #f = "form"
- (submit)="onSubmit(f.value)">
- <div class="form-group">
- <label for="skuInput">SKU</label>
- <input type="text"
- class="form-control"
- id="skuInput"
- placeholder="SKU"
- ng-control="sku">
- </div>
- <button type="submit" class="btn btn-default">
- Submit
- </button>
- </form>
- </div>
- `
- })
- export class DemoFormSku {
- constructor() {
- }
- onSubmit(value){
- console.log(value);
- }
- }

[Angular 2] ng-control & ng-control-group的更多相关文章
- Angular CLI 启动 版本ng 4
npm install -g angular-cli ng -v ng new project_name cd project_name ng serve 浏览器打开输入 localhost:4200
- WinForm二三事(三)Control.Invoke&Control.BeginInvoke
http://www.cnblogs.com/yuyijq/archive/2010/01/11/1643802.html 这个系列从2009年写到2010年,差点又成太监文.随着WPF/Silver ...
- angular报错:angular.min.js:118Error: [ng:areq] http://errors.angularjs.org/1.5.8/ng/areq
报错代码如下: <div ng-controller="HelloAngular"> <p>{{greeting.text}},angular</p& ...
- Control.Refresh Control.Invalidate 和 Control.OnPaint之间的联系和区别
1.Control.Invalidate会放一个WM_PAINT消息到消息队列,当Control处理到该消息的时候,就调用OnPaint. 2.Control.Refresh相当于以下两行:Contr ...
- (转)c# control.Invoke control.BeginInvoke
在Invoke或者BeginInvoke的使用中无一例外地使用了委托Delegate. 一.为什么Control类提供了Invoke和BeginInvoke机制? 关于这个问题的最主要的原因已经是do ...
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- WinForm Control.Invoke&Control.BeginInvoke异步操作控件实例
参考:http://www.cnblogs.com/yuyijq/archive/2010/01/11/1643802.html 效果图: 实例(实验)代码: using System; using ...
- angular 2 - 001 ng cli的安装和使用
angular cli 创建项目和组件 ng new my-app --skip-install cd my-app cnpm install ng serve localhost:4200 angu ...
- [Angular 6] 初学angular,环境全部最新,[ ng serve ] 不能启动,卡在 95% 不动 => 解决方案
2018.9.7 问题描述: 通过ng serve命令启动angular应用时,卡在95%, ctrl+c 停掉后看到错误内容为找不到ng_modules下的angular模块下的package.js ...
- Ngnice-国内ng学习网站
今天给angular新手介绍一个国内开源的ng学习网站http://www.ngnice.com/这是由一批ng爱好者在雪狼大叔的带领下共同开发完成,致力于帮助更多的ng新人,他们分别是: ckken ...
随机推荐
- Js随机数--网页版的体育彩票选号器
<script> function Quickpick() { var ball for( ball = 0; ball < 5; ball++) { this[ball] = pa ...
- jQuery 自动完成文本框
jQuery自动完成插件开源软件 http://www.oschina.net/project/tag/329/jquery-autocomplete jQuery TextExt http://te ...
- C#面试-关于const和readonly(看了一个点赞很多的帖子有感而发!)
前景提要: 最近大家都在面试,讨论最多.最基础的问题,莫过于“关于const和readonly常见的笔试题剖析”,等等的大牛解析.我就是一个小菜,只不过,有点不敢苟同大牛的意见.废话少说,进入重点. ...
- cocos creater 简单的跳跃动作。
因为最近一段时间有打算做一个2D游戏的想法,就顺便学习了一下cocos,很惊异的它的脚本编写语言竟然支持js,正好以前对js有一定的了解,就临时拿起来了. 这是来自官方的一个实例,不过在参考过程中,发 ...
- UIProgressView
UIProgressView顾名思义用来显示进度的,如音乐,视频的播放进度,和文件的上传下载进度等. 下面以一个简单的实例来介绍UIprogressView的使用. @interface Activi ...
- Struts2 Tomcat的配置
1. 下载Struts2包,网站http://struts.apache.org/download.cgi#struts2315 2. 将struts-2.3.15-all.zip 包解压到本地 3. ...
- Ext.js form 表单提交问题
var form = new Ext.form.FormPanel({ labelAlign : 'right', border : false, bodyStyle : 'background-co ...
- 使用SSH代理上IPV6(使用SSH端口转发)
这几个月在国外待着,一直担心我的六维账户怎么办,那可是个宝贝啊.我看网上说可以用六飞啊神马的在IPV6下上IPV6的网站,但是冒失现在六维封禁了非学校的IPV6地址,所以这些软件就不顶用了. 想到以前 ...
- 5. repeater图片放大
当把鼠标放在一张小图片上时,图片会自动放大,离开时它变小. 我们在静态页面中可以用jQuery来操作.如下为html中的源码. <!DOCTYPE html PUBLIC "-//W3 ...
- jQuery Validate 验证,校验规则写在控件中的具体例子
将校验规则写到控件中 <script src="../js/jquery.js" type="text/javascript"></scrip ...
