使用Shader制作loading旋转动画
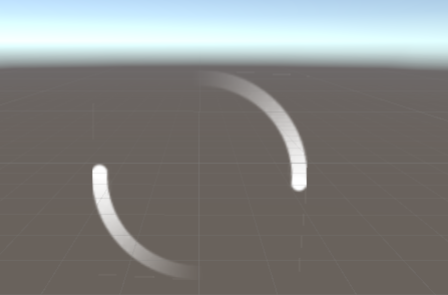
效果图:

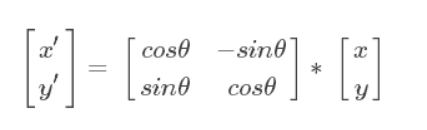
1.绕Z轴旋转的旋转矩阵

2.UV旋转的步骤
(1) 由于旋转矩阵是绕原点旋转的,要把要旋转的UV坐标平移到原点
i.uv -= float2(0.5, 0.5);
float2 tempUV = i.uv;
(2)旋转UV坐标
i.uv.x = cos(_Speed * _Time.y) * tempUV.x - sin(_Speed * _Time.y)*tempUV.y;
i.uv.y = sin(_Speed * _Time.y) * tempUV.x + cos(_Speed * _Time.y) * tempUV.y;
(3)把多余部分的图片,设置采样点为(0,0)
if (abs(i.uv.x) > 0.5 || abs(i.uv.y) > 0.5)
{
i.uv = float2(, );
}
(4)平移回去
i.uv += float2(0.5, 0.5);
注意需要开启Alpha通道,并关闭ZWrite
使用Shader制作loading旋转动画的更多相关文章
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 用Canvas制作loading动画
上一篇讲到用SVG制作loading动画,其中提到了线性渐变在扇形区域中的问题,并且用SVG SIML语法制作的loading动画并不是所有浏览器都兼容,所以现在用Canvas重新实现了一遍. 这里与 ...
- android旋转动画和平移动画具体解释,补充说一下假设制作gif动画放到csdn博客上
先上效果图: 我这里用的是GifCam来制作的gif动画,能够在http://download.csdn.net/detail/baidu_nod/7628461下载, 制作过程是先起一个模拟器,然后 ...
- 用CSS3制作的旋转六面体动画
这是用CSS3制作的旋转的六面体 请用火狐或谷歌浏览器预览,有些旋转角度做的不够好,请大神指教 top bottom left right front back
- 推荐几款制作网页滚动动画的 JavaScript 库
这里集合了几款很棒的制作网页滚动动画的 JavaScript 库和插件.它们中,有的可以帮助你在页面滚动的时候添加动感的元素动画,有的则是实现目前非常流行的全屏页面切换动画.相信借助这些插件,你也可以 ...
- CSS3 skew倾斜、rotate旋转动画
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂: 若需要实现倾斜.旋转之类的动画难度将更高(我还没试过用JavaScript或Jque ...
- [Xcode 实际操作]六、媒体与动画-(8)使用CATransaction Reveal制作渐显动画
目录:[Swift]Xcode实际操作 本文将演示如何制作渐显动画. 图片的不透明度逐渐发生了变化,从而产生作渐显动画的效果. 在项目导航区,打开视图控制器的代码文件[ViewController.s ...
- 使用path制作各类型动画路径
原文:使用path制作各类型动画路径 <Window x:Class="使用path制作各类型动画路径.MainWindow" xmlns="http://sche ...
- Android立体旋转动画实现与封装(支持以X、Y、Z三个轴为轴心旋转)
本文主要介绍Android立体旋转动画,或者3D旋转,下图是我自己实现的一个界面 立体旋转分为以下三种: 1. 以X轴为轴心旋转 2. 以Y轴为轴心旋转 3. 以Z轴为轴心旋转--这种等价于andro ...
随机推荐
- 杭电1532----Drainage Ditches『最大流』
/* 网络流的最大流问题 刚学习Dinic算法.模版题 */ #include <cstring> #include <cstdio> #include <queue&g ...
- 【转】C# 串口操作系列(1) -- 入门篇,一个标准的,简陋的串口例子。
C# 串口操作系列(1) -- 入门篇,一个标准的,简陋的串口例子. 标签: c#objectnewlineexceptionbytestring 2010-05-17 01:10 117109人阅读 ...
- Python开发实战PDF
Python开发实战(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1iP9VmwuzDMfdZTfpupR3CA 提取码:a523 复制这段内容后打开百度网盘手机A ...
- 使用php的curl爬去青果教务系统 课表(转)
1. 分析 首先我们要了解 Http Cookie 的作用(可参考HTTP cookies 详解),简单来说就是维持一个会话,这样我们就能在登陆一个网页后,就能进入这个网页需要登陆的界面. 现在我们需 ...
- js的作用域题
---恢复内容开始--- 1. var a = 12 function fn() { console.log(a) var a = 45; console.log(a) } fn() 2. funct ...
- Linux_相关命令(学习,备忘)
1.Linux 查看实时cpu使用率: top 说明:top命令即时显示process的动态 2.查看cpu处理器使用率: cat /proc/stat 3.平均cpu使用率 4.赋予文件夹下所有文件 ...
- 2019年年初iOS招人心得笔记(附面试题)
第一部分是我当时准备的面试题 第二部分是我的心得 我重点在本文的第二部分说一下这次面试别人的心得体会.而关于第一部分的面试题,文中不提供答案(因为不是本文的重点) 第一部分:面试题 注意,下面这些题只 ...
- Jumpserver之安装在CentOS主机步骤
环境 系统CentOS7.5 IP:172.16.90.248 关闭防火墙设置selinux systemctl stop firewalld setenforce 0 sed -i "s/ ...
- mysql 5.7 laravel json类型数据相关操作
2018年10月16日18:14:21 官方文档中文翻译版 原文:https://dev.mysql.com/doc/refman/5.7/en/json.html 最后有部分实例和一个小总结 11. ...
- Java+Selenium操作日期时间选择框插件
在自动化测试的时候我们经常会碰到下面的时间日期插件(这个时候这个文本框是不运行我们输入时间的), 我们可以用java获取当前日期,然后用Selenium结合JS代码就可以直接往文本框输入内容. 像这种 ...
