xheditor编辑器上传图片
之前在用csdn的时候,觉得他们家的编辑器挺好用,精美,简洁,大方,功能强大。最近自己的项目也要用到编辑器,我就想起了xheditor。

好多大网站都用到它~好棒!
我把xheditor用于文章模块,添加和修改文章,然后保存到数据库中,用text类型存储。编辑文章避免不了图文混排,那就要考虑到如何处理图片。
主要有两种方案:
- 把图片上传到服务器中,然后把图片的路径保存到数据库
- 用base64编码图片,然后再把编码后长长的一串保存到数据库中
这里主要跟大家说说第一种,因为后期还要用到正则匹配文章中的图片。
这里要注意几点:
1.默认是用html5上传
由于对html5不熟悉,导致上传的时候老是出现“上传接口出现错误的提示”;而提示原因是
“Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be removed in a future version。”
如下所示:

解决的办法就是把 php.ini 中的 always_populate_raw_post_data 修改为-1 就行了;

详细参考:http://www.cnblogs.com/luoyangcn/p/4309838.html
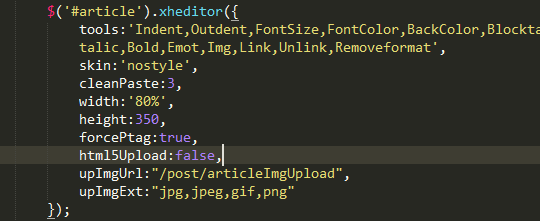
如果你不想要html5上传,在初始化的时候,把html5Upload改为false就行了,我这里就没有用html5上传;

配置好以后,后台就可以接收到上传的图片啦~
后台处理程序可以参考官方给出的demo
注意表单文件域的name 为 filedata
2.图片base64编码
xheditor是一个非常好的文本编辑器,你可以上传图片,也可以粘贴图片
粘贴图片的话,xheditor会自动帮你用 base64 编码,所以这时候你存到数据库的不是图片路径,我并不想把一长串东西保存到数据库里面,怎么做呢?
在这,把 cleanPaste 改为3,这样,就不能粘贴图片了。当然,这个cleanPaste的意思是清除粘贴的HTML代码,看看一下解析你就懂了。
参数:0(不做任何清理),1(简单清理Word),2(深入清理Word),3(强制转文本),默认为1简单清理Word
说明:若网站应用需要保留更多的Word样式效果,请设置此值为1,不过产生的HTML代码体积会大大增大
备注:1.1.4版本中新变更,原为wordDeepClean和forcePasteText两个参数
最后注意一点,xheditor 会把内容中的大于号,小于号,双引号,单引号这些通通转化为实体字符,相当于 php 中的 htmlspecialchars() 函数
参考链接:https://www.cnblogs.com/estellez/p/3977196.html
xheditor编辑器上传图片的更多相关文章
- xhEditor编辑器上传图片到 OSS
前段时间,公司在项目上用到了xhEditor编辑器来给用户做一个上传图片的功能当时做的时候觉得很有意思,想想 基本的用户图片上传到自己服务器,还有点小占地方: 后来....然后直接上传到阿里云 .接下 ...
- ASP利用xhEditor编辑器实现图片上传的功能。
本人这几天在做一个软件,无意中用到xhEditor在线编辑器,这个编辑器虽然看着比较简单,但功能非常强大,大家可以去官网上查看,废话不说了. 这篇文件主要是实现在ASP环境中利用xhEditor编辑器 ...
- xheditor编辑器的使用
xheditor编辑器的使用 一个博客.cms网站都一定会用到一个html编辑器,刚好xmfdsh在做网站时候需要用到这类编辑器,在对比了之后,发现其实差不了多少,刚好一个不错的friend在用xhe ...
- 使用Ueditor编辑器上传图片总结;
今天使用Ueditor编辑器上传图片一直出问题,在网上找了多种方法,最后总结如下: Ueditor编辑器是百度开发的编辑器,要在jsp页面添加Ueditor编辑器,需要以下几步: (1)到 http: ...
- 富文本编辑器上传图片需要配置js,后台代码
富文本编辑器上传图片需要配置js,后台代码
- vue问题四:富文本编辑器上传图片
vue使用富文本编辑器上传图片: 我是用的是wangEditor 富文本编辑器 demo:http://www.wangeditor.com/ 1).安装依赖:npm install wangedit ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- tinymce 编辑器 上传图片
tinymce编辑器进行本地图片上传 首先下载tinymce.js之后 在form中添加一个<textarea>元素 给其一个id和name 然后就可以初始化编辑器了 tinymce.in ...
- eWebeditor编辑器上传图片路径错误解决方法[疑难杂症]【转,作者:unvs】
做了一个多版本的网站,后台用的编辑器是eWebeditor,NET版,后面发现上传图片或者文件之后,路径错误无法显示,必须手工修改才行.. 为了更清楚的说明问题,我下面会说的比较详细,首先是网站文件框 ...
随机推荐
- UI Automator 常用 API 整理
主要类: import android.support.test.uiautomator.UiDevice; 作用:设备封装类,测试过程中获取设备信息和设备交互. import android.sup ...
- vue 中使用jquery
vue-cli搭建的项目 第一种方式:npm 引包的方式 1.安装jquery npm install jquery --save 2.webpack配置 在项目根目录下的build目录下找到webp ...
- pyspider常见错误
安装完爬虫框架pyspider之后,使用pyspider all 命令,可能会出现以下错误: - Deprecated option 'domaincontroller': use 'http_aut ...
- 最速下降方法和Newton方法
目录 最速下降方法 Euclid范数和二次范数 采用\(\ell_1\)-范数的最速下降方向 Newton 方法 Newton 步径 二阶近似的最优解 线性化最优性条件的解 Newton 步径的仿射不 ...
- 编写python程序和运行.py文件的方法步骤
前提:已安装好 Subliume Test 3 且已经添加好python编译系统,已安装好python3.7 一.新建一个文本文档,将后缀名改为.py 二.使用 Subliume Test 3 打开该 ...
- pyspider爬虫框架webui简介-爬取阿里招聘信息
命令行输入pyspider开启pyspider 浏览器打开http://localhost:5000/ group表示组名,几个项目可以同一个组名,方便管理,当组名修改为delete时,项目会在一天后 ...
- (PAT)L2-006 树的遍历 (二叉树构建)
题目链接:https://www.patest.cn/contests/gplt/L2-006 给定一棵二叉树的后序遍历和中序遍历,请你输出其层序遍历的序列.这里假设键值都是互不相等的正整数. 输入格 ...
- iUAP云运维平台v3.0全面支持基于K8s的微服务架构
什么是微服务架构? 微服务(MicroServices)架构是当前互联网业界的一个技术热点,业内各公司也都纷纷开展微服务化体系建设.微服务架构的本质,是用一些功能比较明确.业务比较精练的服务去解决更大 ...
- git命令行 整理(一位大神给我的私藏)
Evernote Export Git 是一个很强大的分布式版本控制系统.它不但适用于管理大型开源软件的源代码,管理私人的文档和源代码也有很多优势. Git常用操作命令: 1) 远程仓库相关命令 检出 ...
- JUC (java.util.concurrent)
1.什么是线程?什么是进程? 2.多线程的状态? public enum State { //6种状态 NEW, RUNNABLE, //可运行 BLOCKED, //阻塞 WAITING, //等待 ...
