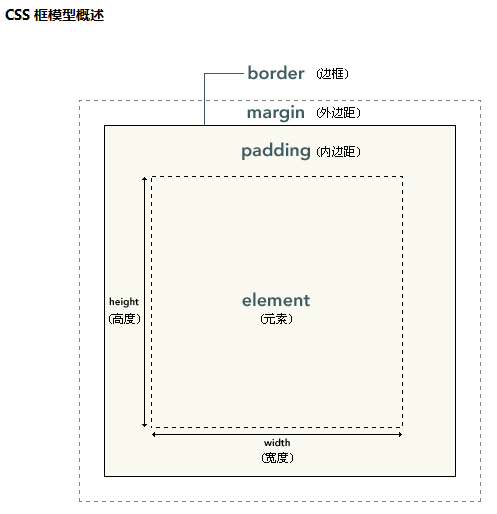
__x__(21)0907第四天__ css 盒模型 (框模型)

CSS 处理元素,把每个元素都包含在一个盒子里。
对网页的布局,其实就是对盒子的摆放及设置。
边框border,会使盒子变大:
.box{
border: 10px 20px 30px 40px red solid;
}
.box{
border-width: 10px 20px 30px 40px;
border-color: red;
border-style: solid;
}
border-top-xxx:
border-right-xxx:
border-bottom-xxx:
border-left-xxx:
border-style:
none; 默认无边框
solid; 直线框
dotted; 点状框
dashed; 虚线框
double; 双线框
groove; 以下效果取决于bordr-color
ridge;
inset;
outset;
inhert;继承
内边距 padding,会使盒子变大,会受 background-color 的影响
padding: 100px 200px 300px 400px;
相当于
padding-top: 100px;
padding-right: 200px;
padding-bottom: 300px;
padding-left: 400px;
外边距 margin,不会影响可见框的大小,只会影响盒子的位置。。。left 和 top 影响自己的位置,right 和 bottom 影响其他元素的位置
margin: 200px;
相当于
margin-top: 200px;
margin-right: 200px;
margin-bottom: 200px;
margin-left: 200px;
注意:
可以是负值,即向反方向移动。
margin-left:auto; 在父元素中居右
margin-right:auto; 在父元素中居左
__x__(21)0907第四天__ css 盒模型 (框模型)的更多相关文章
- __x__(23)0907第四天__浏览器默认样式
浏览器默认样式: 为了美观,浏览器为了在页面没有样式时,也可以有一个较好的显示效果,默认设置若干 margin,padding. 作为开发人员,在CSS编写最初,一般都会清除默认样式, ...
- __x__(28)0907第四天__固定布局
布局 固定布局,需要计算单位 自适应响应布局 固定布局 html代码 <!doctype html> <html> <head> <meta charset ...
- __x__(19)0907第四天__ HTML5 文本标签 及 样式
strong 表语义上的强调, em 表示语气上的强调: <strong>警告:离僵尸远点!</strong> 世界末日了,因为僵尸是<em>有毒的</em& ...
- __x__(20)0907第四天__列表ul,ol,dl
列表分为: 有序列表 ul: <ul type="disc"> <li>张三</li> <li>李四</li> < ...
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- __x__(25)0907第四天__ overflow 父元素对溢出内容的处理
overflow 父元素对于溢出内容的处理 visible; 默认值,对于溢出内容,在父元素之外显示. hidden; 对于溢出内容,进行隐藏,不显示. scroll; 对于溢 ...
- __x__(26)0907第四天__文档流_网页最底层
文档流 处在网页的最底层,表示的是一个页面中的位置. 创建的元素,默认都处于文档流中. 元素在文档流中的特点 块元素 在文档流中独占一行. 自上而下排列. 宽度默认占父元素的 100%,width=& ...
- __x__(27)0907第四天__ float 浮动
float 浮动 块元素脱离文档流,水平排列. 浮动元素 会尽量往左上(left),或者右上(right)浮动,直到遇到 块元素 或者 其他浮动元素. 可选值: none; 默认值,不脱离文档流 ...
- __x__(24)0907第四天__ display 和 visibility
<a>百度</a> 也是内联元素,无法设置width和height <img>可以设置width和height,但是不会占用一行,所以是典型的行内块元素inl ...
随机推荐
- 金融量化分析【day110】:NumPy-切片和索引
一.索引和切片 1.数组和标量之间的运算 2.同样大小的数组之间的运算 3.数组索引 4.数组切片 1.一维数组 2.多维数组 二.布尔索引 1.问题 给一个数组,选出数组中所有大于5的数 1.答案 ...
- 查看weblogic版本号
通过WebLogic配置文件config.xml,示例如下: # cat config.xml|grep version
- flyway和liquibase的使用样例
在代码上我们有svn和git等诸多的版本控制方法. 但是在数据库上却没有相应的工具.一度导致多环境见的数据库同步难以维持. flyway和liquibase都是常见的数据库版本控制工具. flyway ...
- Spring Security 之基本概念
Spring Security 是一个安全框架, 可以简单地认为 Spring Security 是放在用户和 Spring 应用之间的一个安全屏障, 每一个 web 请求都先要经过 Spring S ...
- 四十四、Linux 线程——线程同步之死锁以及线程和信号
44.1 死锁 死锁: 两个线程试图同时占有两个资源,并按不同的次序锁定相应的共享资源 解决方式: 按相同的次序锁定相应的共享资源 使用函数 pthread_mutex_trylock(),它是函数 ...
- Contest2158 - 2019-3-14 高一noip基础知识点 测试3 题解版
传送门 预计得分:0 实际得分:90 还行 T1 数学卡精 二分double卡精 反正就是卡精 怎么办?卡回去!! 将double*=1e4,变成一个long long 注意四舍五入的奇技淫巧 代码 ...
- MySQL学习10 - 多表查询
一.多表连接查询 1.交叉连接 2.内连接 3.外连接之左连接 4.外连接之右连接 5.全外连接 二.符合条件连接查询 三.子查询 1.带in关键字的子查询 2.带比较运算符的子查询 3.带EXIST ...
- 使用Notepad++开发Java程序
安装NppExec插件(已安装可跳过) 插件下载地址 我选择了最新的RC2 根据软件位数下载对应的版本,我直接下载了32位对应的dll 解压后里面有两个文件夹和一个dll文件 拷贝到Notepad++ ...
- rxjs
流就是一个事件 或者执行的某些操作
- 转:spring boot log4j2配置(使用log4j2.yml文件)---YAML 语言教程
转:spring boot log4j2配置(使用log4j2.yml文件) - CSDN博客http://blog.csdn.net/ClementAD/article/details/514988 ...
