对thinkphp5.0框架的实例学习
不论是渗透测试还是代码审计的过程中会碰到用不同的框架搭建起来的网站,熟悉这些框架的基本原理,会帮助我们快速的理解漏洞原理,提高干活效率,所以自己本地搭了个php环境,来入门实例学习下thinkphp5.0框架。
一、基本概念理解
(1)MVC结构
控制器(Controller)- 负责转发请求,对请求进行处理。
视图(View) - 界面设计人员进行图形界面设计。
模型(Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
上面三个概念是wiki的解释,我的简单理解就是Controller用来转发请求,View用来显示界面,Model用来联系数据库,Controller就是view和Model的中转站。
(2)命名空间
(PHP 5 >= 5.3.0, PHP 7)
从广义上来说,命名空间是一种封装事物的方法。在很多地方都可以见到这种抽象概念。例如,在操作系统中目录用来将相关文件分组,对于目录中的文件来说,它就扮演了命名空间的角色。具体举个例子,文件foo.txt 可以同时在目录/home/greg 和 /home/other 中存在,但在同一个目录中不能存在两个 foo.txt 文件。另外,在目录 /home/greg 外访问 foo.txt 文件时,我们必须将目录名以及目录分隔符放在文件名之前得到/home/greg/foo.txt。这个原理应用到程序设计领域就是命名空间的概念。这是官网的解释,感觉挺清楚的就直接粘过来了。
think ==> ./thinkphp/library/think (系统核心类库)
traits ==> ./thinkphp/library/traits (系统Trait类库)
app ==> ./application (应用类库)
(3)目录概述

二、简单实例
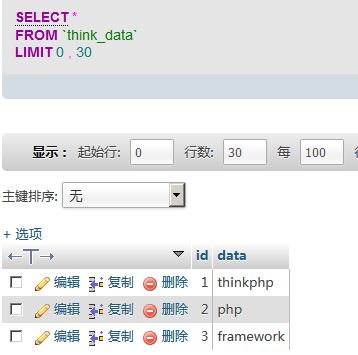
数据库中的数据如下图:

(1)控制器
将index模块的Index控制器类(文件位置位于.\application\index\controller\Index.php)的hello方法修改为读取数据代码,代码如下:
<?php
namespace app\index\controller; use think\Controller; //文件位置在.\thinkphp\library\think\Controller.php
use think\Db; class Index extends Controller
{
public function hello()
{
$data = Db::name('data')->find();
$this->assign('results', $data);
return $this->fetch();
}
}
(2)视图
在application\index\view\index下创建hello.html文件,代码如下:
<html>
<head>
<title></title>
</head>
<body>
{$results.id}--{$results.data}
</body>
</html>
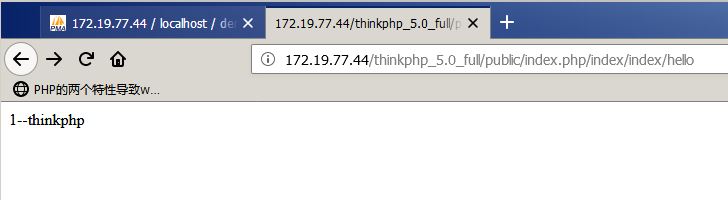
(3)运行结果

三、url和路由
(1)URL访问
thinkphp采用单一入口模式访问应用,对应用的所有请求都定向到应用的入口文件。标准的URL访问格式为:
http://serverName/index.php/模块/控制器/操作
模块名强制为小写。
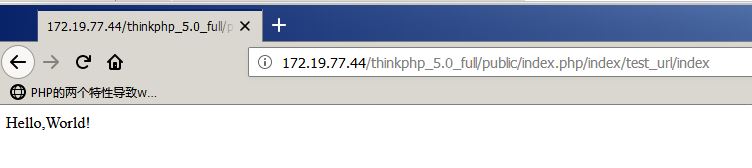
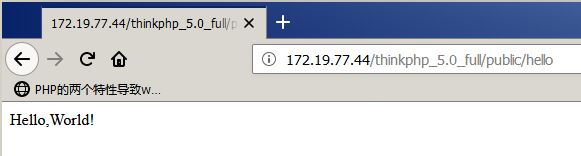
如果控制器是驼峰的,则要用下划线的方式访问,测试结果如下

(2)路由

运行结果如下图:

四、请求和响应
thinkphp新增了request请求对象和reponse响应对象的概念。
(1)Request对象的一个主要职责是统一和更安全地获取请求的变量,用它提供的方法来代替$_GET 、$_POST 、 $_REQUEST 、 $_SESSION 、 $_COOKIE 、以及$_FILES 等全局变量,代码示例如下:
<?php
namespace app\index\controller; use think\Request; class index
{
public function hello(Request $request, $name = 'World')
{
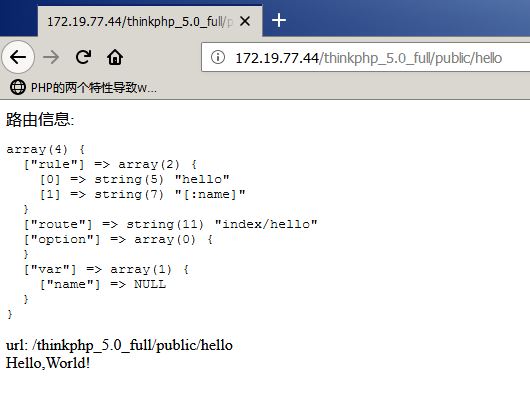
echo '路由信息: ';
dump($request->routeInfo());
echo 'url: ' . $request->url() . '<br/>'; //自动注入方式
return 'Hello,' . $name . '!';
}
}
运行结果如下图:

(2)Response对象用于输出数据给客户端或者浏览器。
大多数情况,我们不需要关注 Response 对象本身,只需要在控制器的操作方法中返回数据即可。代码示例如下:
<?php
namespace app\index\controller; class index
{
public function hello($name = 'World')
{
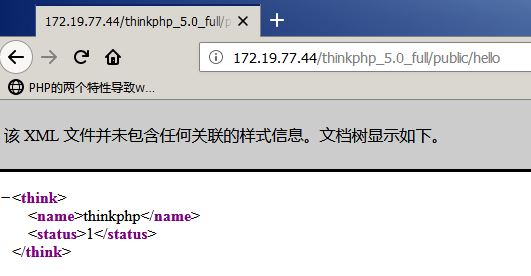
$data = ['name' => 'thinkphp', 'status' => '1'];
return xml($data,201);
}
}
返回结果如下图:

五、3.2和5.0的主要区别
(1)5.0 的URL访问不再支持普通 URL 模式,路由也不支持正则路由定义,而是全部改为规则路由配合变量规则;
(2)5.0新增了请求对象Request和响应对象 Response;
(3)5.0的数据库查询功能增强,原先需要通过模型才能使用的链式查询可以直接通过Db类调用,原来的M函数调用可以改用db函数;
其他区别没列出,自己感觉不是太重要。
六、小结
以上就是自己的学习过程,不对的地方还请指教。
对thinkphp5.0框架的实例学习的更多相关文章
- thinkPHP5.0框架验证码调用及点击图片刷新简单实现方法
这篇文章主要介绍了thinkPHP5.0框架验证码调用及点击图片刷新简单实现方法,结合简单示例形式分析了thinkPHP5框架验证码相关配置.后台验证.前台刷新等操作技巧,学习thinkphp源码的朋 ...
- ThinkPHP5.0框架事务处理操作简单示例
本文介绍ThinkPHP5.0框架事务处理操作,结合实例形式分析了ThinkPHP5针对删除操作的事务处理相关操作技巧,可以加深对ThinkPHP源码的理解,需要的朋友可以参考下 事务的调用在mysq ...
- ThinkPHP5.0框架开发实现简单的页面跳转
ThinkPHP5.0框架开发实现简单的页面跳转 一.效果 登录界面 登录成功界面 登录失败界面 二.目录结构 三.代码 控制器中的Login.php <?php // 声明命名空间 names ...
- ThinkPHP5.0框架开发--第5章 TP5.0 控制器
ThinkPHP5.0框架开发--第5章 TP5.0 控制器 第5章 TP5.0 控制器 ============================================== 上次复习 1.路 ...
- ThinkPHP5.0框架开发--第4章 TP5.0路由
ThinkPHP5.0框架开发--第4章 TP5.0路由 第4章 TP5.0 路由 ================================================== 上次复习 1. ...
- ThinkPHP5.0框架开发--第3章 TP5.0 配置
ThinkPHP5.0框架开发--第3章 TP5.0 配置 第3章 TP5.0 配置 ========================================================= ...
- ThinkPHP5.0框架开发--第1章 Tp5.0安装
ThinkPHP5.0框架开发--第1章 Tp5.0安装 第1章 Tp5.0 安装 ======================================================== 今 ...
- ThinkPHP5.0框架开发--第2章 TP5.0架构
ThinkPHP5.0框架开发--第2章 TP5.0架构 第2章 TP5.0架构 ================================================== 上次复习 1.如 ...
- ThinkPHP5.0框架开发--第11章 TP5.0 杂项
ThinkPHP5.0框架开发--第11章 TP5.0 杂项 第11章 TP5.0 杂项 =============================================== 今日学习 1. ...
随机推荐
- 结队开发之NABCD
我们的产品小工具集合是为了解决办公室办公人员缺少一些快捷操作的痛苦,他们需要在不用登陆QQ或者QQ浏览器的情况下实现截图功能,但是现有的方案并没有很好地解决这些需求,我们有独特的办法,小工具集合中提供 ...
- jmeter如何进行MQTT性能测试(测试前期准备二,MQTT插件及协议了解)
jmeter插件下载地址及使用,已经有大佬总结好了 大佬的博客地址: https://blog.csdn.net/yellowanwu/article/details/50889677 添加线程组:添 ...
- el和jstl标签库讲解视频
https://www.bilibili.com/video/av22415283/?p=1
- ORACLE视图简单创建和使用
1.创建 create view v (pdate,goodsId,productionId,qty)列名 as select p.pdate,p.goodsId,p.productionId,sum ...
- html+css+javascript之间的关系与作用
三者间的关系 一个基本的网站包含很多个网页,一个网页由html, css和javascript组成. html是主体,装载各种dom元素:css用来装饰dom元素:javascript控制dom元素. ...
- makefile笔记7 - makefile函数
在 Makefile 中可以使用函数来处理变量,从而让我们的命令或是规则更为的灵活和具有智能. make 所支持的函数也不算很多,不过已经足够我们的操作了.函数调用后,函数的返回值可以当做变量来使用. ...
- UML 类图口诀
UML类图口诀: (10G:实线继承)空三角实线指向被继承, (虚实:虚线实现)空三角虚线指向被实现, (恐惧:空棱形聚合)空棱形实线(棱形)指向聚合整体.部分作为成员变量. (十足:实棱形组合)实棱 ...
- windows 10安装docker一直挂起在Installing Components and Removing Files
碰到这个问题百度了好久都没有找到解决方式,什么用管理员方式运行,给文件夹权限啊,都不好使. 后面在bing上面搜docker install compoents关键字找到一条结果,如下如 点进链接,内 ...
- nginx 配置 同一域名端口下,根据URL 导向不同的项目目录
我们现在拥有2个项目.但是只有一个域名,通过nginx配置来实现以下url导向不同的项目. 后台管理台:{域名}/admin 用户客户端:{域名}/client server { listen 888 ...
- svn linux 服务器的搭建
1 查询是否安装了svn: rpm -qa subversion 2:如果没有那么: yum -y install subversion 3:建立一个存储路经:mkdir -p /applicati ...
