vue.js笔记总结
第一章 Vue.js是什么?
Vue(法语)同view(英语)
Vue.js是一套构建用户界面(view)的MVVM框架。Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合。
1.1 Vue.js的目的
Vue.js的产生核心是为了解决如下三个问题:
- 解决数据绑定的问题;
- Vue.js框架生产的主要目的是为了开发大兴单页面应用(SPA:Single Page Application)
Angular.js中对PC端支持的比较良好,但是对移动端支持就一般。而Vue.js主要支持移动端,也支持PC端。
3. 它还支持组件化。也就是可以将页面封装成若干个组件,采用积木式编程 ,这样是页面的复用度达到最高(支持组件化)。
1.2 Vue.js特性
- MVVM模式
M: model 业务模型,用处:处理数据,提供数据
V: view 用户界面、用户视图
业务模型model中的数据发生改变的时候,用户视图view也随之变化。用户视图view改变的时候,业务模型model中的数据也可以发生改变。
- 组件化
- 指令系统
- Vue.js 2.0开始支持虚拟DOM(Vue.js 1.0 是操作的真是DOM,而不是虚拟DOM)
虚拟DOM可以提升页面的刷新速度。
第二章 Vue.js入门
使用Vue.js的步骤:
第一步:在html页面中引入vue.js

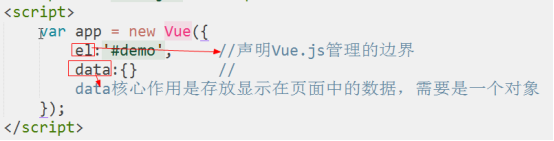
第二步:Vue.js提供了一个Vue,我们需要创建一个对象。
new Vue({});

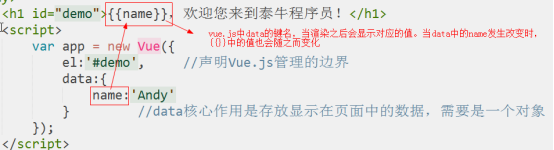
第三步:在用户界面view中,通过{{}}形式将data中的数据显示在页面中。
在用户界面中,{{}}代码中绑定的data的key,而在页面中显示的是该key的value。
Vue.js对获取的data与页面上显示的{{}}会产生一种映射关系。

app这个变量会代理vue中data数据。所以我们访问data中数据的时候,直接用app.name就可以了

这样,如果我们要实现前后台交互,只要将从后台得到的数据,放在data中,页面就会自动绑定,这样就实现了从model->view的数据流向。
第三章 Vue.js指令
指令,其实指的就是vue的v-开头的自定义属性。每个不同的属性都有各自不同的意义和功能。
指令的语法:
v-指令名称=”表达式判断或者是业务模型中属性名或者是事件名”
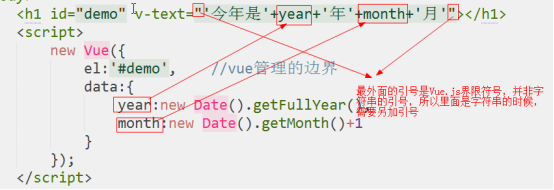
3.1 v-text
作用:操作元素中的纯文本
快捷方式:{{}}


3.2 v-html
作用:操作元素中的html

3.3 v-bind
作用:v-bind绑定页面中的元素属性。例如:a的href属性,img的src、alt和title属性。
语法:v-bind:元素的属性名 = “data中键名”


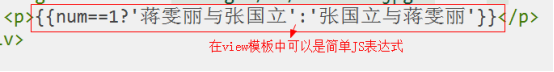
在view模板中,可以使用简单的JS表单式,例如:

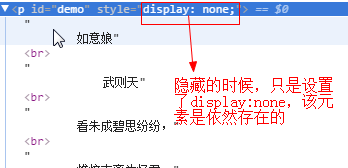
3.4 v-show
作用:通过判断,是否显示该内容。如果值为true,则显示。否则就隐藏。
语法:v-show=”判断表达式”
特点:元素会始终渲染在DOM中,只是被设置了display:none


3.5 v-if
作用:判断是否加载固定的内容。如果为真,则加载;为假时,则不加载。
用处:用在权限管理,页面条件加载
语法:v-if=”判断表达式”
特点:控制元素插进来或者删除,而不是隐藏。
v-if与v-show的区别:
一般来说,v-if有更高的切换消耗,安全性更高,而v-show有更多的初始化渲染消耗。因此,如果需要频繁切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
3.6 v-else
v-else必须紧跟在v-if后面,否则他不能被识别。表示:当v-if的条件不成立的时候执行。
3.7 v-for
作用:控制html元素中的循环,实现诗句列表的生成。
用法:
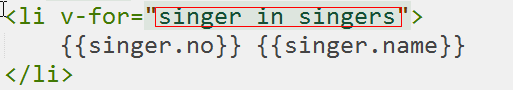
view:
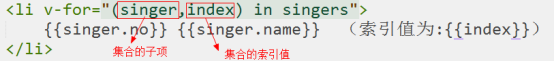
v-for=”item in 集合”
item: 集合的子项
集合:被遍历的集合,通常为数组。
用处:写在谁上,谁循环。

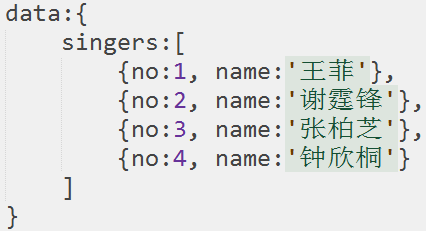
数据:


3.8 v-on
作用:对页面中的事件进行绑定
语法: v-on:事件类型=“事件处理函数名”
缩写: @事件类型=“事件处理函数名”

用法:
在view中,用v-on:事件类型=”methods中的方法名字”
在vue实例中,在methods中去监听:也就书写methods的该方法。

3.9 v-model
作用:接受用户输入的一些数据,直接就可以将这些数据挂在到data属性上。这样就产生了双向的数据绑定(当业务模型中的数据发生变化时,用户界面中的数据会发生变化;当用户界面中的数据变化时,业务模型中的数据也会发生变化)。
语法:v-model = “data中的键名”
在data中,最好也要定义这个属性,不然会报错。
vue.js笔记总结的更多相关文章
- 珠峰2016,第9期 vue.js 笔记部份
在珠峰参加培训好年了,笔记原是记在本子上,现在也经不需要看了,搬家不想带上书和本了,所以把笔记整理下,存在博客中,也顺便复习一下 安装vue.js 因为方便打包和环境依赖,所以建意npm init ...
- vue.js笔记
一.v-bind 缩写 <!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> &l ...
- Vue.js笔记 — vue-router路由懒加载
用vue.js写单页面应用时,会出现打包后的JavaScript包非常大,影响页面加载,我们可以利用路由的懒加载去优化这个问题,当我们用到某个路由后,才去加载对应的组件,这样就会更加高效,实现代码如下 ...
- Vue.js 笔记之 img src
固定路径(原始html) index.html如下,其中,引号""里面就是图片的路径地址 ```<img src="./assets/1.png"> ...
- vue.js笔记1.0
事件: 事件冒泡行为: 1.@click="show($event)" show:function (ev) { ev.cancelBubble=true; } 2.@click. ...
- vue.js 笔记
<!-- 多层for循环 --> <ul> <li v-for="(ite,key) in list2"> {{key}}-------{{it ...
- node npm vue.js 笔记
cnpm 下载包的速度更快一些. 地址:http://npm.taobao.org/ 安装cnpm: npm install -g cnpm --registry=https://registry.n ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- 【vue.js权威指南】读书笔记(第一章)
最近在读新书<vue.js权威指南>,一边读,一边把笔记整理下来,方便自己以后温故知新,也希望能把自己的读书心得分享给大家. [第1章:遇见vue.js] vue.js是什么? vue.j ...
随机推荐
- composer安装。
我们这里实在Windows下进行的安装.1.下载Composer安装包.网址:https://getcomposer.org/download/下载Composer-Setup.exe 安装文件.2. ...
- kafka学习-坑篇
安装(滤过) 启动(滤过) 坑(开始)--- topic creat完成后准备使用console-produce发布一个topic,错误如下: [-- ::,] WARN [Producer clie ...
- php项目命名规范
命名规范 ThinkPHP5遵循PSR-2命名规范和PSR-4自动加载规范,并且注意如下规范: 目录和文件 目录使用小写+下划线: 类库.函数文件统一以.php为后缀: 类的文件名均以命名空间定义,并 ...
- pytest使用简介
pytest是基于py unittest的一个单元测试框架,用起来比unittest简单不少,不过和unittest使用不太一样,总结如下: 格式: case的py文件名必须是test开头 def用例 ...
- Apache Maven 3.6.1配置安装
Apache Maven 3.6.1配置安装 一.下载 maven下载地址:http://maven.apache.org/download.cgi 二.安装 1,解压即可用 2,环境变量配置 MAV ...
- Spring中三种编程式事务的使用
引入事务管理器 @Autowired TransactionTemplate transactionTemplate; @Autowired PlatformTransactionManager tr ...
- Spring 学习——Spring AOP——AOP配置篇Advice(有参数传递)
声明通知Advice 配置方式(以前置通知为例子) 方式一 <aop:config> <aop:aspect id="ikAspectAop" ref=" ...
- shell编程(六)之数组
数组: 存储多个元素的连续的内存空间 索引: 编号从0开始,属于数值索引 注意:索引也可支持使用自定义的格式,而不仅仅是数值格式 声明数组: declare -a ARRAY_NAME declare ...
- 微信小程序开发——简记
MVVM:提倡渲染(页面)和逻辑分离.页面(DOM),逻辑(后端代码JS等)—> JS操纵DOM.通过模板引擎,操纵和表现. 页面与程序,如何配合工作: 微信客户端会根据page.json配置, ...
- 使用Keepalived配置主从热备实现Nginx高可用(HA)
Keepalived 简要介绍 Keepalived 是一种高性能的服务器高可用或热备解决方案,Keepalived 可以用来防止服务器单点故障的发生,通过配合 Nginx 可以实现 web 前端服务 ...
