玩转Vuejs--数组监听
- 数组本身的赋值;
- 数组push等方法的使用导致的变化;
- 数组中的值变化导致的变化;
- 操纵数组长度导致的数组变化;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="./../../dist/vue.js"></script>
</head>
<body>
<div></div>
<div id="demo">
<div>
{{testArry}}
</div>
<input type="button" value="按钮" @click='clickHandler'/>
</div>
</body>
<script>
new Vue({
el:"#demo",
data: {
testArry: [1, 2, 3]
},
methods:{
clickHandler(){
this.testArry = [4, 5, 6]//直接赋值
//this.testArry[0] = 5;
//this.testArry = this.testArry;//改变数组中的值
//this.testArry.push(6);//调用方法 //this.testArry.length = 1;//改变长度
}
}
});
</script>
</html>
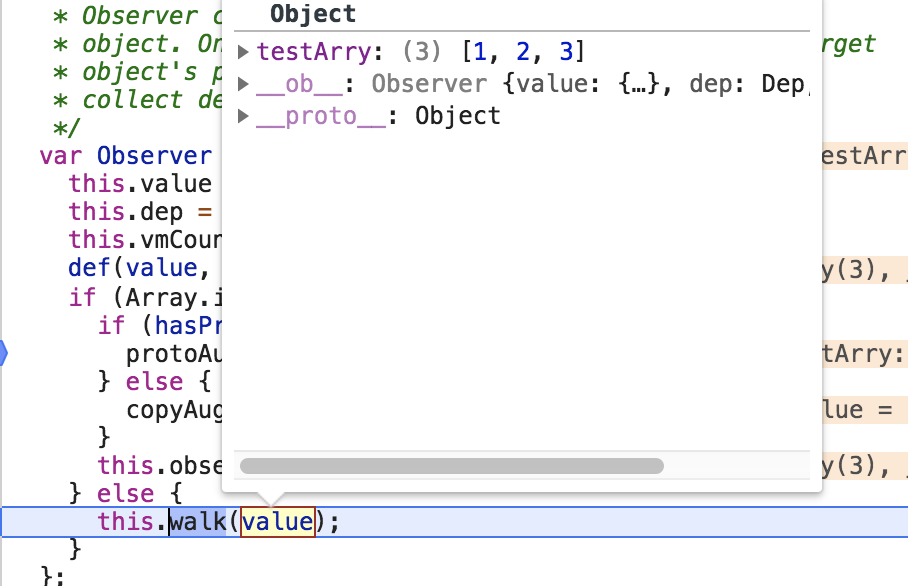
testArry是data(key、value形式)的一个属性,在初始化的时候 new Observer的时候会调用defineReactive进行正常监听,数据更新时通知订阅的watchers进行更新;

2.数组push等操作改变数据时想要监听到数据的变化是没办法继续通过defineProperty来实现的,需要直接监听push等方法,在调用方法时进行监听,所以考虑对数组原型上的方法进行hook,之后再将hook后的方法挂在到所要监听的数组数据的 __proto__上即可,过程如下:
首先hook数组原型方法(如push)
var arrayProto = Array.prototype;
var arrayMethods = Object.create(arrayProto); var methodsToPatch = [
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]; /**
* Intercept mutating methods and emit events
*/
methodsToPatch.forEach(function (method) {
// cache original method
var original = arrayProto[method];
def(arrayMethods, method, function mutator () {
var args = [], len = arguments.length;
while ( len-- ) args[ len ] = arguments[ len ]; var result = original.apply(this, args);
var ob = this.__ob__;
var inserted;
switch (method) {
case 'push':
case 'unshift':
inserted = args;
break
case 'splice':
inserted = args.slice(2);
break
}
if (inserted) { ob.observeArray(inserted); }
// notify change
ob.dep.notify();//通知watchers
return result
});
});
这里没有hook没有直接在Array.prototype上做,而是重新创建了一份原型对象 arrymethods 出来,既保留了方法的整个原型链,又避免了污染全局数组原型。
之后在观察数据时进行挂载:浏览器支持 __proto__ 那么直接挂载到数组的 __proto__上;不支持重新定义一份到数组本身;
var Observer = function Observer (value) {
this.value = value;
this.dep = new Dep();
this.vmCount = 0;
def(value, '__ob__', this);
if (Array.isArray(value)) {
if (hasProto) {
protoAugment(value, arrayMethods); //支持__proto__:此处直接进行挂载
} else {
copyAugment(value, arrayMethods, arrayKeys); //不支持__proto__:直接定义到数组上
}
this.observeArray(value);
} else {
this.walk(value);
}
};
/**
* Augment a target Object or Array by intercepting
* the prototype chain using __proto__
*/
function protoAugment (target, src) {
/* eslint-disable no-proto */
target.__proto__ = src;
/* eslint-enable no-proto */
}
/**
* Augment a target Object or Array by defining
* hidden properties.
*/
/* istanbul ignore next */
function copyAugment (target, src, keys) {
for (var i = 0, l = keys.length; i < l; i++) {
var key = keys[i];
def(target, key, src[key]);
}
}
这里需要注意数据更新方面,Vue的数据更新都是通过依赖收集器(Dep实例)通知观察者(Watcher实例)来进行的。数组这里与对象的初始化不同,从性能上考虑挂载的方法在最开始就会且仅会初始化一次,那么就会导致dep实例的初始化与更新不在同一个作用域下。Vue的处理是给数组一个 __ob__的属性用来挂载数据,在push等操作触发hook 时再从数据的__ob__属性上取出 dep进行通知,这里处理的就很灵性了。
3.数组中的值变化,如果是对象或数组显然会递归处理直到基本类型,Vue对基本类型的数据是不进行观察的,主要也无法建立起监听,所以数组下标直接改变数组值这种操作不会触发更新;
4.数组长度的变化,无法监听,所以数组长度变化也不会触发更新;
三、总结:
Vue对数据的监听有两种,一种是数组本身的变化,直接通过Object.defineProperty实现;另一种是通过方法操纵数组,此时会hook原型上的方法建立监听机制;对于数组下标以及长度的变化没有办法直接建立监听,此时可以通过$set进行更新(会调用hook中的splice方法触发更新);对于数组长度变化导致的数据变化无法监听,如果想触发只能通过hack方式调用hook中的方法进行更新,如官方推荐的splice等;
玩转Vuejs--数组监听的更多相关文章
- js实现给一个数组监听
$.when.apply(null, table).done(callback); table=[]是个数组,用上$.when.apply就可以监听完成后执行callback 方法 callback就 ...
- 玩转Android---事件监听篇---第2篇
事件监听篇---第二篇 下面是各种常用控件的事件监听的使用 ①EditText(编辑框)的事件监听---OnKeyListener ②RadioGroup.RadioButton(单选按钮)的事件监听 ...
- vuejs 深度监听
data: { obj: { a: 123 } }, 监听obj中a属性 watch: { 'obj.a': { handler(newName, oldName) { console.log('ob ...
- iOS: 使用KVO监听控制器中数组的变化
一.介绍: KVO是一种能动态监听到属性值的改变的方式,使用场景非常广泛,这里我只讲如何监听控制器ViewController中数组的变化. 二.了解: 首先我们应该知道KVO是不能直接监听控制器Vi ...
- KVC和KVO实现监听容器类(数组等)的变化
KVC,即Key-Value Coding,键值编码,简单地说,就是可以由key获取一个object对应的property.举个例子,如果一个对象object,它有一个属性item,你可以通过valu ...
- VueJs 监听 window.resize 方法
Vuejs 本身就是一个 MVVM 的框架. 但是在监听 window 上的 事件 时,往往会显得 力不从心. 比如 这次是 window.resize 恩,我做之前也是百度了一下.看到大家伙都为这个 ...
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- AngularJS监听数组变化
我们在使用angualr的监听时候,业务的需要我们会去监听一个数组的某一个值得变化,再写逻辑代码.然而我们在使用$scope.$watch("",function(){ })时候会 ...
- 小程序中监听textarea或者input输入的值动态改变data中数组的对象的值
Page({ data: { todoLists:[ { detail:"", date:"", location:"", priority ...
随机推荐
- 利用python打印字符
python unicode ('你好','UTF-8') print u'\u4f60\u597d'
- Windows安装activemq
1.Windows下载解压就可以了,官网:http://activemq.apache.org/ 8161查看端口 61616消息服务端口 2.浏览器访问localhost:8161测试 3.可以在c ...
- Mysql err 1055
目录: 错误信息 原因分析 解决方案 操作示例 错误信息 [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause ...
- rsync 安装
#!/bin/bash #root running ] then echo "must is root running" exit fi if [ -e /etc/rsyncd.c ...
- 安装 Docker <一>
一.docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化,容器是完全使用沙箱机制, ...
- C# 解压与压缩文件
解压文件 ,引用 SharpZipLib.dll类库 方法一: public void UnGzipFile(string zipfilename) { //同压缩文件同级同名的非压缩文件路径 var ...
- Linux 查看负载内存
负载 内存 1.作用 top命令用来显示执行中的程序进程,使用权限是所有用户. 2.格式 top [-] [d delay] [q] [c] [S] [s] [i] [n] 3.主要参数 ...
- 扩展crt
题解: 很久之前写过一篇..但好像写的不太正常 就重新写一篇 对于质数有一种朴素的crt合并 但其实那个没啥用..那个能做的扩展crt都能做 并且那个好像不能动态加方程组 所以就会扩展crt就行了 扩 ...
- OK Titlefasdf asd
Do a lot of material ! asdfa sdgadfasdg Android is ok, IOS is also ok.
- 项目之初的模型设计与status状态字段
0X01 开始做一个app的时候,要先做的是流程设计与数据库模型设计. 但做的模型设计往往是设置字段满足当前的需求,缺乏足够的经验,即使为以后的功能预留出位置,也无法考虑周全. 比如,刚开始做用户表, ...
