layui layer弹框中表格的显示
场景描述:点击iframe里面的一个按钮,需要在父级弹出一个弹框表格。
问题描述:这个弹框的分页不能正常显示,如果把layer.open前面的parent去掉,就可以正常显示。
代码展示:
parent.layer.open({
type: 0,
id: 'Layer',
title: '标题',
area: ['740px', '500px'],
shade: 0,
anim: -1,
content: '<div class="table"></div>',
success: function(layero, index) {
var colsList = [
[
{ field: 'title', title: '标题' },
{ field: 'content', title: '内容' }
]
];
var Datas = [];
for(var i = 0; i < 40; i++) {
Datas.push({
title: '标题' + i,
content: '内容' + i,
});
}
console.log(Datas);
table.render({
elem: layero.find('.table'),
id: 'Message',
data: Datas,
cols: colsList,
limit: 8,
page: true,
});
}
});
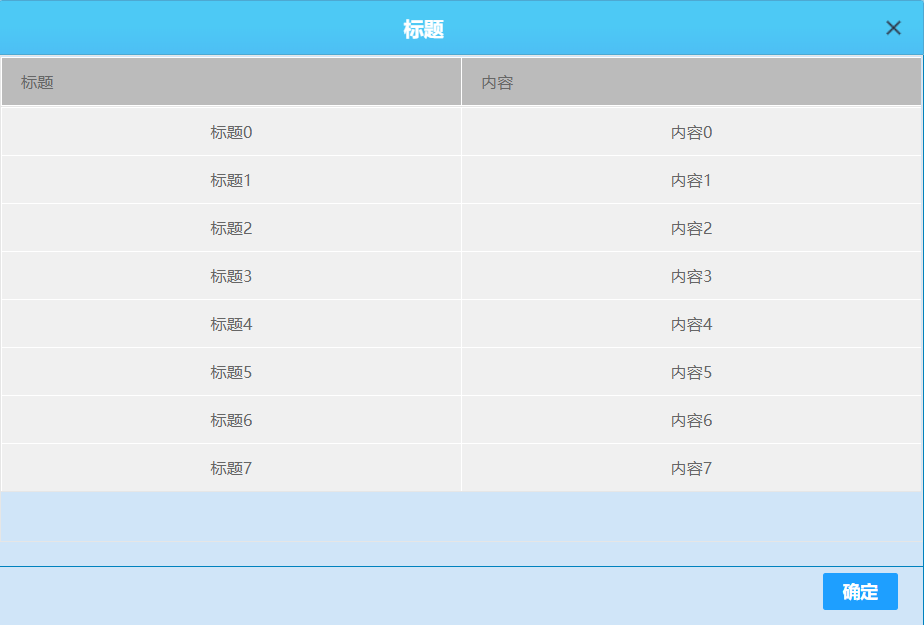
代码效果展示:

期望效果展示:

猜测1:找不到生成分页的dom结构
解决办法:
①去掉了iframe
layui layer弹框中表格的显示的更多相关文章
- layui layer 弹框
layer 这个是一个web弹层组件,挺好用的...然后项目框架是SSM... layer.open主要是用来弹出来一个iframe弹窗,然后用来展示数据也行,用来修改也行,这次记录的主要是展示,展示 ...
- layer弹框在实际项目中的一些应用
官方介绍:layer至今仍作为layui的代表作,受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,l ...
- 在子页面使用layer弹出层时只显示遮罩层,不显示弹出框问题
最近子页面使用layer弹出层时只显示遮罩层,不显示弹出框,这个问题搞了很久,最后才发现,在子页面上使用弹出框时,如果只使用layer.alert()或者layer.open()时,会默认在当前页面弹 ...
- layer的iframe弹框中父子元素的传值
项目中,左侧导航树,右侧是 iframe 嵌套的页面,在右侧页面中又有layer弹框,可以说是有两层 iframe 框架. 所以查询网上的parent什么的方法都不能用.自己摸索的下面的方法: 1.父 ...
- layer.open弹框中的表单数据无法获取
layer.open弹框中的表单数据无法获取 表单数据模板 layer.open() 页面效果: 当点击确定后,radio和textarea获取的值总是为空,解决办法: var setPriCustB ...
- layer弹框层学习笔记
这里对layer的笔记只是大概记录一下其使用过程,以便后续使用时快速回顾,更详细使用及介绍参考官网实例.链接在本文末 一 .初步了解layer-弹层之美 layer是一款近年来备受青睐的web弹层组件 ...
- 鼠标滚轮图片放大缩小功能,使用layer弹框后不起作用
今天在项目中遇到的一个问题:点击按钮使用layer弹框弹出一张图片,需要加一个鼠标滚轮放大缩小,图片也跟着放大缩小的功能.于是在网上找了一个demo. DEMO: <!DOCTYPE html ...
- 弹框中的elment-form在弹框重新打开后,怎么初始化验证信息
如果弹框关闭前有错误提示,弹框重新打开,由于没重新刷新页面,该错误还是存在.... 解决办法:弹框中的内容写成一个组件,prop接收父元素弹框的状态,并监听且reset表格 1. cnpm insta ...
- JS控制文本框中的密码显示/隐藏功能
<html> <head> <title>[荐]JS控制文本框中的密码显示/隐藏功能_网页代码站(www.6a8a.com)</title> <s ...
随机推荐
- easyui,datagrid表格,行内可编辑
最近用到easyui,需要表格内编辑,但是我同一个页面有多个表格,把官方的代码修改了一下,如下: HTML代码 <table id="dg" class="easy ...
- 51nod1236 序列求和 V3
这题炒鸡简单,只要第一步想对了后面顺风顺水QWQ(然鹅我没想到) 前置芝士: 斐波那契数列通项公式 等比数列求和公式 二项式定理 这题要求的就是 \(\sum_{i=1}^n Fib(i)^k\) , ...
- Rollup.js 实践
音乐分享: B.o.B Ft. Marko Penn - <Roll up> ——————————————————————————————————————————————————————— ...
- 不使用synchronized和lock 锁实现线程安全单例
单例实现方式一,锁机制 public class Singleton { private static Singleton singleton=null; public Singleton() { } ...
- python学习记录20181220
1.pycharm中,有个快捷键,输入完成后 按Ctrl+Alt+L就可以自动添加空格
- java 冒泡排序 day003
一.冒泡排序: 利用冒泡排序对数组进行排序 二.基本概念: 依次比较相邻的两个数,将小数放在前面,大数放在后面.即在第一趟:首先比较第1个和第2个数,将小数放前,大数放后.然后比较第2个数和第3个数, ...
- js简单实现自动轮播
//简单一个布局存放图片 <div class="lb"> <div class="lbt"> <img src="im ...
- docker启动,重启,停止容器
docker 启动已经停止的容器 docker start 容器ID或容器名 docker 停止容器 docker stop 容器ID或容器名 docker 启动一个容器 -d:后台运行 -p:端口映 ...
- 图的最小环floyed
最优的路线 问题描述 学校里面有N个景点.两个景点之间可能直接有道路相连,用Dist[I,J]表示它的长度:否则它们之间没有直接的道路相连.这里所说的道路是没有规定方向的,也就是说,如果从I到J有直接 ...
- Redis持久化persistence
一.前言 由于Redis的数据都存放在内存中,如果没有配置持久化,redis重启后数据就全丢失了,于是需要开启redis的持久化功能,将数据保存到磁盘上,当redis重启后,可以从磁盘中恢复数据. R ...
