用CSS创建小三角形问题(笔试题常考)
笔试题中经常遇到用CSS实现某个Div边框添加三角形问题,掌握一点,合理利用div的边框,当div有宽有高时,边框就是不起眼的边框,当div的宽高为0时,边框就是一个小方块,把剩下的三个边透明就是神奇的三角形了。
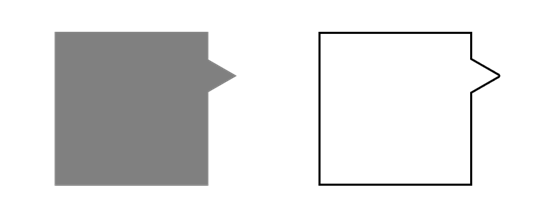
然后就是考察CSS的:before和:after伪元素,此类问题一般分为两种类型,即实心和空心问题,如图所示。

下图中DOM结构均为:<div id=”demo”></div>
1、 实心三角
此类问题,一般给出背景颜色(多数为深色),没有整体图形的边框,比较容易下手。思路很简单,整体div背景色,确定长宽,相对定位,再用:after伪元素在div后添加内容(空格),设置宽度为0,确定边框宽度,绝对定位就行。
#demo{
width: 100px;
height: 100px;
background-color: #333;
position: relative;
}
#demo:after{
border:solid transparent;
border-left-color:#333;
border-width:10px;
width:0;
content:" ";
position:absolute;
left:100%;
top:10%;
}
2、 空心三角
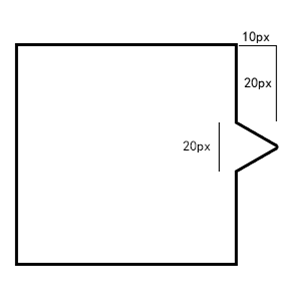
对于空心三角,设计思路和实心三角类似,可以看成两个实心三角,外层大三角是设定为整体边框颜色的实心三角,内层小三角是设定为白色的实心三角,外层宽度大于内层宽度,视觉上就是空心三角。关键就是:before和:after伪元素分别对应外层大三角和内层小三角,以及边框大小计算。注意视觉上先看到的是:after伪元素样式,然后是:before伪元素样式,即当两者重合时,:after伪元素在最先看到。

对于上图的空心三角形设计(border-width:2px),代码如下:
#demo{
width: 100px;
height: 100px;
background-color:#fff;
position:relative;
border: 2px solid #000; /*整体颜色边框是黑色*/
}
/*小三角*/
#demo:after{
border:solid transparent;
border-left-color:#fff;
border-width:10px;
content:" ";
position:absolute;
left:100%;
top:20px; /*20px*/
}
/*大三角*/
#demo:before{
border:solid transparent;
border-left-color:#000;
border-width:12px; /*10px+2px*/
content:" ";
position:absolute;
left:100%;
top:18px; /*20px-2px*/
}
说明一点,在CSS3中,:before 和 :after 伪元素表示为 ::before 和 ::after 形式,为了兼容IE8,建议还是写单冒号。
用CSS创建小三角形问题(笔试题常考)的更多相关文章
- 纯 CSS 创建一个三角形
[要求]:用纯CSS创建一个三角形的原理是什么? ♪ 答: 把上.左.右三条边隐藏掉(颜色设为 transparent) [实现]: #demo { width: 0; height: 0; bord ...
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- 通过css实现小三角形
下面是用css做小三角形的demo, <!DOCTYPE html><html lang="en"><head> <meta charse ...
- python 饥饿的小易(网易笔试题)
本周早些时候,学弟给我发了一道网易的笔试题,饥饿的小易,感觉有点意思-分享给大家 题目描述: 小易总是感觉饥饿,所以作为章鱼的小易经常出去寻找贝壳吃.最开始小易在一个初始位置x_0.对于小易所处的当前 ...
- Web前端面试指导(十八):用纯CSS创建一个三角形的原理是什么?
题目点评 三角形的图标在网页设计是很常见的,属于基本常识题,只要在练习做到过这个功能都能回答出来,可以把你做过的思路描述出来就可以了,本题的难易程度为简单 答题要点 1.采用的是均分原理 盒子都是一个 ...
- 用纯CSS创建一个三角形
原理:把上.左.右三条边隐藏掉(颜色设为 transparent) #demo { width:; height:; border-width: 20px; border-style: solid; ...
- 面试题常考&必考之--js闭包特性和优缺点 (外加小例子)
当内部函数被返回到外部并保存时,一定会产生闭包.闭包会产生原来的作用域链,不释放. 闭包,可以理解为,写一个函数,然后产生闭包的这种现象. 概念: 基础: 主要是:add reduce 被返回 ...
- 面试题常考&必考之--http访问一个页面的全流程(Tcp/IP协议)
分析:-http访问一个页面的全流程,也就好比我们在地址栏输入地址,然后点击回车进行访问 该面试题的主要考点是:计算机网络的TCP/IP协议栈 描述图片:首先应用层提交http请求,传到传输层后由,T ...
- HTTP常见的状态码——面试题常考
一些常见的状态码为: 200 - 服务器成功返回网页 400(错误请求)服务器不理解请求的语法. 404 - 请求的网页不存在 500(服务器内部错误)服务器遇到错误,无法完成请求. 503 - 服 ...
随机推荐
- [BZOJ 3172] [Tjoi2013] 单词 【AC自动机】
题目链接:BZOJ - 3172 题目分析: 题目要求求出每个单词出现的次数,如果把每个单词都在AC自动机里直接跑一遍,复杂度会很高. 这里使用AC自动机的“副产品”——Fail树,Fail树的一个性 ...
- Hibernate -- 注解(Annotation)关系映射
转自:http://www.cnblogs.com/tyler2000/archive/2011/01/20/1940354.html 1. Hibernate Annotation关系映射有下面几种 ...
- Oracle中数字格式的文本化处理
Select TO_CHAR(123.0233,'FM999,999,90.09') FROM DUAL 1.小数点后面的0指示至少保留1位小数,9表示最多保留两位小数 2.小数点前面的0指示至少保留 ...
- Deferred
http://blog.allenm.me/2012/01/jquery_deferred_promise_method/ http://www.ruanyifeng.com/blog/2011/08 ...
- QMapControl介绍
QMapControl是Qt开发的基于LGPL协议开源的显示OpenStreetMap(下简称osm)Tile数据和基于wms-server服务的数据,这里做简单介绍并列出相关资源. QMapCont ...
- 了解运行时类型信息(RTTI)
RTTI需要引用单元TypeInfo GetPropInfo 函数用于获得属性的 RTTI 指针 PPropInfo.它有四种重载形式,后面三种重载的实现都是调用第一种形式.AKinds 参数用于限制 ...
- zabbix 部分item采集间隔调整
- Linux日志文件系统(EXT4、XFS、JFS)及性能分析
Ext4 ReiserFS Btrfs 等七种文件系统性能比拼 自上一篇<Ext2 v.s. Ext3 v.s. Ext4 性能比拼> 发布以来,社会各界纷纷来电来函,给出了“Ext4 我 ...
- 嵌入式设备web服务器比较
目录(?)[-] Boa Thttpd Mini_httpd Shttpd Lighttpd Goahead AppWeb Apache 开发语言和开发工具 结论 备注 现在在嵌入式设备中所使用的 ...
- 【高精度】NCPC 2014 C catalansqure
题目链接: http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1789 题目大意: 求大卡特兰数..公式如下.输入n求Sn(n<=5000) 题目 ...
