React组件传值
React的单向数据流与组件间的沟通。
首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则。
先介绍单向数据流吧。
React单向数据流:
React是单向数据流,数据主要从父节点传递到子节点(通过props)。
如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
刚才我们提到了Props,怎么理解Props呢?
Props:
props是property的缩写,可以理解为HTML标签的attribute。
不可以使用this.props直接修改props,因为props是只读的,props是用于整个组件树中传递数据和配置。
在当前组件访问props,使用this.props。
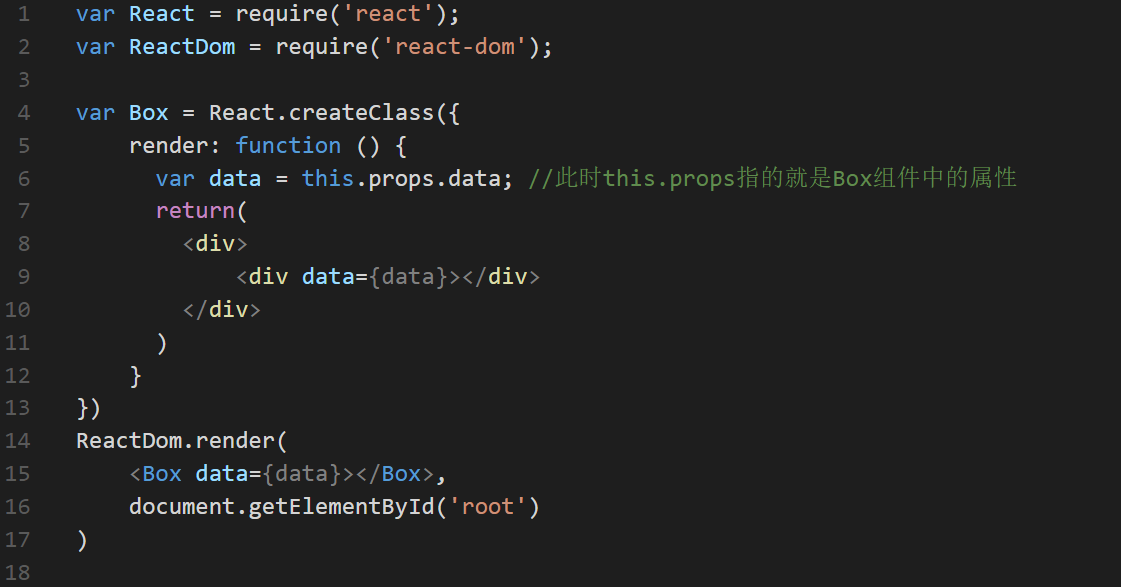
这里贴出props使用代码:

* data 为一个模拟数据,无具体意义,仅供举例使用。
接下来说说state
State:
每个组件都有属于自己的state,state和props的区别在于前者(state)只存在于组件内部,只能从当前组件调用this.setState修改state值(不可以直接修改this.state!)。
一般我们更新子组件都是通过改变state值,更新新子组件的props值从而达到更新。
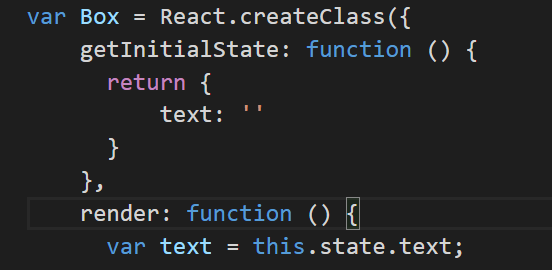
我们举个实例吧:

这里使用getInitialState来初始化state,例子里面state是text,然后通过this.state.text读取state值
Props与state:
尽可能使用props当做数据源,state用来存放状态值(简单的数据)。
也就是说咱们通常用props传递大量数据,state用于存放组件内部一些简单的定义数据。(需要通过大量运用React可以感受这点)
那么,单向数据流的原理及一些概念咱么说完了,接下来咱们看看组件间是怎么进行沟通的:
一般来说,有两种沟通方式:
一、父子组件沟通
在React中,最为常见的组件沟通也就是父子了,一般情况是:
* 父组件更新组件状态 -----props-----> 子组件更新
另一种情况是:
* 子组件更新父组件状态 -----需要父组件传递回调函数-----> 子组件调用触发
可能大家对于第二种子组件更新父组件状态的情况有些不理解:
是这样的,一般情况下,只能由父组件通过props传递数据给子组件,使得子组件得到更新,那么现在,我们想实现
子组件更新父组件就需要 父组件通过props传递一个回调函数到子组件中,这个回调函数可以更新父组件,子组件就是
通过触发这个回调函数,从而使父组件得到更新。(类似于一种取巧的做法)
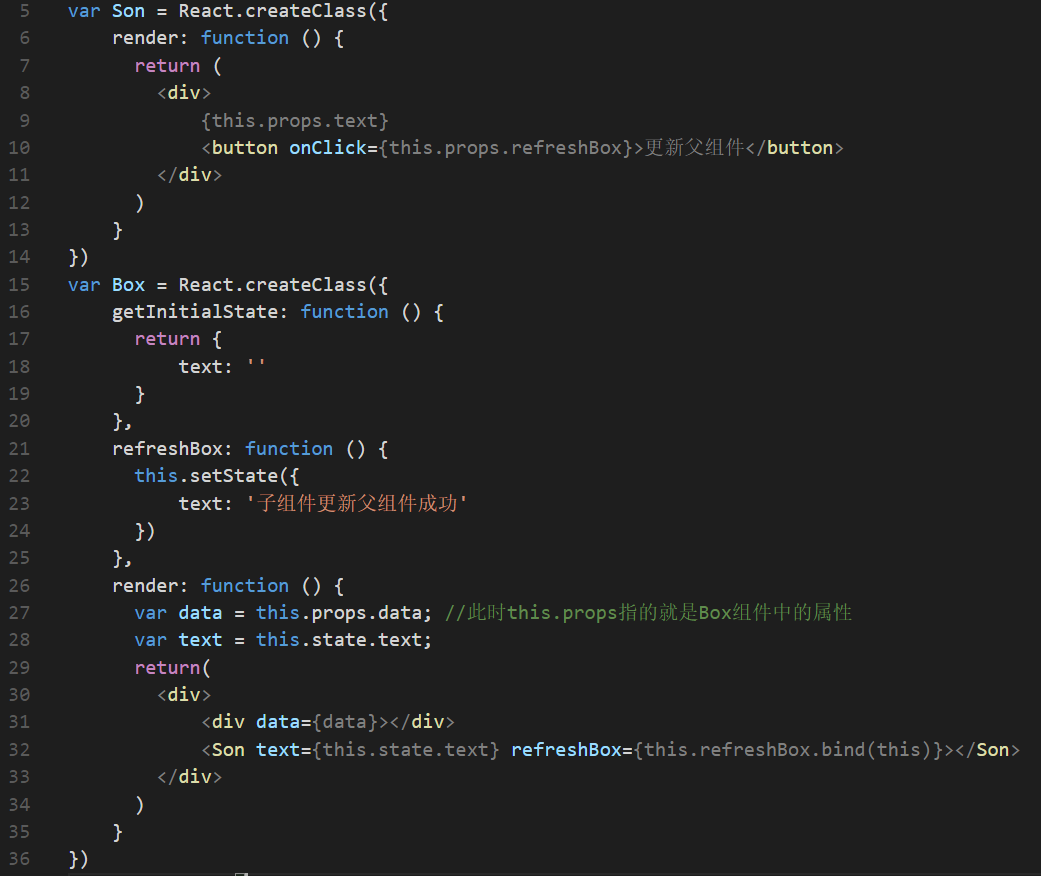
这里贴出 子组件更新父组件 代码:

在这个例子中,refreshBox是父组件创建的一个回调函数,将其传入Son组件中,然后通过Son组件进行调用触发,
进而改变state,实现子组件对父组件的更新。
二、兄弟组件沟通
当两个组件处于同一级时(同处父级,或者同处子级),就称为兄弟组件。
这里有两种实现方式:
方式一:
按照React单向数据流方式,我们需要借助父组件进行传递,通过父组件回调函数改变兄弟组件的props。
其实这种实现方式与子组件更新父组件状态的方式是大同小异的。
方式二:
方式一只适用于组件层次很少的情况,当组件层次很深的时候,整个沟通的效率就会变得很低
在这里,React官方给我们提供了一种上下文方式,可以让子组件直接访问祖先的数据或函数,无需从祖先组件一层层地传递数据到子组件中。
但这种方法建议按需使用,可能会导致一些不可预期的错误。(比如数据传递逻辑结构不清晰)
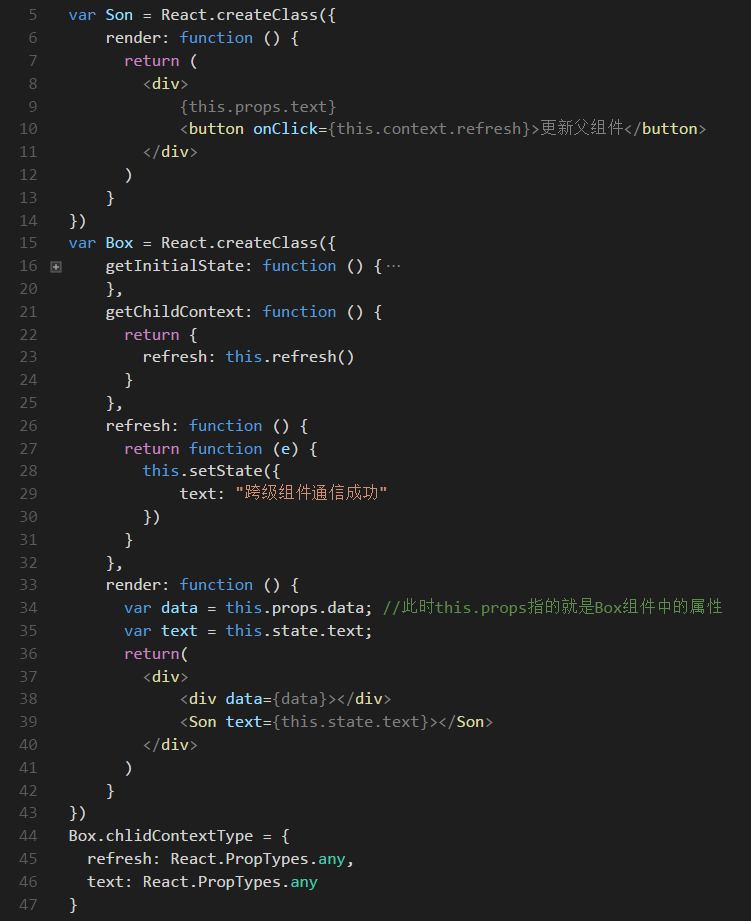
在这里直接贴出例子:

首先要对使用对象进行说明,Box.childContextType就是这样一个上下文声明,子组件调用祖先组件的方法时,
通过 this.context.[callback] 这样就可以进行祖先与子组件间的沟通了。
三、嵌套层级较多的时候
推荐使用 状态管理
React组件传值的更多相关文章
- React组件传值方式总结
1. 子组件向父组件传值 父组件Header: import Nav from 'Nav.js'; class Header extends React.Component { constructor ...
- 编写高性能React组件-传值篇
很多人在写React组件的时候没有太在意React组件的性能,使得React做了很多不必要的render,现在我就说说该怎么来编写搞性能的React组件. 首先我们来看一下下面两个组件 import ...
- 深入理解React组件传值(组合和继承)
在文章之前,先把这句话读三遍 Props 和组合为你提供了清晰而安全地定制组件外观和行为的灵活方式.注意:组件可以接受任意 props,包括基本数据类型,React 元素以及函数. 来源于React中 ...
- React 组件传值 父传递儿子
10===> 传递参数 import React from "react" //一定要导入React // 函数类型去创建组件 export function Web1(pr ...
- React子组件与父组件传值
一 子组件向父组件传值 //子组件var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:< ...
- React学习笔记(三) 组件传值
组件嵌套后,父组件怎么向子组件发送数据呢? 答案是: this.props <script type="text/babel"> var MyFirst = React ...
- 使用React.cloneElement()给子组件传值
React提供了一个克隆组件的API: React.cloneElement( element, [props], [...child] ) 可以利用该方法,给子组件传值,使用如下: class Pa ...
- 使用react进行父子组件传值
在单页面里面,父子组件传值是比较常见的,之前一直用vue开发,今天研究了一下react的父子组件传值,和vue差不多的思路,父组件向子组件传值,父通过初始state,子组件通过this.props进行 ...
- react组件间的传值方法
关于react的几个网站: http://react.css88.com/ 小书:http://huziketang.mangojuice.top/books/react/ http://www.re ...
随机推荐
- John von Neumann和Ulam
John von Neumann和Ulam是好朋友,两人经常在一起喝酒.旅行.谈女人.有一次诺伊曼认出身边的一位女士,他们交谈了几句.随后他给Ulam介绍那是他的一位老朋友,刚刚离婚.Ulam就问:那 ...
- metasploit 教程之基本参数和扫描
前言 首先我也不知道我目前的水平适不适合学习msf. 在了解一些msf之后,反正就是挺想学的.就写博记录一下.如有错误的地方,欢迎各位大佬指正. 感激不尽.! 我理解的msf msf全程metaspl ...
- 给Myeclipse配置tomcat服务器
1.安装好Tomcat 7.x服务器 2.window->perference,在搜索框中搜索Tomcat: 3.将MyEclipse自带的Tomcat及其他的Tomcat服务器禁用: 4.启用 ...
- windows连接oracle数据库
本以为很简单,结果发现还是有些坑啊 1. 安装cx_oracle pip install cx_oracle 或者用whi文件,这样你能知道版本号那些https://www.lfd.uci.edu/~ ...
- COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件失败,原因是出现以下错误: 80070005 拒绝访问。最新解决方案
检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件失败,原因是出现以下错误: 80070005 拒绝访问. (异常来自 HRE ...
- day 14 - 1 生成器
生成器 生成器 生成器的本质就是迭代器生成器的表现形式 生成器函数 生成器函数 —— 本质上就是我们自己写得函数 生成器表达式生成器函数: 含有 yield 关键字的函数就是生成器函数 特点: 调用函 ...
- js打印WEB页面内容代码大全
第一种方法:指定不打印区域 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内. 详细如下: <style media=print type="tex ...
- mysql 迁移
背景 这次做oracle数据迁移,也想总结像mysql的数据迁移方式.简单列下吧,因为具体方式网上很多. 方式 可以通过修改mysql.ini的数据文件目录位置方法实现拷贝迁移,此种方式简单 通过备份 ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- LNMP一键包安装后解决MySQL无法远程连接问题
MySQL/MariaDB无法远程连接,如何开启? 1,没有给root对应的权限 -- @'192.168.1.123'可以替换为@‘%’就可任意ip访问 mysql> GRANT ALL PR ...
