HTML+CSS+JavaScript-案例
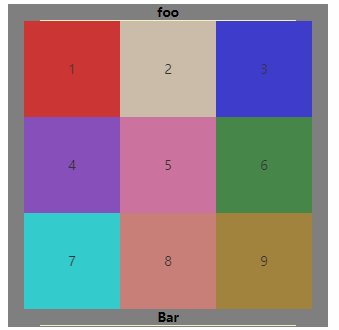
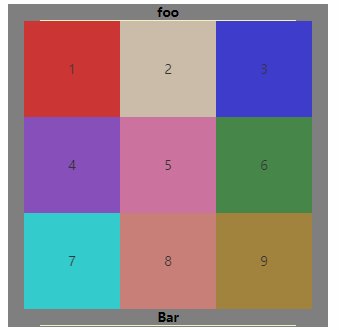
CSS-flex弹性布局案例1:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9x9方格布局</title>
<link rel="stylesheet" href="style/9x9flex.css">
</head>
<body>
<div class="outer">
<div class="item1"><h1>foo</h1></div>
<div class="item2">
<div class="colorBox" style="background-color: red">1</div>
<div class="colorBox" style="background-color: bisque">2</div>
<div class="colorBox" style="background-color: blue">3</div>
<div class="colorBox" style="background-color: blueviolet">4</div>
<div class="colorBox" style="background-color: hotpink">5</div>
<div class="colorBox" style="background-color: forestgreen">6</div>
<div class="colorBox" style="background-color: aqua">7</div>
<div class="colorBox" style="background-color: salmon">8</div>
<div class="colorBox" style="background-color: darkgoldenrod">9</div>
</div>
<div class="item3"><h1>Bar</h1></div>
</div>
</body>
</html>
css代码:
*{margin:;padding:}
.outer{
width: 400px;
height: 404px;
background-color: grey;
margin: 20px auto;
}
.item1,.item3{
width: 80%;
margin: 0 auto;
height: 20px;
border-bottom: 1px solid #f0f4c3;
}
.item1 h1,.item3 h1{
font-size: 16px;
text-align: center;
line-height: 20px;
}
.outer .item2{
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.outer .item2 div{
width: 120px;
height: 120px;
text-align: center;
line-height: 120px;
font-size: 16px;
opacity: .6;
}
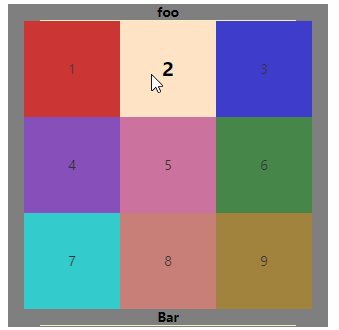
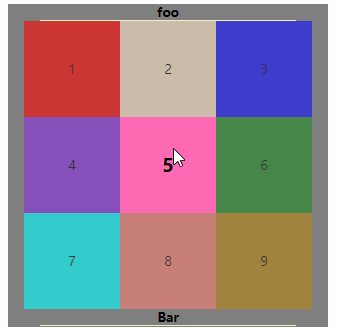
.item2 div:hover{
opacity:;
font-weight:;
font-size: 24px;
}
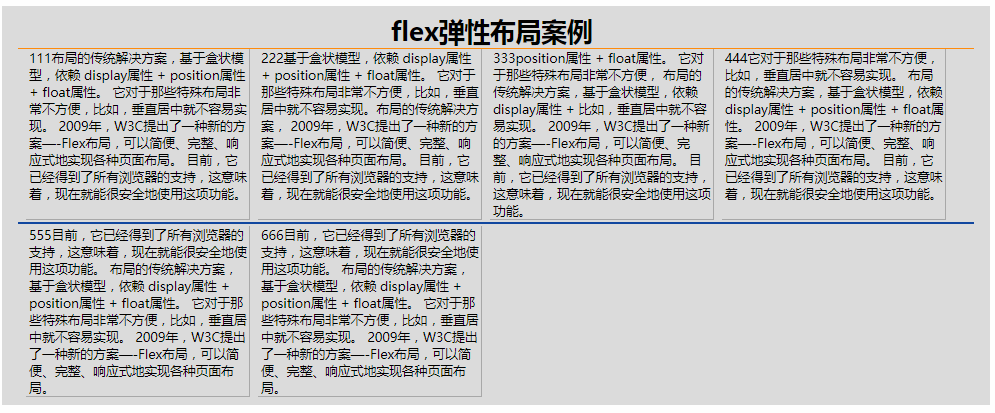
flex弹性布局案例2:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<link rel="stylesheet" href="style/flex1.css">
</head>
<body>
<div class="container">
<div class="flex-title"><h1>flex弹性布局案例</h1></div>
<div class="item one">
<p>
111布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
</p>
</div>
<div class="item two">
<p>
222基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。布局的传统解决方案,
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
</p>
</div>
<div class="item three">
<p>
333position属性 + float属性。
它对于那些特殊布局非常不方便,
布局的传统解决方案,基于盒状模型,依赖 display属性 + 比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
</p>
</div>
<div class="item four">
<p>
444它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
</p>
</div>
<div class="hrhr"></div>
<div class="item five">
<p>
555目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 </p>
</div>
<div class="item six">
<p>
666目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 </p>
</div>
</div>
</body>
</html>
css代码:
*{margin:;padding:}
.container {
width: 70%;
height: 80%;
padding: 10px 20px 10px 20px;
margin: 20px auto;
background-color: gainsboro;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.container .flex-title{
width: 100%;
border-bottom: 1px solid darkorange;
}
.container .flex-title h1{
margin: 0 39%;
}
.container .item {
width: 23%;
margin-left: 10px;
padding-left: 4px;
border-bottom: 1px solid darkgray;
border-right: 1px solid darkgray
}
.container .hrhr{
width: 100%;
height: 2px;
background-color: #0D47A1;
margin: 3px auto;
}
.five,.six{width: 25%;justify-content: flex-start;}
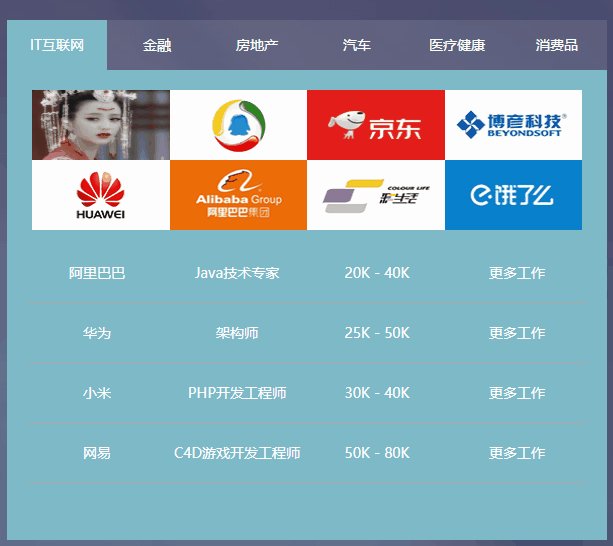
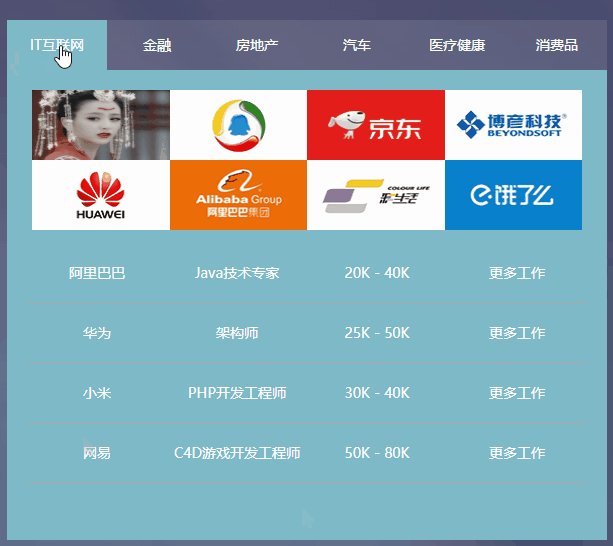
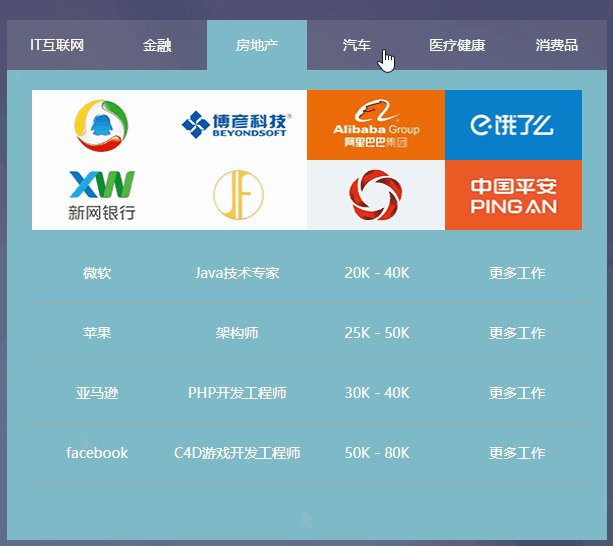
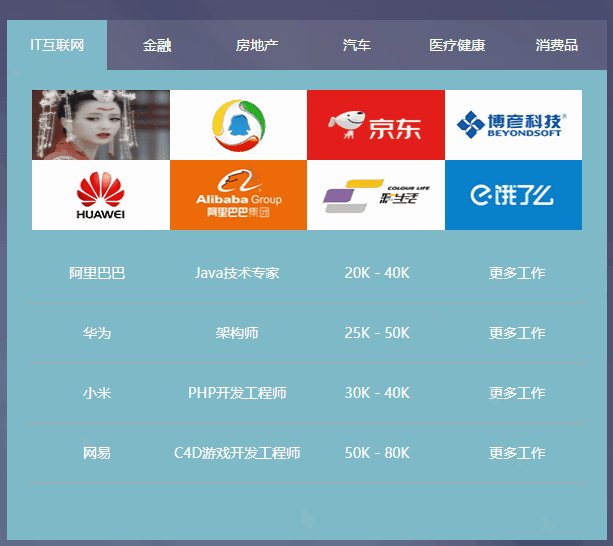
css+JavaScript案例-header导航栏:
效果如下:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href='static/css/style.css'>
<script src="static/js/jquery-3.3.1.js"></script>
<script src="static/js/js1.js"></script>
</head>
<body>
<div class="outer">
<div class="header-box">
<div class="header-img"><img src="static/images/logo.png" alt=""></div>
<div class="header-list">
<ul>
<li class="active">首页</li>
<li>前端</li>
<li>Python</li>
<li>Java</li>
<li class="fenge">|</li>
<li>资源</li>
<li>教程</li>
<li>手册</li>
<li>代码</li>
<li class="searchBtn">搜索</li>
</ul>
</div>
<div class="inputBox"><input type="text" class="input-hiden"></div>
</div>
</div>
</body>
</html>
CSS代码:
*{
margin:;
padding:;
list-style: none;
}
.outer{
width: 100%;
height: 60px;
background-color: #e7ebe5;
}
.header-box{
width: 80%;
margin: 0 auto;
/*border: 2px solid #34ff1a;*/
box-sizing: border-box;
}
.header-img{
float: left;
width: 13%;
height: 60px;
margin-left: 60px;
/*border: 1px solid #ff3ec6;*/
padding: 5px 5px 5px 8px;
box-sizing: border-box;
}
.header-img img{
width: 90%;
height: 90%;
}
.header-list li{
float: left;
width: 8%;
background-color: grey;
color: white;
line-height: 60px;
text-align: center;
box-sizing: border-box;
border-left: 1px solid darkgray;
cursor: pointer;
}
.header-list .fenge{
width: 4%;
}
.header-list li:hover{
font-weight:;
border-bottom: 2px solid #ff3a41;
}
.header-list .active{
font-weight:;
border-bottom: 2px solid #ff3a41;
}
.header-box .inputBox{
display: inline-block;
width: 90px;
}
.header-box .inputBox input{
width: 220px;
height: 35px;
margin: 10px 20px;
border: 2px solid #b2dba1;
border-radius: 5px;
}
.input-hiden{
display: none;
}
JavaScript代码:
$(document).ready(function () {
initUi();
});
function initUi() {
$('.header-list li').mousemove(function () {
$(this).addClass('active');
$(this).siblings('li').removeClass('active');
var that = $(this).parent().parent().siblings('.inputBox').children();
if($(this).text() == '搜索'){
console.log('搜索!!!')
that.removeClass('input-hiden')
}else {
that.addClass('input-hiden');
that.val('')
}
})
}

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQueryTAB选项卡切换练习</title>
<link rel="stylesheet" href="static/app.css">
<script src="static/jquery-3.1.1.js"></script>
<script src="static/app.js"></script>
</head>
<body>
<div class="outer">
<div class="listBox">
<ul class="listTab">
<li class="active">IT互联网</li>
<li>金融</li>
<li>房地产</li>
<li>汽车</li>
<li>医疗健康</li>
<li>消费品</li>
</ul>
</div>
<div class="middle-itme">
<ul class="item active">
<div class="imgsBox">
<img src="static/images/01.gif" alt="">
<img src="static/images/item002.png" alt="">
<img src="static/images/item003.png" alt="">
<img src="static/images/item004.png" alt="">
<img src="static/images/item005.png" alt="">
<img src="static/images/item006.png" alt="">
<img src="static/images/item007.png" alt="">
<img src="static/images/item008.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>阿里巴巴</span>
<span>Java技术专家</span>
<span>20K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>华为</span>
<span>架构师</span>
<span>25K - 50K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>小米</span>
<span>PHP开发工程师</span>
<span>30K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>网易</span>
<span>C4D游戏开发工程师</span>
<span>50K - 80K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
<ul class="item">
<div class="imgsBox">
<img src="static/images/item009.png" alt="">
<img src="static/images/item010.png" alt="">
<img src="static/images/item011.png" alt="">
<img src="static/images/item012.png" alt="">
<img src="static/images/item013.png" alt="">
<img src="static/images/item014.png" alt="">
<img src="static/images/item015.png" alt="">
<img src="static/images/item016.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>OPPO</span>
<span>机器学习</span>
<span>26K - 45K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>字节跳动</span>
<span>AI算法工程师</span>
<span>35K - 70K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>滴滴打车</span>
<span>PHP开发工程师</span>
<span>13K - 30K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>大疆科技</span>
<span>视觉算法工程师</span>
<span>30K - 65K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
<ul class="item">
<div class="imgsBox">
<img src="static/images/item002.png" alt="">
<img src="static/images/item004.png" alt="">
<img src="static/images/item006.png" alt="">
<img src="static/images/item008.png" alt="">
<img src="static/images/item010.png" alt="">
<img src="static/images/item012.png" alt="">
<img src="static/images/item014.png" alt="">
<img src="static/images/item016.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>微软</span>
<span>Java技术专家</span>
<span>20K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>苹果</span>
<span>架构师</span>
<span>25K - 50K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>亚马逊</span>
<span>PHP开发工程师</span>
<span>30K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>facebook</span>
<span>C4D游戏开发工程师</span>
<span>50K - 80K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
<ul class="item">
<div class="imgsBox">
<img src="static/images/item001.png" alt="">
<img src="static/images/item005.png" alt="">
<img src="static/images/item003.png" alt="">
<img src="static/images/item002.png" alt="">
<img src="static/images/item005.png" alt="">
<img src="static/images/item014.png" alt="">
<img src="static/images/item009.png" alt="">
<img src="static/images/item008.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>阿里巴巴</span>
<span>Java技术专家</span>
<span>20K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>华为</span>
<span>架构师</span>
<span>25K - 50K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>小米</span>
<span>PHP开发工程师</span>
<span>30K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>网易</span>
<span>C4D游戏开发工程师</span>
<span>50K - 80K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
<ul class="item">
<div class="imgsBox">
<img src="static/images/item001.png" alt="">
<img src="static/images/item012.png" alt="">
<img src="static/images/item003.png" alt="">
<img src="static/images/item004.png" alt="">
<img src="static/images/item014.png" alt="">
<img src="static/images/item006.png" alt="">
<img src="static/images/item002.png" alt="">
<img src="static/images/item008.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>阿里巴巴</span>
<span>Java技术专家</span>
<span>20K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>华为</span>
<span>架构师</span>
<span>25K - 50K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>小米</span>
<span>PHP开发工程师</span>
<span>30K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>网易</span>
<span>C4D游戏开发工程师</span>
<span>50K - 80K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
<ul class="item">
<div class="imgsBox">
<img src="static/images/item001.png" alt="">
<img src="static/images/item005.png" alt="">
<img src="static/images/item002.png" alt="">
<img src="static/images/item007.png" alt="">
<img src="static/images/item005.png" alt="">
<img src="static/images/item003.png" alt="">
<img src="static/images/item009.png" alt="">
<img src="static/images/item013.png" alt="">
</div>
<div class="coo-info">
<ul class="coo-list">
<li>
<span>搜狐</span>
<span>Java技术专家</span>
<span>20K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>爱奇艺</span>
<span>架构师</span>
<span>25K - 50K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>腾讯视频</span>
<span>PHP开发工程师</span>
<span>30K - 40K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
<li>
<span>PPTV</span>
<span>C4D游戏开发工程师</span>
<span>50K - 80K</span>
<span>更多工作 <span class="info-ico"></span></span>
</li>
</ul>
</div>
</ul>
</div>
</div>
</body>
</html>
CSS代码:
*{ margin:;
padding:;
list-style: none;
}
.outer{
position: absolute;
top:;
width: 100%;
height: 100%;
background: url("images/body.jpg") no-repeat 0 0;
}
.listBox{
width: 600px;
height: 50px;
margin: 50px auto 0 auto;
}
.listBox .listTab{
display: flex;
box-sizing: border-box;
}
.listBox .listTab li{
flex:;
background-color: rgba(255,255,255,0.1);
text-align: center;
line-height: 50px;
color: #fdffff;
font-weight:;
font-size: 14px;
cursor: pointer;
}
.listBox .listTab .active{
background-color: rgba(126,187,201,1);
}
.middle-itme{
background-color: rgba(126,187,201,1);
width: 600px;
height: 470px;
margin: 0 auto;
position: relative;
top:;
}
.middle-itme .item{
display: none;
}
.middle-itme .active{
display: block;
}
.middle-itme .item .imgsBox{
display: flex;
box-sizing: border-box;
flex-wrap: wrap;
align-content: center;
padding: 20px 25px 10px 25px;
}
.middle-itme .item .imgsBox img{
flex:;
width: 136px;
height: 70px;
}
.coo-info{
height: 100%;
position: relative;
padding: 3px 20px 3px 20px;
}
.coo-list li{
height: 60px;
border-bottom: 1px solid darkgray;
display: flex;
box-sizing: border-box;
flex-wrap: wrap;
}
.coo-list li span{
flex:;
line-height: 60px;
text-align: center;
color: white;
font-weight:;
font-size: 14px;
}
JavaScript代码:
$(document).ready(function () {
initUi();
});
function initUi() {
$('.listTab li').each(function (index) {
var that = $(this);
$(that).click(function () {
console.log(index)
console.log(that)
that.siblings('li').removeClass('active');
that.addClass('active');
$('.middle-itme ul').removeClass('active');
$('.middle-itme .item').eq(index).addClass('active');
})
})
}
HTML+CSS+JavaScript-案例的更多相关文章
- JavaScript案例开发之扑克游戏
随着时代的发展,知识也在日益更新,但是基础知识永远不会过时,它是新时代的基石,更是我们进一步学习的保障,下面带着大家用JavaScript开发一款真正的扑克游戏,和大家一起分享,希望你们能够喜欢:闲话 ...
- 购书网站前端实现(HTML+CSS+JavaScript)
购书+阅读静态网页设计与实现 一.主页设计HTML 1.效果展示及实现 2.完整代码 二.主页样式布局CSS 三.空间功能实现Javascript 主要功能 Javascript完整代码: 总结 购书 ...
- html css javascript 加载的顺序
html /css /javascript 这三者的加载顺序影响整个页面的加载速度.而加载速度的快慢直接影响pv(访问量),而且会影响经济收入.在大网站中,可能打开速度快一秒,一年能多带来上亿的收入. ...
- Sublime Text插件:HTML+CSS+JAVASCRIPT+JSON快速格式化[转]
今天在github上乱逛,无意间找到victorporof分享的htmlpretty插件,特做推荐: 先看看他是怎么描述htmlpretty的: This is a Sublime Text 2 an ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- HTML+CSS+JAVASCRIPT 总结
1. HTML 1: <!doctype html> 2: <!-- This is a test html for html, css, javascript --> 3: ...
- Umbraco(3) - CSS & Javascript(翻译文档)
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco3css-javascript/ CSS & Jav ...
- 原创的基于HTML/CSS/JavaScript的层级目录树
之前参加过一些基于HTML/CSS/JavaScript的项目,当在页面中需要生成一颗目录树时,总是首先想着网上有没有现成的生成树的源代码,比如dtree.zthee,或者使用一些javascript ...
- MiniCodeEditor:只有168字节的在线Html/CSS/JavaScript编辑器
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:MiniCodeEditor:只有168字节的在线Html/CSS/JavaScript编辑器.
- CSS+Javascript的那些框架
CSS CSS 制作框架 SASS http://www.oschina.net/p/sass Blueprint http://www.oschina.net/p/blueprintcss Ela ...
随机推荐
- RequireJS - 个人小入门
quirejs : http://www.requirejs.cn/ 叶小钗 : http://www.cnblogs.com/yexiaochai/p/3214926.html app.js 展示 ...
- .\OBJ\test1.axf: Error: L6230W: Ignoring --entry command. Cannot find argumen 'Reset_Handler'
原因是缺少了启动文件,startup_xxx.s,只需要把该文件添加到项目下即可,该文件如果找不到则重新建立工程,每个新的工程建立后系统都会询问是否添加启动文件,选择添加启动文件即可. 注意选择对应容 ...
- DNS解析类型的区别
1.A记录:WEB服务器的IP指向 A (Address) 记录是用来指定主机名(或域名)对应的IP地址记录. 就是说:通过A记录,大家可以设置自己的不同域名转到不同的IP上去!如: www.dns. ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- Java基础之中间件的初识
java常用的中间件 一般本地开发的话建议使用tomcat.(小项目,或者是个人开发) linux系统建议使用jetty或apache hpptd 大型的项目或者商业项目就用JBOSS或webloig ...
- SQL反模式学习笔记21 SQL注入
目标:编写SQL动态查询,防止SQL注入 通常所说的“SQL动态查询”是指将程序中的变量和基本SQL语句拼接成一个完整的查询语句. 反模式:将未经验证的输入作为代码执行 当向SQL查询的字符串中插入别 ...
- Codeforces 715B. Complete The Graph 最短路,Dijkstra,构造
原文链接https://www.cnblogs.com/zhouzhendong/p/CF715B.html 题解 接下来说的“边”都指代“边权未知的边”. 将所有边都设为 L+1,如果dis(S,T ...
- Android的Launcher启动流程 “Launcher部分启动流程”
研究代码从:AndroidManifest.xml.自定义的Application.java开始. Android系统启动时,系统需要一个Home应用程序来负责将这些应用程序展示出来:也就是该应用的目 ...
- 如何使用JavaScript实现纯前端读取和导出excel文件
js-xlsx 介绍 由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls.xlsx.ods(一种OpenOffice专 ...
- windows下安装 mysql 8.0 以上版本以及遇到的问题
Windows 上安装 MySQL Windows 上安装 MySQL 相对来说会较为简单,地那就链接 https://cdn.mysql.com//Downloads/MySQL-8.0/mysql ...
