vue菜鸟从业记:完成项目最后一公里之真机测试和打包上线

最近我朋友王小闰他们公司的项目开发已经进入收尾阶段,前后端并行开发的差不多了,联调也调过了,上篇文章里也讲到了,所谓联调,就仿佛在说“我也不知道我的接口文档写的对不对,我们验证一下吧?我也不知道我的数据处理逻辑对不对,我们验证一下吧?”, 哈哈哈,自嘲一下~
当一切准备就绪,此时就剩下了完成项目的最后一公里,即真机测试和打包上线。
那么如何在vue项目里做真机测试呢?王小闰准备在leader面前大展身手,展示下自己最近的学习成果,让我们跟着王小闰的节奏操练起来~
首先需要在命令行中输入 npm run dev ,启动自己的vue项目,例:http://localhost:8080,让项目在浏览器里跑起来:

如果你用的是windows系统,输入快捷键WIN+R,输入cmd启动命令行工具,输入ipconfig查看本机IP。
如果你用的是MacOS系统,输入command+空格键,然后再搜索框输入terminal,敲回车进入终端命令行,输入ifconfig查看本机IP。
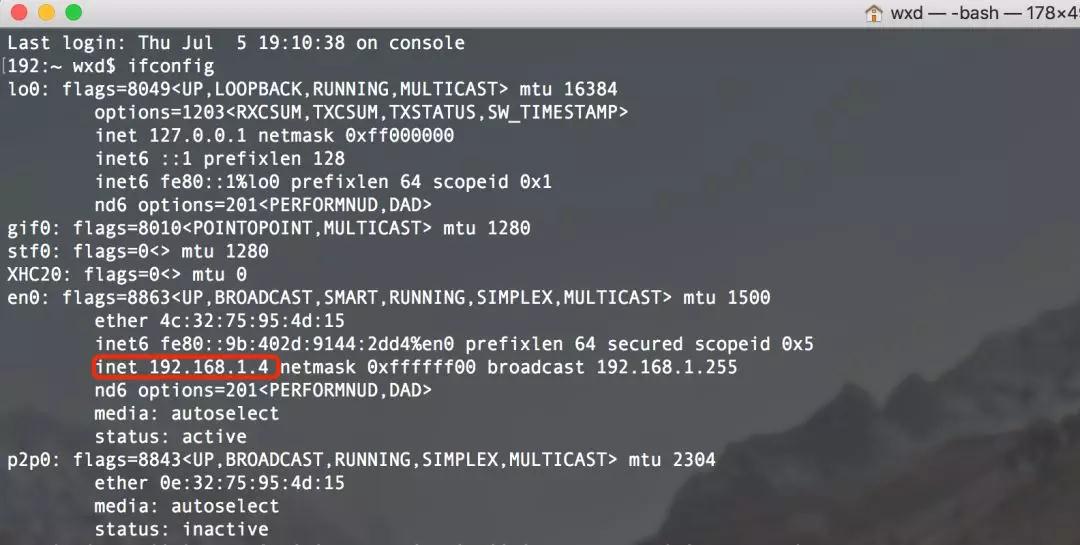
以mac为例,如下图:

我们这台机器在内网里的ip地址是192.168.1.4。
然后回到浏览器,将运行着localhost:8080 替换为192.168.1.4:8080,结果发现如图所示,浏览器拒绝了我们的连接请求:

接下来我们就要分析原因了,将地址栏里的8080去掉,换成192.168.1.4/api/,然后再访问一次。测试之后,发现IP是没有问题的,问题出在8080端口无法被外部访问。

原因是我们前端的项目是通过webpack-dev-server启动的,而webpack-dev-server默认不支持IP的形式进行页面的访问,所以我们应该将它的配置项做一个修改。
跟着王小闰的节奏,快速打开项目根目录下的package.json文件,每次运行npm run dev的时候,本质上都在运行它后面定义的 webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
如果你想让webpack-dev-server能够通过IP地址被访问的话,只需要在其后面添加一段”--host 0.0.0.0“就可以了,连起来就是
"dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js"
然后我们保存下package.json文件,重启下服务,再回到浏览器重新输入IP+端口号,发现就可以正常访问了。

当进行到这个阶段,我们就可以让手机在内网里直接通过IP地址访问这个网页了。记住,只需要让你的手机和你的电脑在同一个局域网下就可以正常访问了。
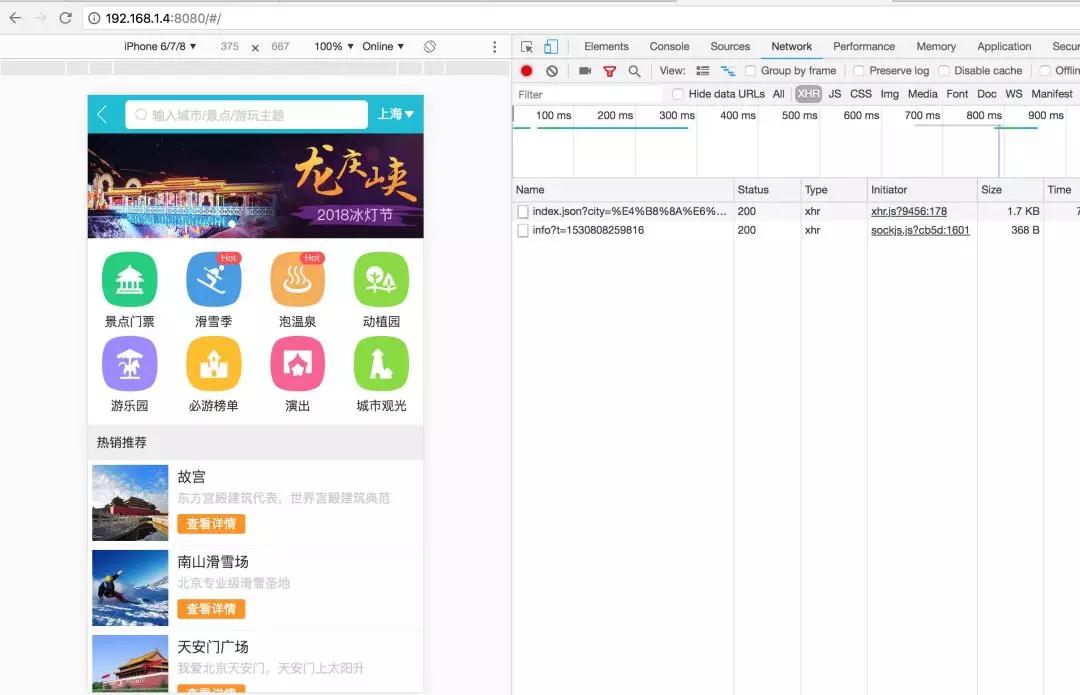
如下图手机截屏所示,这里仅仅给大家做个演示以便理解:

通过这几步,王小闰就实现了vue项目里面的真机测试。
还有一种方法就是,本机ip替换localhost,然后使用草料二维码,将http://192.168.1.4:8080生成二维码,将手机连接到与电脑相同的WIFI,扫一扫即可在手机预览。
大家在做真机测试的时候,因为各种手机的机型不太一样,王小闰这边测试用的是一台iPhoneSE,如果大家是一些比较低版本的安卓手机,可能你会在手机上访问这个页面,会出现白屏的现象。
它可能有两种情况产生,第一种情况是:你的手机浏览器上默认不支持promise这个东西,那么如何解决这个兼容性问题呢?
解决这个问题需要安装一个第三方的包,在终端里输入 npm install babel-polyfill --save
babel-polyfill这个第三方的包会帮我们判断,如果浏览器里没有promise,会自动帮我们往里面添加这些es6的新特性。
安装好之后我们需要重启一下服务器,然后跟着王小闰的节奏,打开src/main.js文件,在文件开头引入 import 'babel-polyfill',然后所有浏览器就都可以完美支持promise了,之前的一部分童鞋手机测试白屏的问题就解决了。
第二种情况是,即使添加上这个第三方包,有的同学手机上依然会出现白屏问题,那么这个锅就该让webpack来背了。 这其中就涉及到了vue项目的打包上线。
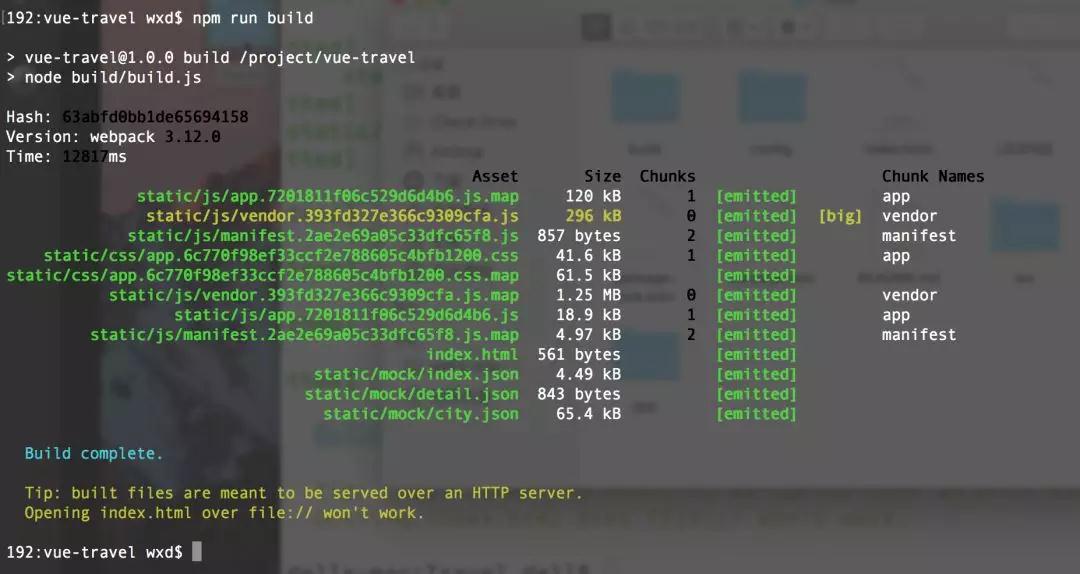
当我们做vue项目上线的时候,首先第一步需要在终端运行一个命令 npm run build
此时,vue的脚手架工具会帮我们自动的对src目录下的源代码进行打包编译,生成一个能被浏览器运行的代码,同时这个代码是被压缩过的。稍等片刻,打包过程便会执行完毕,这时终端里会显示 Build complete

值得注意的是,build成功后有个tip提示你build后的文件需要部署在http服务器上,不能通过file协议打开。
这个时候,你会发现,项目根目录里多了一个dist目录:

打开dist文件看看,里面的文件就是我们要打包上线的内容:

然后王小闰把dist文件夹里面的内容提交到SVN,后端的童鞋会从SVN上拉取下来前端打包过来的dist源码,然后扔到后端服务器的根目录下就OK了。
此时,后端的服务器已经有了前端的代码,默认会显示index.html,同时index.html上面又引入了打包生成的css和js文件,那么整个前端的代码就可以在后端的服务器上完美的运行起来了。同时后端服务器上还有后端提供的接口,这样就把前端的代码融合到了后端的项目,整个把后端项目进行上线,那我们的webAPP也就做完了。
至此,王小闰就完成了最简单的项目真机测试与打包上线。
最后,闰土有话说:
看完这篇文章的一部分童鞋可能会觉得,so easy,根本没有啥技术干货。但是作为以记录王小闰职场生活为生的我来说,这却是很多前端新人小白在公司开发项目中绕不过去的一个环节,总结沉淀也好,互诉衷肠也罢,我只想呐喊一句:
以王小闰为镜,可以知得失。
更多文章我会第一时间更新在公众号<闰土大叔>里面,欢迎关注~

vue菜鸟从业记:完成项目最后一公里之真机测试和打包上线的更多相关文章
- part11 Vue项目接口联调//真机测试
何为项目接口联调? 前端代码编译好了 后端接口写好了 我们就需要去掉前端模拟数据干掉 用后端提供的数据.进行前后端的一个调试 如何联调? config目录下面 index.js 文件 dev 中pr ...
- vue菜鸟从业记:公司项目里如何进行前后端接口联调
最近我的朋友王小闰进入一家新的公司,正好公司项目采用的是前后端分离架构,技术栈是王小闰非常熟悉的vue全家桶,后端用的是Java语言. 在前后端开发人员碰面之后,协商确定好了前端需要的数据接口(扯那么 ...
- vue菜鸟从业记:没准备好的面试,那叫尬聊
最近我的朋友王小闰参加了一场面试,在他填写简历表的时候,排在他前面的应聘者正在旁边邻桌接受来自面试官的检验. 王小闰边写边想,这不就是一会儿要面试自己的前端leader么,现在面试官提问的一些面试题会 ...
- 关于iOS10 Xcode8真机测试项目出现的问题 "code signing is required for product type 'xxxxx' in SDK 'iOS 10.0"..
昨天用真机测试项目出现这样的错误,在网上搜集了一些信息,所以将自己的经验分享出来帮助更多的人. 第一步: 检查你的1和2是否填写正确,如果你是运行别人的项目,BundleIdentifier要和你的X ...
- Xamarin Android项目真机测试闪退
Xamarin Android项目真机测试闪退 项目在模拟器中运行正常,但在真机上闪退.这是由于项目设置使用共享的Mono运行时.Visual Studio中,在项目属性-Android Option ...
- vue项目使用hbuilder打包后,真机测试白屏
在命令行直接运行 npm run build后,生成的dist文件中,直接打开index.html文件 Tip: built files are meant to be served over an ...
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
react-native以后会更火的 一.安装java 二.安装Android Studio 三.安装react-native需要的Android studio额外部分 四.安装nodeJS 五.安 ...
- vue-cli开发项目,调用html5+接口,hbuilder真机运行,打包
开发中使用vue-cli正常开发 将配置文件中的路径改为相对路径--否则在打包之后真机运行时无法找到指定路径 开发完或者开发途中想要查看调用h5+的api效果就需要打包了 npm run build ...
- vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modu ...
随机推荐
- Select文字居右显示
使用text-align: right;不起作用,应当使用direction: rtl;
- xls表格 ctrl+D 和ctrl+Enter区别 --快速填充相同数据,同时填充多个不同数据
一.ctrl+Enter应用 如何快速实现下图两个图的填充值效果? ==>效果 1. 选择A列,或者所需要填充的范围 (下面利用 ctrl+G定位应用) 2.Ctrl+G 定位 选择 空值 在 ...
- 如果在ie上报错又找不到问题原因该怎么办?
我司项目需要兼容IE浏览器 QQ浏览器 360浏览器,调了几天发现QQ跟360都没问题了然后只剩下一个问题就是IE上报错了!!! 然后去百度找了各种原因 最后发现在IE浏览器这种引入方式无法解析会报 ...
- Django之会议室预预订
model表设计: from django.db import models from django.contrib.auth.models import AbstractUser # Create ...
- 使用ob缓存实现真静态
实现页面的真静态化可以通过php的ob缓存来实现: 1.ob缓存认识 Ob就是output_buffering:输出缓存. 如果ob(函数ob_start())缓存打开,则echo的数据首先放在ob缓 ...
- extensible_index
create user ex identified by oracle; grant Resource to ex;grant connect to ex;grant create view to e ...
- tensorboard基础使用
github上的tensorboard项目:https://github.com/tensorflow/tensorboard/blob/master/README.md 目录 基础介绍 基本使用 几 ...
- STM32F0使用LL库实现MS5536C通讯
在本次项目中,限于空间要求我们选用了STM32F030F4作为控制芯片.这款MCU不但封装紧凑,而且自带的Flash空间也非常有限,所以我们选择了LL库实现.在本文中我们说明一下,使用LL库实现MS5 ...
- java 利用jsoup 爬取知乎首页问题
今天学了下java的爬虫,首先要下载jsoup的包,然后导入,导入过程:首先右击工程:Build Path ->configure Build Path,再点击Add External JARS ...
- AI数据分析(一)
安装Spyder+PyQt5 在python36目录下,使用cmd打开,切换到Scripts文件下 pip install spyder pip install PyQt5 python中的库 Num ...
