王之泰201771010131《面向对象程序设计(java)》第十二周学习总结
第一部分:理论知识学习部分
第10章 图形程序设计
10.1 AWT与Swing简介
1.用户界面(User Interface) 的概念:用户与计算机系统(各种程序)交互的接口
2.图形用户界面(Graphical User Interface)的概念: 以图形方式呈现的用户界面
3.AWT:
a. Java的抽象窗口工具箱(AbstractWindow Toolkit,AWT)包含在java.awt包中,它提供了许 多用来设计GUI的组件类和容器类。
b. AWT库处理用户界面元素的方法:把图形元素的创 建和行为委托给本地GUI工具箱进行处理。
c. 应用AWT编写依赖于本地用户界面元素GUI会暴露 出一些缺陷。例如,菜单、滚动条和文本域这些 用户界面元素,在不同的平台上,操作行为上存 在一些微妙的差异。
4. Swing
a. Swing用户界面库是非基于对等体的GUI工具箱。
b.Swing具有更丰富并且更方便的用户界面元素集合。
c.Swing对底层平台的依赖很少,因此与平台相关的bug很少。
d.Swing会带来交叉平台上的统一视觉体验。
e.Swing类库被放在javax.swing包里。
f. AWT与Swing的关系
(1) 大部分AWT组件都有其Swing的等价组件。
(2) Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等。
10.2 框架的创建
10.2.1 组件
构成图形用户界面的元素,拿来即用 .
用图形表示(能在屏幕上显示,能和用户进行交互) –Button、Checkbox、Scrollbar、Choice、Frame
10.2.2 容器
容器是Java中能容纳和排列组件的组件。
常用的容器是框架(Frame,JFrame) 例: Frame fra= new Frame(“这是一个窗口”);
java.awt.Frame类的常用API(教材414页) void setResizable(booleanb) 缩放框架 void setTitle(String s) 设置框架标题 void setIconImage(Image image) 将Image用 作框架图标
10.2.3 添加组件
Container类提供了一个方法add(),用来在容器类 组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到 另一个容器里,实现容器嵌套。
10.2.4 框架(Frame)的创建
(1)创建空框架 :在Java中,常采用框架(Frame)创建初始界面, 即GUI的顶层窗口
AWT库中有一个基于对等体的Frame类。 该类的Swing版本为JFrame,JFrame是Frame子类。
(2)框架定位与框架属性
定位: 常用Component类的setLocation和setBounds方法 常用属性
Title:框架标题
IconImage:框架图标
(3)确定框架大小 : 通过调用Toolkit类的方法来得到屏幕尺寸信息。
Toolkit kit = Toolkit.getDefaultToolkit(); //生成 Toolkit对象
Dimension screenSize= kit.getScreenSize(); //返回 Dimension对象的屏幕大小
intscreenWidth= screenSize.width; //获得Dimension对 象屏幕的宽度
intscreenHeight=screenSize.height; //获得Dimension 对象屏幕的高度
10.3 图形程序设计
图形编程这部分内容会在实验中有所体现。
包含以下特点:
1 处理2D图形
2 颜色的使用
2 字体的使用
10.4显示图像
(1)在Java应用程序中,一旦图像保存在本地或因 特网的某个位置上,就可以将它们直接读入到java 应用程序中。
String filename = “…”; Image image= ImageIcon(filename).getImage();
(2)完成将一个图像文件加载到程序中,再调用 Graphics类提供的DrawImage()显示它。
public void paintComponent(Graphics g)
{ … g.drawImage(image, x, y, null); }
第二部分:实验部分—— 图形程序设计
实验时间 2018-11-14
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
1.运行下列程序,观察程序运行结果。
import javax.swing.*;
public class SimpleFrameTest
{
public static void main(String[] args)
{
JFrame frame = new JFrame();
frame.setBounds(0, 0,300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
结果如下:

2.在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
package simpleFrame; import java.awt.*;
import javax.swing.*; /**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class SimpleFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
SimpleFrame frame = new SimpleFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} class SimpleFrame extends JFrame
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; public SimpleFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
}
}
结果如下:
3.掌握空框架创建方法;
4.了解主线程与事件分派线程概念;
5.掌握GUI顶层窗口创建技术。
测试程序2:
1.在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
2.掌握确定框架常用属性的设置方法。
package sizedFrame; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-16
* @author Cay Horstmann
*/
public class SizedFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new SizedFrame();
frame.setTitle("SizedFrame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} class SizedFrame extends JFrame
{
public SizedFrame()
{
// 获取屏幕尺寸 Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width; // 设置框架宽度、高度并让平台选择屏幕位置 setSize(screenWidth / 2, screenHeight / 2);
setLocationByPlatform(true); // 设置帧图标 Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
}
}
结果如下:

测试程序3:
1.在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
2.掌握在框架中添加组件;
3.掌握自定义组件的用法。
package notHelloWorld; import javax.swing.*;
import java.awt.*; /**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class NotHelloWorld
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new NotHelloWorldFrame();
frame.setTitle("NotHelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} /**
* A frame that contains a message panel
*/
class NotHelloWorldFrame extends JFrame
{
public NotHelloWorldFrame()
{
add(new NotHelloWorldComponent());
pack();
}
} /**
* A component that displays a message.
*/
class NotHelloWorldComponent extends JComponent
{
public static final int MESSAGE_X = 75;
public static final int MESSAGE_Y = 100; private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g)
{
g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);
} public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
结果如下:

测试程序4:
1.在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
2.掌握2D图形的绘制方法。
package draw; import java.awt.*;
import java.awt.geom.*;
import javax.swing.*; /**
* @version 1.33 2007-05-12
* @author Cay Horstmann
*/
public class DrawTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new DrawFrame();
frame.setTitle("DrawTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} /**
* A frame that contains a panel with drawings
*/
class DrawFrame extends JFrame
{
public DrawFrame()
{
add(new DrawComponent());
pack();
}
} /**
* A component that displays rectangles and ellipses.
*/
class DrawComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 400;
private static final int DEFAULT_HEIGHT = 400; public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g; // 绘制矩形 double leftX = 100;
double topY = 100;
double width = 200;
double height = 150; Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);
g2.draw(rect); // 画封闭椭圆 Ellipse2D ellipse = new Ellipse2D.Double();
ellipse.setFrame(rect);
g2.draw(ellipse); // 画一条对角线 g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); // 用同一个中心画一个圆 double centerX = rect.getCenterX();
double centerY = rect.getCenterY();
double radius = 150; Ellipse2D circle = new Ellipse2D.Double();
circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius);
g2.draw(circle);
} public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
结果如下:
测试程序5:
1.在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
2.了解2D图形中字体的设置的方法;
package font; import java.awt.*;
import java.awt.font.*;
import java.awt.geom.*;
import javax.swing.*; /**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class FontTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new FontFrame();
frame.setTitle("FontTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} /**
* A frame with a text message component
*/
class FontFrame extends JFrame
{
public FontFrame()
{
add(new FontComponent());
pack();
}
} /**
* A component that shows a centered message in a box.
*/
class FontComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g; String message = "Hello, World!"; Font f = new Font("Serif", Font.BOLD, 36);
g2.setFont(f); // 测量消息的大小 FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = f.getStringBounds(message, context); // 设置(x,y)=文本左上角 double x = (getWidth() - bounds.getWidth()) / 2;
double y = (getHeight() - bounds.getHeight()) / 2; // 增加到Y到达基线 double ascent = -bounds.getY();
double baseY = y + ascent; // 汲取信息 g2.drawString(message, (int) x, (int) baseY); g2.setPaint(Color.LIGHT_GRAY); // 绘制基线 g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); // 绘制封闭矩形 Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight());
g2.draw(rect);
} public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
结果如下:

测试程序6:
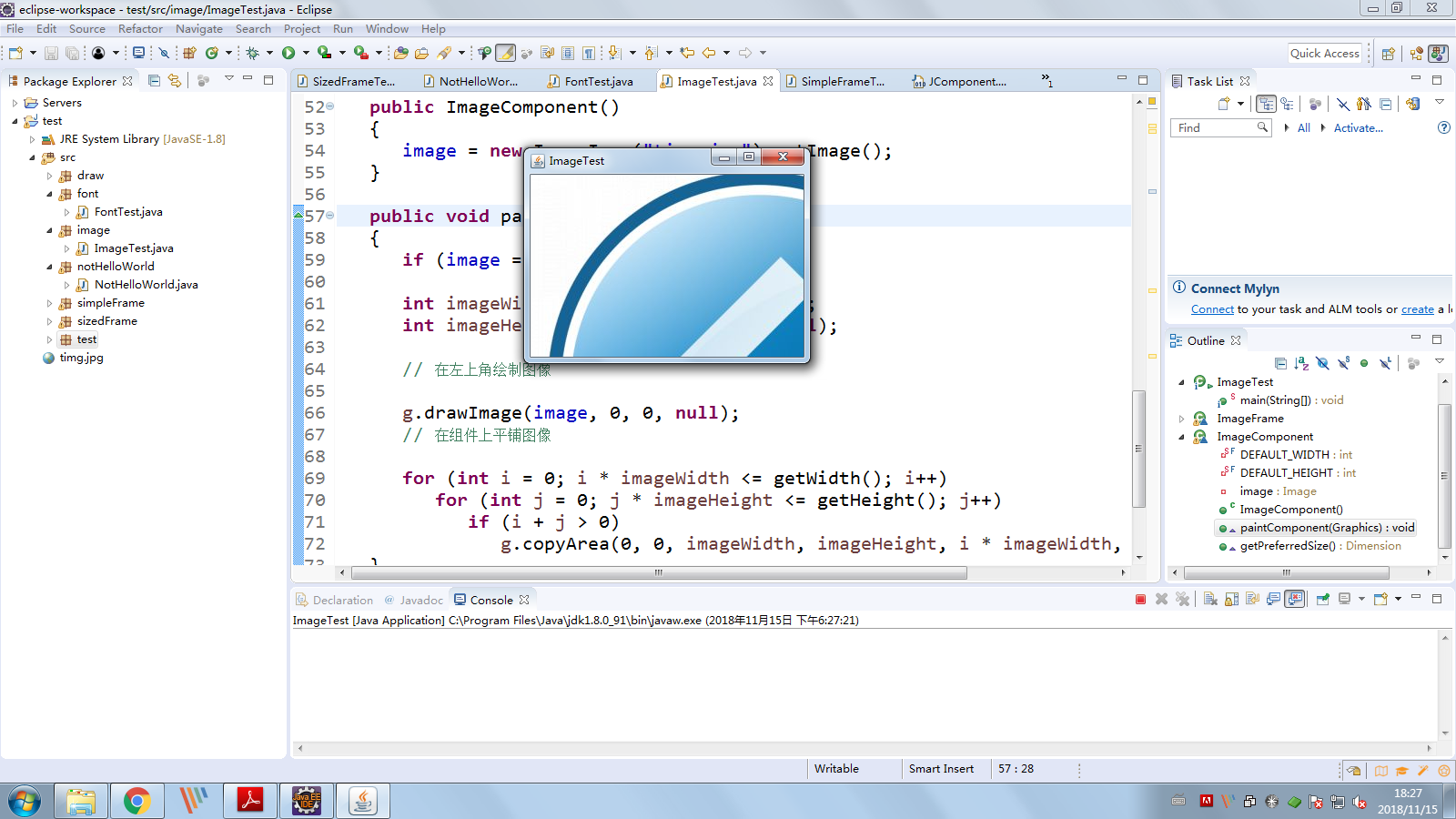
1.在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
2.了解2D图形图像的显示方法。
package image; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class ImageTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new ImageFrame();
frame.setTitle("ImageTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
} /**
* A frame with an image component
*/
class ImageFrame extends JFrame
{
public ImageFrame()
{
add(new ImageComponent());
pack();
}
} /**
* A component that displays a tiled image
*/
class ImageComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; private Image image; public ImageComponent()
{
image = new ImageIcon("blue-ball.gif").getImage();
} public void paintComponent(Graphics g)
{
if (image == null) return; int imageWidth = image.getWidth(null);
int imageHeight = image.getHeight(null); // 在左上角绘制图像 g.drawImage(image, 0, 0, null);
// 在组件上平铺图像 for (int i = 0; i * imageWidth <= getWidth(); i++)
for (int j = 0; j * imageHeight <= getHeight(); j++)
if (i + j > 0)
g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);
} public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
结果如下:

package image; import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent; import javax.swing.*; /**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class ImageTest
{
@SuppressWarnings("null")
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new ImageFrame();
frame.setTitle("ImageTest");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.setVisible(true);
}); } } /**
* A frame with an image component
*/
class ImageFrame extends JFrame
{
public ImageFrame()
{
add(new ImageComponent());
pack();
}
} /**
* A component that displays a tiled image
*/
class ImageComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; private Image image; public ImageComponent()
{
image = new ImageIcon("timg.jpg").getImage();
} public void paintComponent(Graphics g)
{
if (image == null) return; int imageWidth = image.getWidth(null);
int imageHeight = image.getHeight(null); // 在左上角绘制图像 g.drawImage(image, 0, 0, null);
// 在组件上平铺图像 for (int i = 0; i * imageWidth <= getWidth(); i++)
for (int j = 0; j * imageHeight <= getHeight(); j++)
if (i + j > 0)
g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);
} public Dimension getPreferredSize() {
return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT);
}
}
结果如下:

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
第三部分:总结
通过本周的学习,我了解了Java GUI中框架创建及属性设置中常用类的API; GUI中2D图形绘制常用类的API;GUI中2D图形中字体与颜色的设置方法;GUI中2D图形中字体与颜色的设置方法;以及利用空闲时间复习了一千6-9章的实验,我觉得能够很好的设计一个图形用户界面的话,对于以后软件开发的用户体验有很大的帮助。毕竟开发的软件使用者还是广大用户。而且通过本周6-9章的习题练习,在回顾知识的同时,让自己查漏补缺。将知识有效的结合运用。
王之泰201771010131《面向对象程序设计(java)》第十二周学习总结的更多相关文章
- 201871010126 王亚涛《面向对象程序设计 JAVA》 第十三周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- 201871010126 王亚涛 《面向对象程序设计 (Java)》第十七周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/12 ...
- 20155322 2016-2017-2 《Java面向对象程序设计》第十二周课堂练习之Arrays和String单元测试
20155322 2016-2017-2 <Java面向对象程序设计>第十二周课堂练习之Arrays和String单元测试 练习目地 在IDEA中以TDD的方式对String类和Array ...
- 201571030332 扎西平措 《面向对象程序设计Java》第八周学习总结
<面向对象程序设计Java>第八周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https: ...
- 201521123061 《Java程序设计》第十二周学习总结
201521123061 <Java程序设计>第十二周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对 ...
- 201521123072《java程序设计》第十二周学习总结
201521123072<java程序设计>第十二周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对象 ...
- 201521123038 《Java程序设计》 第十二周学习总结
201521123038 <Java程序设计> 第十二周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student ...
- 201521123122 《java程序设计》第十二周学习总结
## 201521123122 <java程序设计>第十二周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将St ...
- 201771010118马昕璐《面向对象程序设计java》第八周学习总结
第一部分:理论知识学习部分 1.接口 在Java程序设计语言中,接口不是类,而是对类的一组需求描述,由常量和一组抽象方法组成.Java为了克服单继承的缺点,Java使用了接口,一个类可以实现一个或多个 ...
- 201771010134杨其菊《面向对象程序设计java》第八周学习总结
第八周学习总结 第一部分:理论知识 一.接口.lambda和内部类: Comparator与comparable接口: 1.comparable接口的方法是compareTo,只有一个参数:comp ...
随机推荐
- TypeScript初探
TypeScript初探 TypeScript什么? 官方给的定义:TypeScript是一种由微软开发的自由和开源的编程语言,它是JavaScript类型的超集,可以编译成纯JavaScript,本 ...
- 二、springboot使用jpa
花了几天时间,好好看了看springboot的jpa部分,总结了常用的形式. 1.通过STS工具添加jpa的依赖项 要连mysql,测试的时候需要web,顺便添加了lombok不写set和get方法了 ...
- xcode 10 模拟器报错
xcode 10(也可能是任意版本)run 模拟器时,发现会报下面的错误. This app could not be installed at this time.Could not access ...
- 2019.04.21 python核心特征
本阶段我们将了解Python是如何管理内存的,学习内存管理让我们掌握python的运行机制: 并且在python中有许多函数式编程的特性,比如闭包,装饰器和生成器,这些都是一些比较难掌握的概念,但面试 ...
- Error: Cannot find module 'webpack/schemas/WebpackOptions.json' 问题解决
webpack 和 webpack-dev-server的版本问题,需要版本配套才行.现在webpack最新版本是4.16.1了,最新的webpack应该有WebpackOptions.json文件 ...
- Google word/sheets 常见的使用:
Google Sheets: 1, sheets 里面的单元格设置自动换行: 选中单元格: --> Format --> Text Wrapping --> Wrap(自动换行)/C ...
- Leetcode: The Maze(Unsolved locked problem)
There is a ball in a maze with empty spaces and walls. The ball can go through empty spaces by rolli ...
- 怎么让微信下载APK文件包,微信内置浏览器无法打开APP下载链接的解决方案
** 做微信营销活动或者APK下载推广时候,域名被经常被封,做到微信中正常使用呢?这就要借助一些工具来实现有效的操作.** 先来认识一下微信屏蔽的原理.按原理逐个攻破,本人做防封一年来自认为得心应手, ...
- java:tomcat(负载均衡)nginx的应用配置
http://mini.eastday.com/mobile/180627012211514.html 1.什么是负载均衡 由于系统各个核心部分随着业务量的提高,访问量和数据流量的快速增长,单一的服务 ...
- mvc partialView+kendo window
在写mvc项目时,一个列表查询页面含有多个操作按钮及弹框操作.原本写在了一个view中,导致代码繁多复杂,难以维护,还有表单赋值清空.验证等麻烦. 因此改用kendo window +partialV ...
