node环境下express路由,
1.基本路由概念
路由是指确定应用程序如何响应对特定端点的客户端请求,该请求是URI(或路径)和特定HTTP请求方法(GET,POST等)。
每个路由都可以有一个或多个处理函数,这些函数在路由匹配时执行。
路径定义采用以下结构:
app.METHOD(PATH, HANDLER),
app是一个实例express。METHOD是一个HTTP请求方法,小写。PATH是服务器上的路径。HANDLER是路由匹配时执行的功能。

2.请求前后台数据接受处理
app这里是一个继承过来的实例express对象
app.get(路径,(req,res)=>{})处理get请求;
app.post(路径,(req,res=>{}))处理post请求;
post请求的时候接受数据的时候通过 req.body进行接受;
get 请求的时候接受数据的时候通过 req.query进行接受;
1、res.json([body])
发送一个json的响应。这个方法和将一个对象或者一个数组作为参数传递给res.send()方法的效果相同。不过,你可以使用这个方法来转换其他的值到json,例如null,undefined。(虽然这些都是技术上无效的JSON)。
res.json(null);
res.json({user:'tobi'});
res.status().json({error:'message'});
2、res.send([body])
发送HTTP响应。body参数可以是一个Buffer对象,一个字符串,一个对象,或者一个数组。比如:
res.send(new Buffer('whoop'));
res.send({some:'json'});
res.send('<p>some html</p>');
res.status(404).send('Sorry, we cannot find that!');
res.status(500).send({ error: 'something blew up' });
res.send(new Buffer('whoop'));
res.send({some:'json'});
res.send('<p>some html</p>');
res.status().send('Sorry, we cannot find that!');
res.status().send({ error: 'something blew up' });
3、res.send( )和res.json( )的区别
当传递对象或数组时,这两个方法是相同的,但是res.json()也会转换非对象,如null和undefined,这些无效的JSON。
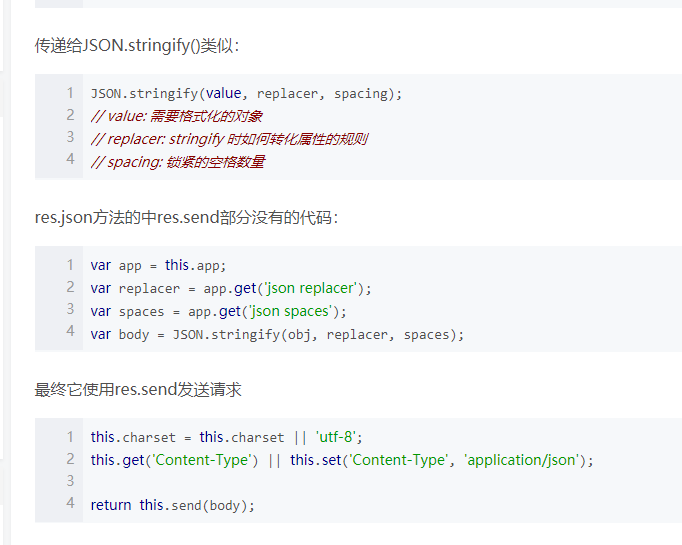
该方法还使用json replaceacer和json spaces的设置,因此您可以使用更多选项格式化JSON。 例如:
app.set('json spaces', 2);
app.set('json replacer', replacer);

------------------------------------------
您可以使用Express app对象的方法定义路由,这些方法对应于HTTP方法; 例如,app.get()处理GET请求和app.post处理POST请求。有关完整列表,请参阅app.METHOD。您还可以使用app.all()来处理所有HTTP方法,并使用app.use()将中间件指定为回调函数(有关详细信息,请参阅使用中间件)。
这些路由方法指定当应用程序收到对指定路由(端点)和HTTP方法的请求时调用的回调函数(有时称为“处理函数”)。换句话说,应用程序“侦听”与指定路由和方法匹配的请求,并且当它检测到匹配时,它调用指定的回调函数。
实际上,路由方法可以有多个回调函数作为参数。使用多个回调函数时,重要的是提供next回调函数的参数,然后next()在函数体内调用以将控制权交给下一个回调。
以下代码是一个非常基本的路由示例。
node环境下express路由,的更多相关文章
- Node.js(window)基础(2)——node环境下的模块,模块间调用
参考:http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450241959 ...
- node环境下:node_modules里面的文件
node环境下:node_modules里面的文件 package.json来制定名单,需要哪些npm包来参与到项目中来,npm install命令根据这个配置文件增减来管理本地的安装包. depen ...
- 非node环境下的vue.js 实现简单的购物车计算功能 样式请无视
都说vue的双向数据绑定好用,自己用了下,感觉做购物车没想象中好用.自己的实现如下: <!DOCTYPE html> <html lang="en"> &l ...
- node环境下安装vue-cli
一. node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本): 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , ...
- node 环境下简单web服务器搭建代码
零.前置 已经安装 node 环境. 一.代码片段 var http = require('http'); var path = require('path'); var fs = require(' ...
- AIX 环境下动态路由
IBM AIX v5.3操作系统环境下动态路由配置如下: 1,用命令lssrc -S routed和lssrc -S gated分别检查routed和gated子系统是是活动状态.如果这两个子系统为活 ...
- vue-cli webpack在node环境下安装使用
第一步,需要下载并安装node.js以及他的npm组件: 第二步,用node -v;npm -v来测试node.js以及npm是否安装成功(建议用GIT命令行工具,因为GIT是linux系统),如果显 ...
- Linux系统多网卡环境下的路由配置
Linux下路由配置命令 1. 添加主机路由 route add -host 192.168.1.11 dev eth0 route add -host 192.168.1.12 gw 192.168 ...
- node环境下多种方式“get数据解析”
1.自己写 const http = require('http'); http.createServer(function(req,res){ var get = {}; if(req.url.in ...
随机推荐
- FastReport预览后直接邮件发送
- ESP32搭建3.ubuntu14.04下搭建esp32开发环境 (10-5)
硬件为乐鑫出品的ESP32一款集成了wifi和蓝牙的集成模块. 1.首先ctrl+alt+t打开终端,sudo -s选择用root权限登陆 . 2. 输入指令:sudo apt-get install ...
- Python中字符串的处理方法
1.字符串 word = '字符串' sentence = "这是一个句子." paragraph = """这是一个段落, 可以由多行组成" ...
- Java 平时作业六
编写一个 Java 应用程序,使用 Java 的输入输出流技术将 Input.txt 的内容(Input.txt 为文本 文件)逐行读出, 每读出一行就顺序为其添加行号(从 1 开始,逐行递增),并写 ...
- memge和saveOrUpdate的区别
今天做hibernate开发的时候遇到这样一个错误: a different object with the same identifier value was already associated ...
- pseudo-class与pseudo-element的不同点与相同点
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
- python cmd的各种实现方法及优劣
Python_cmd的各种实现方法及优劣(subprocess.Popen, os.system和commands.getstatusoutput) 目前我使用到的python中执行cmd的方式有 ...
- 谱聚类(Spectral Clustring)原理
谱聚类(spectral clustering)是广泛使用的聚类算法,比起传统的K-Means算法,谱聚类对数据分布的适应性更强,聚类效果也很优秀,同时聚类的计算量也小很多,更加难能可贵的是实现起来也 ...
- 使用EFCore,手动创建SQLLite数据库
有时候我们需要在代码中动态生成一个sqllite数据库文件,可以按照以下代码完成, static void Main(string[] args) { MyContext context = new ...
- windows上传文件到linux云服务器上
安装putty,将pscp.exe移到 C:\Windows\System32 目录下. 在cmd 中执行,pscp -l rot -pw [password] -ls [ip]:/opt 查看目录 ...
