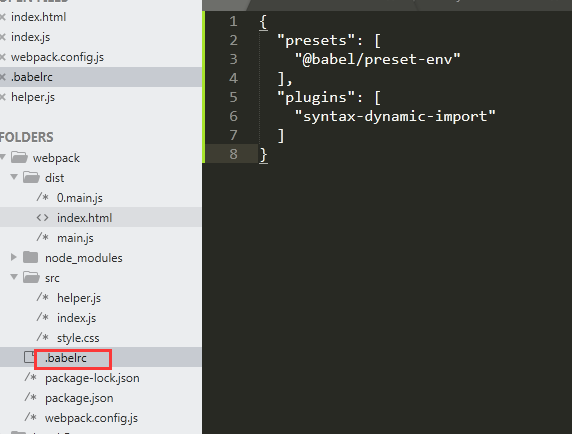
.babelrc配置(webpack)
babel是一种js语法编译器,在前端开发过程中,由于浏览器的版本和兼容性问题,很多js的新方法和特性的使用都受到了限制。使用babel可以将代码中js代码编译成兼容绝大多数主流浏览器的代码。
babel6.X版本之后,所有的插件都是可插拔的,也就是说只安装babel依然无法正常的工作,需要配置对应的.babelrc文件才能起作用。
.babelrc文件需要的配置项主要有预设(presets)和插件(plugins)。
presets 字段是用来设定转码规则
什么是.babelrc文件呢?熟悉linux的一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等等,类似bashrc,zshrc.

.babelrc配置(webpack)的更多相关文章
- create-react-app脚手架中配置webpack的方法
概述 create-react-app脚手架中的react-scripts能够(1)帮我们自动下载需要的webpack依赖:(2)自己写了一个nodejs服务端脚本代码:(3)使用express的Ht ...
- Webpack+React项目入门——入门及配置Webpack
一.入门Webpack 参考文章:<入门Webpack,看这篇就够了> 耐心看完这篇非常有帮助 二.React+Webpack环境配置 参考文章:<webpack+react项目初体 ...
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- vue-cli3配置webpack generate-asset-plugin
最近尝试将vue项目中的后台URL抽离到打包后的配置文件中,看到有使用generate-asset-plugin在build时生成配置文件的做法,倒腾了一下午使该webpack plugin在vue- ...
- webpack安装大于4.x版本(没有配置webpack.config.js)
webpack安装大于4.x版本(没有配置webpack.config.js) webpack 输出参数-o 高版本 如果安装的webpack版本大于4+,还需要安装webpack-cli.在没有配 ...
- webpack安装低于4版本(没有配置webpack.config.js)
webpack安装低于4版本(没有配置webpack.config.js) webpack 无需配置输出参数-o 低版本 1.初始化项目 npm init -y 初始化项目 2.安装webpack@ ...
- 从零开始配置webpack(基于webpack 4 和 babel 7版本)
webpack 核心概念: Entry: 入口 Module:模块,webpack中一切皆是模块 Chunk:代码库,一个chunk由十多个模块组合而成,用于代码合并与分割 Loader:模块转换器, ...
- 快速配置webpack+vue项目
第一步:初始化项目 1.npm init 2. package name: (webpack+vue) webpackvue version: (1.0.0) description: this is ...
- 如何配置 webpack 支持 preload, prefetch, dns-prefetch
如何配置 webpack 支持 preload, prefetch, dns-prefetch webpack , preload, prefetch https://webpack.js.org/p ...
随机推荐
- android颜色color.xml设置
XML Code 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849 ...
- 使用Sublime Text 或 vs2017开发Node.js程序
在学习一门开发语言时,为了从简单的方式入手,有时候直接用Notepad开始敲代码.曾经我也这样干过,这样做简洁而不简单啊! 随着时间的流逝,人也变得懒惰起来,做事前总是想借助一些工具来搞事情.< ...
- 【计算机篇】Office 2016 for Mac 安装和破解教程
免责声明 请亲们支持正版.这教程旨在分享,供参考. 为啥写这篇文章 对于大多数使用 Mac 的用户而言,虽然有苹果自家的办公软件,但功能少,用起来不舒服.而 Offer 2016 版的需要登录激活购买 ...
- 第2章 Java编程基础
本章重点 ·Java的基本语法形式 ·Java语言中的常量与变量 ·Java语言运算符的使用 ·Java程序的流程控制 ·Java中方法的定义与使用 ·Java中数组的定义与使用 2.1 Java的基 ...
- 当用户管理系统遇上python和mongodb后……
Overview: 环境 前言 效果图 mongdb安装 代码涉及知识点 关于windows的cmd下执行python文件显示中文乱码的问题 总结 0.环境 操作系统:Windows Python版本 ...
- 5.Git基础-撤销操作、标签的使用、Git别名
1.撤销操作 1.1 修改上一次的提交(commit)-- git commit --amend 有时候我们在提交完成之后才发现有几个文件没有提交,或者发现提交信息填写错了,这时候可以使用 git ...
- 记录eclipse安装SpringBoot插件及搭建SpringBoot项目
刚学习了下SpringBoot 插件安装 创建项目在此记录下 在spring官网上下载相关的插件,然后导入到eclipse中,以下是下载步骤: 1.首先查看自己eclipse版本号 help--> ...
- MySQL查看表占用空间大小
需求:我们在选购服务器硬盘时,通常需要先估算一下数据量.比如我们现在做的项目,百万级用户,然后在现有的数据结构中插入一万条数据,然后根据相应的需求去计算出实际生产中的数据量. 前言:在mysql中有一 ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- MySQL忘记密码后找回密码
停止mysql服务 在mysql配置文件里[mysqld]下添加skip-grant-tables 3.重启服务,进入mysql 4.修改密码: MariaDB [mysql]> update ...
