使用JavaScript实现单向链表
一、实现功能
1、链表元素头部插入 this.unShift = function(data) {}
2、链表元素尾部插入 this.append= function(data) {} //返回boolean
3、链表元素按位置插入 this.insert= function(position, data) {} //返回boolean
4、链表元素头部删除 this.shift= function() {} //返回boolean
5、链表元素尾部删除 this.pop = function() {} //返回boolean
6、链表按元素删除 this.removeData = function(data) {} //返回boolean
7、链表按下标删除 this.removePos = function(position) {} //返回boolean
8、链表是否为空 this.isEmpty= function() {} //返回boolean
9、链表元素组成的字符串 this.toString= function() {} //返回 string
10、链表的长度 this.length= function() {} //返回number
11、链表查找元素 this.searchData= function(data) {} //返回obj={index:,data:}
二、节点声明
- function Node(data) {
- this.data = data //数据
- this.next = null //指向
- }
三、完整功能代码
- function List() {
- let length = 0
- let head = null
- this.append = (data) => { // 向链表末尾添加元素
- let node = new Node(data)
- let current
- if(head === null) {
- head = node
- }
- else {
- current = head
- while(current.next) {
- current = current.next
- }
- current.next = node
- }
- length ++
- return true
- }
- this.insert = (position, data) => { // 向链表指定位置添加元素
- if (position >= 0 && position <= length) { //检查是否越界
- let node = new Node(data),
- current = head,
- previous,
- index = 0
- if (position === 0) { //在第一个位置添加
- node.next = current
- head = node
- }else {
- while (index ++ < position) {
- previous = current
- current = current.next
- }
- //通过改变指针,将node链接在previous和current之间
- node.next = current
- previous.next = node
- }
- length ++
- return true
- }else {
- return false
- }
- }
- this.removeData = (data) => { // 通过数据删除链表元素
- let previous,
- current,
- index = 0
- if (head === null) {
- return false
- }
- current = head
- while(index ++ < length && current.data !== data) {
- previous = current
- current = current.next
- }
- if(index > length) {
- return false
- }else {
- current.next = current.next
- length --
- return true
- }
- }
- this.removePos = (position) => { // 通过位置删除链表元素
- if( position >= -1 && position < length) {
- let previous,
- current = head,
- index = 0
- if (position === 0) {
- head = current.next
- }else {
- while(index ++ < position) {
- previous = current
- current = current.next
- }
- previous.next = current.next
- }
- length --
- return true
- }else {
- return false
- }
- }
- this.unShift = (data) => { //向链表首插入元素
- let node = new Node(data),
- current = head
- node.next = current
- head = node
- length ++
- return true
- }
- this.shift = () => { //删除链表首元素
- let current = head
- if(head === null) {
- return false
- }
- else {
- head = current.next
- length --
- return true
- }
- }
- this.pop = () => { // 删除链表尾元素
- let current,
- previous
- if (head === null){
- return false
- }
- current = head
- while(current) {
- previous = current
- current = current.next
- }
- previous = null
- length --
- return true
- }
- this.isEmpty = () => {
- return length === 0
- }
- this.length = () => {
- return length
- }
- this.searchData = (data) => { //查找元素
- let current,
- index = 0,
- obj = {}
- if( head === null ) {
- return false
- }
- current = head
- while(index ++ < length && current.data !== data) {
- current = current.next
- }
- obj = {
- index: index,
- data: current.data
- }
- return obj
- }
- this.toString = () => { //输出数据组成的字符串
- let resultStr = "",
- current,
- index = length
- if (head === null) {
- return ""
- }
- current = head
- while(index -- > 0) {
- resultStr += "," + current.data
- current = current.next
- }
- return resultStr.slice(1)
- }
- }
四、测试代码及结果
1、测试代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- <script type="text/javascript" src="./singleList.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- let singleList = new List()
- console.log(singleList.append("1"))
- console.log(singleList.toString())
- console.log(singleList.append("2"))
- console.log(singleList.toString())
- console.log(singleList.append("3"))
- console.log(singleList.toString())
- console.log(singleList.unShift(0))
- console.log(singleList.toString())
- console.log(singleList.insert(2,"4"))
- console.log(singleList.toString())
- console.log(singleList.shift())
- console.log(singleList.toString())
- console.log(singleList.pop())
- console.log(singleList.toString())
- console.log(singleList.searchData("1"))
- console.log(singleList.removePos(1))
- console.log(singleList.toString())
- console.log(singleList.removeData("1"))
- console.log(singleList.toString())
- console.log(singleList.isEmpty())
- </script>
- </body>
- </html>
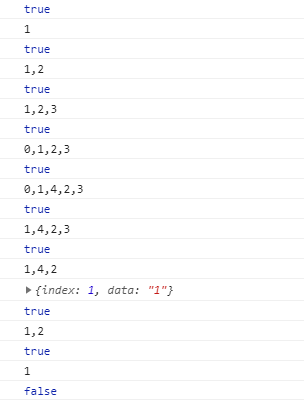
2、测试结果

使用JavaScript实现单向链表的更多相关文章
- JavaScript实现单向链表
JavaScript 本身提供了十分好用的数据类型,以满足大家的日常使用.单靠 Array 和 Object 也的确足够应付日常的绝大部分需求,这也导致了很多前端er对数据结构这一块不是十分的了解. ...
- JavaScript实现单向链表结构
参考资料 一.什么是链表结构? 1.1.简介 链表和数组一样, 可以用于存储一系列的元素, 但是链表和数组的实现机制完全不同,链表中的元素在内存不是连续的空间,链表的每个元素由一个存储元素本身(数据) ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- Reverse Linked List II 单向链表逆序(部分逆序)
0 问题描述 原题点击这里. 将单向链表第m个位置到第n个位置倒序连接.例如, 原链表:1->2->3->4->5, m=2, n =4 新链表:1->4->3-& ...
- 【编程题目】输入一个单向链表,输出该链表中倒数第 k 个结点
第 13 题(链表):题目:输入一个单向链表,输出该链表中倒数第 k 个结点.链表的倒数第 0 个结点为链表的尾指针.链表结点定义如下: struct ListNode {int m_nKey;Lis ...
- 输出单向链表中倒数第k个结点
描述 输入一个单向链表,输出该链表中倒数第k个结点,链表的倒数第0个结点为链表的尾指针. 链表结点定义如下: struct ListNode { int m_nKey; ListNode* ...
- Linus:利用二级指针删除单向链表
Linus大神在slashdot上回答一些编程爱好者的提问,其中一个人问他什么样的代码是他所喜好的,大婶表述了自己一些观点之后,举了一个指针的例子,解释了什么才是core low-level codi ...
- 【转】Linus:利用二级指针删除单向链表
原文作者:陈皓 原文链接:http://coolshell.cn/articles/8990.html 感谢网友full_of_bull投递此文(注:此文最初发表在这个这里,我对原文后半段修改了许多, ...
- C语言实现单向链表及其各种排序(含快排,选择,插入,冒泡)
#include<stdio.h> #include<malloc.h> #define LEN sizeof(struct Student) struct Student / ...
随机推荐
- 修改pip安装源加快python模块安装
用pip安装依赖包时默认访问https://pypi.python.org/simple/,但是经常出现不稳定以及访问速度非常慢的情况,国内厂商提供的pipy镜像目前可用的有: http://pypi ...
- css常用布局
1.一列布局 html: <div class="header"></div> <div class="body">< ...
- zabbix环境安装搭建
一.Zabbix简介 zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案.zabbix由zabbix server与可选组件zabbix agent两部分组成. ...
- [linux]主机访问虚拟机web服务(CentOS)
目的为了实现主机和虚拟机的通信,访问虚拟机中架设的web服务.按理说通过虚拟机ip + web服务端口,即可在浏览器访问虚拟机的web服务.但是由于CentOS的防火墙问题,对应web端口无法访问.通 ...
- 阿里云负载均衡SSL证书配置(更新)
阿里云负载均衡及应用防火墙SSL证书配置 转载请注明地址:http://www.cnblogs.com/funnyzpc/p/8908461.html 好久了呢,距上篇博客的这段时间中:考试.搬家.工 ...
- 我的 FPGA 学习历程(04)—— 练习 verilog 硬件描述语言
这篇讲的是使用 verilog 硬件描述语言编写一个 3 - 8 译码器. 3 - 8 译码器是一个简单的组合逻辑,用于实现并转串,其输入输出关系如下: | 输入 | 输出 | -------- ...
- [nodemon] clean exit - waiting for changes before restart
出现上述日志信息,程序就不能往下运行了. 原因:node程序在初始化的时候就报错了,仔细debug吧...
- 电子产品使用感受之——我的Mac只有256GB,我的照片库该怎么办?
说实话我使用过的Mac中最大的默认存储可能就是2011年开始使用的MacBook Pro了,机器型号大概是MC700,这台机器当年自带320GB 5400转机械硬盘,直到2016年因为使用率太高,机械 ...
- XenServer多网卡绑定
xenserver通过 XenCenter可以绑定网卡,支持Active-Active和Active-Standby的模式,但是通过Xencenter只能绑定两块网卡为一组.更多的比如3块一组.4块一 ...
- WPF气泡样式弹窗效果
页面设计需求,做了一个气泡形状的弹出框,效果如下: 设计思路如下: 1. 使用Path绘制气泡的尖尖,将这个放到顶层: 2. 在用border绘制长方形框,将这个放到底层,并且设置Margin值,使得 ...
