盒模型、position、float详解css重点汇总
元素类型
HTML 的元素可以分为两种:
块级元素(block level element)
内联元素(inline element 有的人也叫它行内元素)
两者的区别在于以下三点:
块级元素会独占一行(即无法与其他元素显示在同一行内,除非你显式修改元素的 display 属性),而内联元素则都会在一行内显示。
块级元素可以设置 width、height 属性,而内联元素设置无效。
块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
最常见块级元素应该是 <div> 吧,内联元素有 <span> <a> <img> 等等,完整的元素列表可以谷歌一下。
具体来说一下吧,
.example {
width: 100px;
height: 100px;
}
我们为 <div> 设置上面的样式,是有效果的,因为其是块级元素,而对 <span> 设置上面的样式是没用的。要想让 <span> 也可以改变宽高,可以通过设置 display: block; 来达到效果。当 display 的值设为 block 时,元素将以块级形式呈现;当 display 值设为 inline 时,元素将以内联形式呈现。
若既想让元素在行内显示,又能设置宽高,可以设置:
display: inline-block;
inline-block 在我看来就是让元素对外呈内联元素,可以和其他元素共处与一行内;对内则让元素呈块级元素,可改变其宽高。
HTML 代码是顺序执行的,一份无任何 CSS 样式的 HTML 代码最终呈现出的页面是根据元素出现的顺序和类型排列的。块级元素就从上到下排列,遇到内联元素则从左到右排列。这种无样式的情况下,元素的分布叫普通流,元素出现的位置应该叫正常位置(这是我瞎起的),同时所有元素会在页面上占据一个空间,空间大小由其盒模型决定。
盒模型
页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模型( box model )。

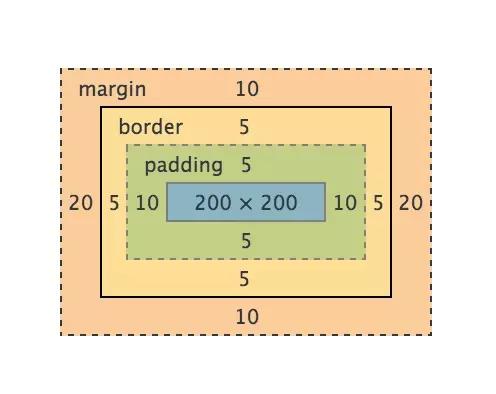
盒模型由 4 部分组成。从内到外分别是:
content -> padding -> border -> margin
按理来说一个元素的宽度(高度以此类推)应该这样计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
但是不同浏览器(你没有猜错,就是那个与众不同的浏览器)对宽度的诠释不一样。符合 W3C 标准的浏览器认为一个元素的宽度只等于其 content 的宽度,其余都要额外算。于是你规定一个元素:
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}
则他最终的宽度应为:
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
而在 IE(低于IE9) 下,最终宽度为:
宽度 = width(200px) + margin(20px * 2) = 240px;
我个人觉得 IE 的更符合人类思维,毕竟 padding 叫内边距,边框算作额外的宽度也说不下去。W3C 最后为了解决这个问题,在 CSS3 中加了 box-sizing 这个属性。当我们设置 box-sizing: border-box; 时,border 和 padding 就被包含在了宽高之内,和 IE 之前的标准是一样的。所以,为了避免你同一份 css 在不同浏览器下表现不同,最好加上:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
这里还有两种特殊情况:
无宽度 —— 绝对定位(position: absolute;) 元素
无宽度 —— 浮动(float) 元素
它们在页面上的表现均不占据空间(脱离普通流,感觉像浮在页面上层一样,移动它们不影响其他元素的定位)。这就涉及到另外两个核心概念 position 和 float
position
position 决定了元素将如何定位。它的值大概有以下五种:
具体效果可以参考w3school的实例,或者自己写一下就明白了。
position 设置为 relative 的时候,元素依然在普通流中,位置是正常位置,你可以通过 left right 等移动元素。会影响其他元素的位置。
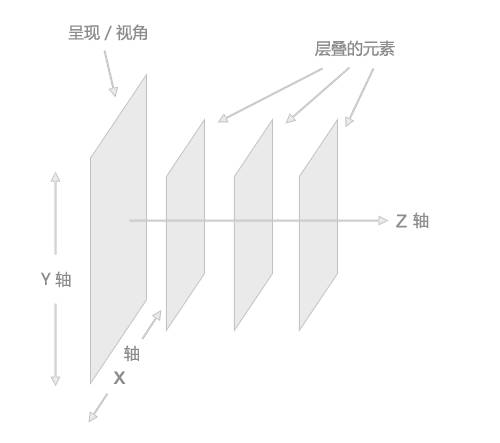
而当一个元素的 position 值为 absolute 或 fixed 的时候,会发生三件事:
把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 <span> ,设置 absolute 之后发现它可以设置宽高了)。
如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
由此观之,当 position 设置为 absolute 或 fixed,就没必要设置 display 为 block 了。而且如果你不想覆盖下层的元素,可以设置 z-index 值 达到效果。
float
float 顾名思义,就是把元素浮动

它的取值一共有四个:left right none inherit,光看名字就懂了,无需多言。

最初的 float 只是用来实现文字环绕图片的效果,仅此而已。而现在 float 的应用已不止这个,前辈们也是写了无数博文来深入浅出的讲解它。
我就不班门弄斧写原理了,只说说 float 的几个要点就行了:
只有左右浮动,没有上下浮动。
元素设置 float 之后,它会脱离普通流(和 position: absolute; 一样),不再占据原来那层的空间,还会覆盖下一层的元素。
浮动不会对该元素的上一个兄弟元素有任何影响。
浮动之后,该元素的下一个兄弟元素会紧贴到该元素之前没有设置 float 的元素之后(很好理解,因为该元素脱离普通流了,或者说不在这一层了,所以它的下一个元素当然要补上它的位置)。
如果该元素的下一个兄弟元素中有内联元素(通常是文字),则会围绕该元素显示,形成类似「文字围绕图片」的效果。
下一个兄弟元素如果也设置了同一方向的 float,则会紧随该元素之后显示。
该元素将变为块级元素,相当于给该元素设置了 display: block;(和position: absolute; 一样)。
盒模型、position、float详解css重点汇总的更多相关文章
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- [转]CSS3盒模型display:box详解
时间:2014-02-25来源:网络作者:未知编辑:RGB display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布 ...
- 详解CSS盒模型(转)
详解CSS盒模型 阅读目录 一些基本概念 盒模型 原文地址:http://luopq.com/2015/10/26/CSS-Box-Model/ 本文主要是学习CSS盒模型的笔记,总结了一些基本概 ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- 详解CSS float属性
CSS中的float属性是一个频繁用到的属性,对于初学者来说,如果没有理解好浮动的意义和表现出来的特性,在使用的使用很容易陷入困惑,云里雾里,搞不清楚状态.本文将从最基本的知识开始说起,谈谈关于浮动的 ...
- 详解CSS float属性(转)
详解CSS float属性 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 清除浮动 float的应用 总结 CSS中的float属性是一个频繁用到的属性,对于初学者 ...
- HTML中元素的position属性详解
HTML中元素的position属性详解 转载自:https://blog.csdn.net/wangzunkuan/article/details/81540935 HTML中DOM元素有5种定 ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- 基于模型的特征选择详解 (Embedded & Wrapper)
目录 基于模型的特征选择详解 (Embedded & Wrapper) 1. 线性模型和正则化(Embedded方式) 2. 基于树模型的特征选择(Embedded方式) 3. 顶层特征选择算 ...
随机推荐
- PS调出唯美紫蓝色天空背景女生照片
教你学会用PS给照片叠加素材,达到想要的效果. 首先,作为摄影在拍摄前,我们要明白自己拍摄主题与目的,希望后期达到的效果,尤其是当我们需要后期叠加素材时,脑海中自然而然会有大致画面,就以“夏日”这组为 ...
- 动态链接库-Win32 DLL的说明
在实际编程时,我们可以把完成某种功能的函数放在一个动态链接库中,然后给其他程序调用. WinAPI中所有的函数都包含在3个最重要的DLL中. Kernel32.dll 它包含那些用于管理内存.进程和线 ...
- 在CENTOS上源码搭建LNMP环境
前言 1.操作前提: CentOS Linux release 7.5.1804: sudo用户(需要root权限): 2.需要安装的组件: nginx稳定版:nginx-1.14.0: MariaD ...
- P1137 旅行计划
/*拓扑排序去寻找点的拓扑序 便于DP,那么怎么去找 首先邻接表存边,然后dfs搜寻每一个点 最后进行拓扑排序,找到拓扑序*/ #include<bits/stdc++.h> ; ; us ...
- mpvue——修改第三方组件样式
前言 我们都知道在vue中可以定义多个<style>,一般为了防止全局污染,我们会使用<style scoped>代表这里面的css样式只在本页面生效. 全局 这个当时测试是直 ...
- Django+Vue打造购物网站(十一)
第三方登录 微博创建应用,修改回调地址 http://open.weibo.com/authentication 安装第三方登录插件 https://github.com/python-social- ...
- Vivado如何使用命令行创建工程
前言 vivado中采用TCL脚本语言来作为其命令解释语言.除去可以普通的图形界面流程还可以使用tcl脚本创建工程并导入相关源文件. 流程 1.首先还是要打开vivado图形主界面. 2.在某路径 ...
- rt-thread 之组件与设备初始化配置
@2019-03-08 [小记] rt-thread 初始化配置有两个分支: 第一,板级设备初始化 rt_components_board_init() 第二,内核组件初始化 rt_component ...
- 自定义一个IOC框架
要实现的功能: 将对象的实例化交给自定的ioc容器. 通过注解的方式对接口进行依赖注入 通过getBean("userName")方法那到对象,使用对象的方法 首先,创建一个对象, ...
- L2-006 树的遍历 (25 分) (根据后序遍历与中序遍历建二叉树)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805069361299456 L2-006 树的遍历 (25 分 ...
