ES6,ES5,ES3,对比学习~
- 在简书上看到一个博主写的文章,感觉很有用。留下:https://www.jianshu.com/p/287e0bb867ae
Excuse me?这个前端面试在搞事!https://zhuanlan.zhihu.com/p/25407758
关于闭包:JS之经典for循环闭包问题解决方法 https://blog.csdn.net/yuli_zoe/article/details/43305855
ES6增加了很多新的语法,学习起来感觉很别扭,有时候也不理解新增加的语法有什么用,对ES6的学习也没有兴趣进而动力不足、学习效率不高。以下通过ES3、ES5、ES6的对比去实现同一个问题,可以非常容易的理解和掌握ES6的强大并产生学习的兴趣。
第1章 课程介绍
- 1-1 课程介绍 ES6弥补ES3\ES5中功能性的不足,目前很多开源框架都是由ES6开发的。
- 1-2 环境搭建 Git+webpack+JS,【git clone XXX ;git install;npm install等】项目使用webpack进行构建,使ES6的语法能在各个浏览器上显示。
第2章 ES6基础
ES3中没有常量的概念,ES5可以用代码实现,ES6中使用const定义一个常量
//ES5中常量的写法,定义一个属性挂载到window上,writable:false控制只读
Object.defineProperty(window,"PI",{
value:'3.1405926' ,
writable:false,
})
console.log(window.PI)
window.PI = 4 //赋值无效,不报错
console.log(window.PI) //ES6中常量的写法
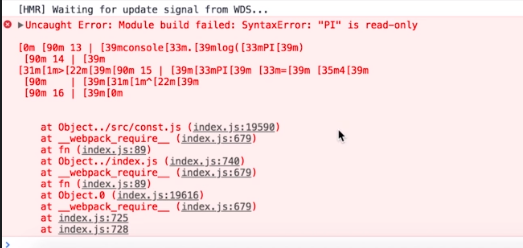
const PI2 ='3.1415926'
console.log(PI2)
PI2 = 4 //报错,显示PI是只读的

//ES5中作用域
var callbacks = []
for(var i=0;i<2;i++){
callbacks[i] = function(){ //内部闭包不执行
return i*2
}
}
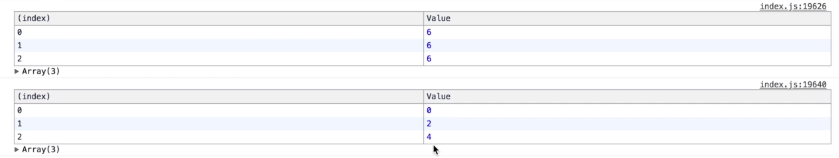
console.table([
callbacks[0](), //此时执行,已经为6
callbacks[1](),
callbacks[2](),
]) //ES6中的作用域
var callbacks2 = []
for(let i=0;i<2;i++){ //使用let声明的变量具有块作用域
callbacks[i] = function(){ //内部闭包取决于当前块作用域,保存了let数据
return i*2
}
}
console.table([
callbacks2[0](), //此时执行
callbacks2[1](),
callbacks2[2](),
])

块作用域的使用,ES3/ES5中使用立即执行函数;ES6使用花括号做作用域分隔
//立即执行函数解决(fn)(),分块
;(function(){
var foo = function(){
return 1;
}
console.log('foo()===1',foo() ===1) //结果为true
;(function(){
var foo = function(){
return 2;
}
console.log('foo()===2',foo() ===2) //结果为true
})()
})() //ES6进行函数隔离,代码简洁明了
{
var foo = function(){
return 1;
}
console.log('foo()===1',foo() ===1) //结果为true
{
var foo = function(){
return 2;
}
console.log('foo()===2',foo() ===2) //结果为true
}
}
箭头函数就是函数的新语法,赋予this指向新的意义。
//ES3,ES5中函数的声明
{
var evens= [1,2,3,4,5];
var odds = evens.map(function(v){
return v+1;
})
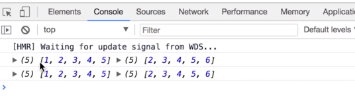
console.log(evens,odds);
}
//ES6 箭头函数 ()=>{}
{
let evens= [1,2,3,4,5];
let odds = evens.map( v => v+1)
console.log(evens,odds);
}

函数与this指向关系
{
//ES3、ES5函数与this指向关系
var factory = function(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:function(){
return this.a;
}
}
}
console.log( new factory().c.b() ); //结果为 a+
}
//this的指向是该函数被调用的对象,当前函数b()的调用对象为factory().c,函数中return的this.a就是factory().c.a,所以结果为a+
{
//ES6函数与this指向关系
var factory = function(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b: ()=>{
return this.a //使用箭头函数
}
}
}
console.log( new factory().c.b() ); //结果为 a
}
//箭头函数中函数this的指向是定义时this的指向
使用箭头函数,小括号内为参数,参数只有一个可以省略;花括号中为函数,当花括号中的表达式直接作为返回值,花括号可省略。
{
//ES3/ES5中默认参数的写法
function f(x,y,z){
if(y===undefined){ y=7;}
z = z || 42
return x+y+z;
}
console.log(f(1,3)); //结果46
}
{
//ES6中默认参数的写法
function f(x,y=7,z=42){
return x+y+z;
}
console.log(f(1,3));//结果46
}
参数必选的检查
{
//校验函数参数不为空
function checkParameter(){
throw new Error('cann\'t be empty')
}
function f(x=checkParameter(),y=7,z=42){
return x+y+z;
}
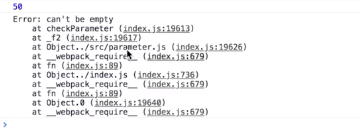
console.log(f(1)); //结果为50
try(){
f(); //x为必选参数,不传报错
}catch(e){
console.log(e);
}finally{}
}

可变参数的处理(不确定参数个数的函数)
{
//ES3、ES5 可变参数
function f(){
var a = Array.prototype.slice.call(arguments);//arguments是一个伪数组
var sum = 0;
a.forEach(function(item){
sum+=item*1;
})
return sum;
}
console.log( f(1,2,3,4) ); //结果为10
}
{
//ES6 可变参数
function f(...a){ //扩展运算符,a就是一个可变参数的数组列表
var sum = 0;
a.forEach(function(item){
sum+=item*1;
})
return sum;
}
console.log( f(1,2,3,4) ); //结果为10
}
三个点的扩展运算符还可以用于合并数组
{
//ES5 合并数组
var param = ['hello',true,7];
var other = [1,2].concat(params);
console.log(other);
}
{
//ES6 合并数组
var param = ['hello',true,7];
var other = [1,2,...params];
console.log(other);
}
ES6,ES5,ES3,对比学习~的更多相关文章
- 突破瓶颈,对比学习:Eclipse开发环境与VS开发环境的调试对比
曾经看了不少Java和Android的相关知识,不过光看不练易失忆,所以,还是写点文字,除了加强下记忆,也证明我曾经学过~~~ 突破瓶颈,对比学习: 学习一门语言,开发环境很重,对于VS的方形线条开发 ...
- MongoDB(五)mongo语法和mysql语法对比学习
我们总是在对比中看到自己的优点和缺点,对于mongodb来说也是一样,对比学习让我们尽快的掌握关于mongodb的基础知识. mongodb与MySQL命令对比 关系型数据库一般是由数据库(datab ...
- Java程序员学C#基本语法两个小时搞定(对比学习)
对于学习一门新的语言,关键是学习新语言和以前掌握的语言的区别,但是也不要让以前语言的东西,固定了自己的思维模式,多看一下新的语言的编程思想. 1.引包 using System;java用import ...
- [转] Java程序员学C#基本语法两个小时搞定(对比学习)
Java程序员学C#基本语法两个小时搞定(对比学习) 对于学习一门新的语言,关键是学习新语言和以前掌握的语言的区别,但是也不要让以前语言的东西,固定了自己的思维模式,多看一下新的语言的编程思想. ...
- mysql与sql server参照对比学习mysql
mysql与sql server参照对比学习mysql 关键词:mysql语法.mysql基础 转自桦仔系列:http://www.cnblogs.com/lyhabc/p/3691555.html ...
- mongo语法和mysql语法对比学习
我们总是在对比中看到自己的优点和缺点,对于mongodb来说也是一样,对比学习让我们尽快的掌握关于mongodb的基础知识. mongodb与mysql命令对比 关系型数据库一般是由数据库(datab ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- ES6中Map数据结构学习笔记
很多东西就是要细细的品读然后做点读书笔记,心理才会踏实- Javascript对象本质上就是键值对的集合(Hash结构),但是键只能是字符串,这有一定的限制. 1234 var d = {}var e ...
- ICLR2021对比学习(Contrastive Learning)NLP领域论文进展梳理
本文首发于微信公众号「对白的算法屋」,来一起学AI叭 大家好,卷王们and懂王们好,我是对白. 本次我挑选了ICLR2021中NLP领域下的六篇文章进行解读,包含了文本生成.自然语言理解.预训练语言模 ...
随机推荐
- Django学习笔记二
Django学习笔记二 模型类,字段,选项,查询,关联,聚合函数,管理器, 一 字段属性和选项 1.1 模型类属性命名限制 1)不能是python的保留关键字. 2)不允许使用连续的下划线,这是由dj ...
- 【AtCoder】【模型转化】【二分答案】Median Pyramid Hard(AGC006)
题意: 给你一个排列,有2*n-1个元素,现在进行以下的操作: 每一次将a[i]替换成为a[i-1],a[i],a[i+1]三个数的中位数,并且所有的操作是同时进行的,也就是说这一次用于计算的a[], ...
- ZooKeeper Getting Started Guide
http://zookeeper.apache.org/doc/trunk/zookeeperStarted.html What is ZooKeeper? ZooKeeper is a centra ...
- JS编码方式
1. escape(): 采用unicode字符集对指定的字符串除0-255以外进行编码.所有的空格符.标点符号.特殊字符以及更多有联系非ASCII字符都将被转化成%xx格式的字符编码(xx等于该字符 ...
- Linux内核笔记:epoll实现原理(一)
一.说明 针对的内核版本为4.4.10. 本文只是我自己看源码的简单笔记,如果想了解epoll的实现,强烈推荐下面的文章: The Implementation of epoll(1) The Imp ...
- Java 整数型的进制间的互相转换
/** * 整数型, 进制间的互相转换 */ public class IntConversion { public static void main(String[] args) { int num ...
- GMA Round 1 新程序
传送门 新程序 程序框图如图所示,当输入的n=时,输出结果的ans是多少? 容易看出该程序求n以内质数个数,50以内有15个. 定位:简单题
- FloatingActionButton的使用
- 问题:CMD安装mysql-server遇到找不到MSVCR120.dll问题(已解决)
今天,我用CMD安装mysql服务器端遇到了找不到msvcr120.dll问题,所以我去网上下载这个dll,但是出现找不到入口,或者什么的. 我想了想,去下载运行时库(因为MSVCR是Microso ...
- racket安装
https://www.cnblogs.com/scige/p/3379447.html
