Asp 图形化报表
1 图形化的报表的优点
分析、统计业务数据
表现直观,漂亮,有震撼效果的图形化的方式展现业务数据
复杂的业务数据简单化
2 常用的报表组件
HighCharts:是纯js编写的图形化报表
水晶报表(crystal Report)
jqChart:是纯js编写的图形化报表
MsChart:是微软提供的图形化报表组件
XtraReports
3 图形化报表中常用的图形
直线图
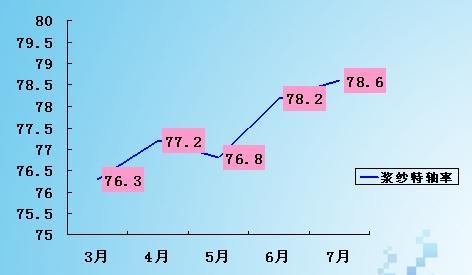
曲线图
区域图
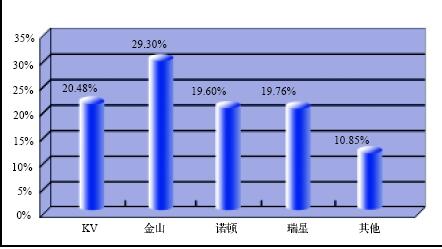
柱状图
饼状图
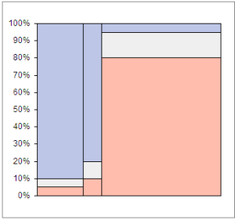
堆状图
散布图
区域曲线图
4 报表的图形结构
Mschar组件的使用
//设置图表标题 this.Chart1.Titles.add("title of chart1");
//为图表创建序列 this.Chart1.Series.add("SeriesOne"); this.Chart1.Series.add("SeriesTwo");
//设置图表类型 this.Chart1.Series["SeriesOne"].ChartType=SeriesChartType.Line; this.Chart1.Series["SeriesTwo"].ChartType=SeriesChartType.Line;
//获取数据,返回dataSet...... ...... dataSet ds=.... ...
//遍历数据 foreach(DataRow row in ds.Tables[0].rows) { //定义数据点 DatePoint point=new DataPoint(Convert.ToDouble(row["Month"]),Convert.ToDouble(row["AvgTemp"]); //设置每个数据点在x轴的标签文本 point.AxisLabel=string.Format("{0}月",row["Month"]);
//设置数据点标签的文本 point.Lable=string.Format("{0}°",row["AvgTemp"]);
//将数据点添加到图表 this.Chart1.Series[0].Points.Add(point);
}
5 MsChart图表类型
Point(点图类型)
FastPoint(快速点图类型)
Bubble(气泡图类型)

Line(折线类型)

Splin(样条图类型)
StepLine(阶梯线图类型)
FastLine(快速扫描图类型)
Bar(条形图类型)
StackedBar(堆积条形图类型)
StackedBar100(百分比推积条形图类型)
Column(柱状图类型)

StackedColumn(堆积柱状图类型)
StacedColumn100(百分比推积条形图类型)
Area(面积图类型)
SplineArea(样条面积图类型)
StackedArea(堆积面积图类型)

StackedArea100(百分比推积条形图类型)

Pie(饼图类型)

oughnut(圆环图类型)
圆环图阐释了部分与总体的关系,可以有多个序列。数值数据作为总体的百分比显示。类别由各个扇区来表示。圆环图通常用于显示百分比。圆环图在功能上与饼图相同。
圆环图有两种类型:圆环图和分离型圆环图。
Stock(股价图类型)
Candlestick(k线图类型)
Range(范围图类型)
Funnel(漏斗图类型)
Pyramid(棱锥图类型)
RangeBar(范围条形图)
HighCharts报表之柱状图实例(js部分):
导入highcharts.js、highcharts.src.js、excanvas.compiled.js三个js文件,下面为js部分 var chart;
function showHighCharts(data) {
var options= {
chart: {
renderTo: 'container1',//对应div的id
defaultSeriesType: 'column'//默认为柱状图
// type: 'column'
},
title: {
text: 'HighCharts Demo之柱状图',//设置标题栏名称
style: {
margin: '10px 100px 0 0', // center it
font: 'normal 25px Verdana, sans-serif'//设置标题字体的样式
}
},
xAxis: {
categories: [ //设置X轴坐标值
'<=30',
'31-60',
'61-120',
'>=121'
],
labels: {//X轴坐标值样式
// rotation: -45,
// align: 'right',
style: {
font: 'normal 14px Verdana, sans-serif'
// color: 'white'
}
}
},
yAxis: {
tickInterval: 5, //自定义刻度
max: 100,//Y轴最大值
title: {
text: '百分數',
// tickPixelInterval:10,
margin: 50
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
}, /* legend: {
layout: 'vertical',
backgroundColor: '#6E6E6E',
align: 'right',
style: {
left: 'auto',
right:'5px',
top: '180px',
bottom: 'auto'
}
}, */
tooltip: {//鼠标放在图形上时的提示信息
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y;
}
}
}; //下面的代码主要是为了构造形如以下的数据:
/* [{
name: 'BF',
data: [150, 270, 120, 230, 300, 220, 250, 120, 100, 200, 90, 60]
}, {
name: 'LF',
data: [230, 160, 150, 100, 290, 300, 200, 160, 500, 100, 86, 25]
}, {
name: 'TJ',
data: [60, 90, 100, 200, 330, 120, 120, 300, 80, 200, 39, 10]
}] */
options.series = [];
// data它是从数据库中查出来的值的列表, 是一个list
for(var i=0; i<data.length; i++){
options.series[i] = {
name: data[i].WEEK,
// type: 'column',
data: [parseFloat(data[i].RL_30),parseFloat(data[i].RL_60),
parseFloat(data[i].RL_120),parseFloat(data[i].RM_120)]
}; }
chart = new Highcharts.Chart(options);
} function getDataForHighcharts() {
var data="";
// 此处异步请求数据库中的数据,这样可以只刷新报表显示部分
// data=...........
showHighCharts(data);
}
jqChart实例:

Asp 图形化报表的更多相关文章
- JMeter执行压测输出HTML图形化报表(二)
命令行模式将jtl转成测试图表 注意此方法只使用jmeter3.0以后版本 第一种:在测试过程中将jtl转成测试报告(在jmeter的bin目录下执行) jmeter -n -t baidu_requ ...
- JMeter执行压测输出HTML图形化报表(一)
一.应用场景 1.无需交互界面或受环境限制(linux text model) 2.远程或分布式执行 3.持续集成,通过shell脚本或批处理命令均可执行,生成的测试结果可被报表生成模块直接使用,便于 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)集成图报组件,满足实时数据图形化展示的需求
目 录 1. 概述... 1 2. 平台演示... 2 3. 应用过程... 3 4. 实时数据展示效果... 5 1. 概述 市场和开源社区有 ...
- JMeter学习-040-JMeter图形化 HTML 报表概要说明
JMeter 3.0开始支持动态生成图形化 HTML dashboard报告,当前生成报告有一下两种方式: 1.脚本测试执行结束后,即生成HTML测试报告 2.通过之前生成的测试结果,生成HTML测试 ...
- JMeter学习-图形化 HTML 报表概要说明
JMeter 3.0开始支持动态生成图形化 HTML dashboard报告,当前生成报告有一下两种方式: 1.脚本测试执行结束后,即生成HTML测试报告 2.通过之前生成的测试结果,生成HTML测试 ...
- 常用MySQL图形化管理工具
MySQL的管理维护工具非常多,除了系统自带的命令行管理工具之外,还有许多其他的图形化管理工具,这里我介绍几个经常使用的MySQL图形化管理工具,供大家参考. MySQL是一个非常流行的小型关系型数据 ...
- 黑马程序员:Java基础总结----GUI图形化界面
黑马程序员:Java基础总结 GUI图形化界面 ASP.Net+Android+IO开发 . .Net培训 .期待与您交流! GUI(Graphical User Interface)图形化界 ...
- 开源的.Net 工作流引擎Elsa初试——创建工作流服务器和图形化工作流配置管理应用
微软的Workflow Foundation基于.Net Framework,并且没有向.Net Core迁移的计划.我们的很多项目使用了工作流引擎,这些项目向.Net Core以及更高版本迁移时遇到 ...
- SQLServer文件收缩-图形化+命令
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 收缩前 图形化演示: 不仅仅可以收缩日记文件,数据库文件也是可以收缩的,只不过日记收缩比 ...
随机推荐
- 88 Merge Sorted Array(归并排序Easy)
题目意思:num1和num2均为递增数组,对其进行递增排序存到num1中 class Solution { public: void merge(vector<int>& nums ...
- Spark Executor Driver资源调度小结【转】
一.引子 在Worker Actor中,每次LaunchExecutor会创建一个CoarseGrainedExecutorBackend进程,Executor和CoarseGrainedExecut ...
- javaWeb中一个按钮提交两个表单
一个按钮提交两个表单,有时候会用到,一般会很容易想到使用 onclick="document.form1.submit();document.form2.submit();" 的方 ...
- Android Service之LOCATION_SERVICE
Android提供了GPS功能 LocationManager obj = (LocationManager)getSystemService(Context.LOCATION_SERVICE) Pe ...
- 用UNetbootin来安装USB LINUX,好像比ULTRA ISO省事
UNetbootin can create a bootable Live USB drive, or it can make a "frugal install" on your ...
- 多线程 Worker Thread 模式
Worker是“工人”的意思,worker thread pattern中,工人线程(worker thread)会一次抓一件工作来处理,当没有工作可做时,工人线程会停下来等待心得工作过来. Work ...
- 【HDOJ】1495 非常可乐
bfs. #include <iostream> #include <queue> #include <cstdio> #include <cstring&g ...
- Currency Exchange(判断是否有正环)
Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 16456 Accepted: 5732 Description Seve ...
- JavaScript权威指南学习笔记4
今天看了第9.10.11章,感觉收获最大还是正则表达式那章节,不过这些不用太多脑子思考,问题用到了直接查书就可以了,下面分别总结一下: 第9章类和模块:分9节,前面8节都是在讲类相关的知识,最后一节讲 ...
- Android新浪微博客户端(七)——ListView中的图片异步加载、缓存
原文出自:方杰|http://fangjie.info/?p=193转载请注明出处 最终效果演示:http://fangjie.sinaapp.com/?page_id=54 该项目代码已经放到git ...
