windows red5相关
red5部署
前段时间把red5服务器搭建好了,现在记录下是如何搭建的。
1,下载对应版本的red5
https://github.com/Red5/red5-server/releases
2,如果没有安装JAVA环境的安装JDK并设置环境变量(该步骤自行搜索)
添加环境变量-系统变量(在Path中补充):%Java_Home%\bin;%Java_Home%\jre\bin;
注意调整环境变量-系统变量JAVA_HOME(指定到对应的目录):C:\Program Files\Java\jdk1.8.0_202
java -version //查看jdk版本
3,解压red5到某个目录下。
4,设置red5环境变量
根据设置Java环境变量的方法,添加red5_home和ClassPath
变量名:red5_home
变量值:F:\red5\Test\red5-server-1.0.5 (此处要根据你的安装目录调整)
变量名:ClassPath
变量值:. (不配置此变量,或者此变更的值不是“.”,red5启动的过程会抛异常)
5,启动red5
双击“red5.bat”文件,启动red5
6,测试是否启动成功
在浏览器中输入http://localhost:5080/,可成功打开,表示red5部署成功。
推流和拉流
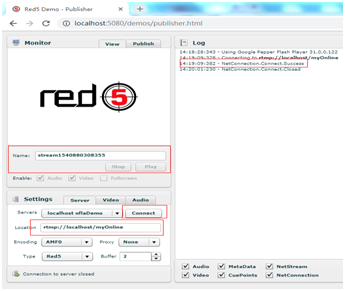
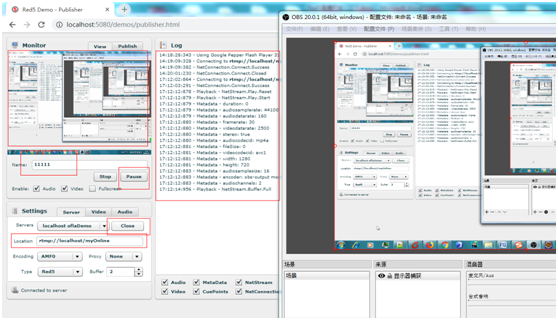
启用后,打开http://localhost:5080/demos/publisher.html的界面如下图所示:

上图是在Web端连接Red5服务端的过程,将Locations值该为rtmp://localhost/myOnline,
rtmp是Red5最主要的流传输的协议和服务,除此之外,Red5还支持rtmpt、mrtmp等协议,
简单说下rtmp协议:它可以支持网络数据传输、语音视频流等,由于它是基于TCP连接而构建的通信协议,因此它的配置参数和服务端的TCP Socket编程模式基本一致。
ip地址栏:localhost,服务器是本地的,使用域名代替真实的Ip地址也可以,如果服务器在liunx上等,输入对应的ip地址,这里不需要端口,端口是默认的,然后再是我们的项目名。
点击上图的connect,在右边可以看见Connect Success,说明和服务器通信成功。连接成功后我们就可以进行推流和拉流的工作。
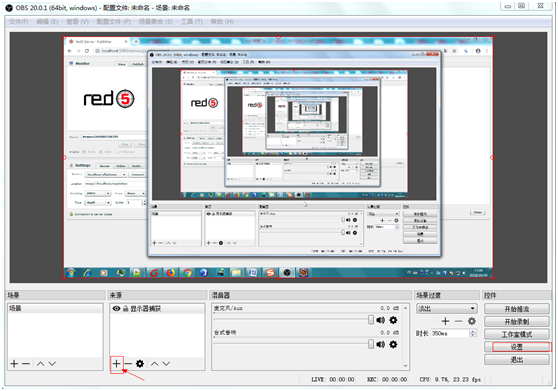
接下来,我们研究一下推流的实现。推流的工具这里我推荐两个:OBS(Open Broadcaster Software)和VLC,以OBS为例子,OBS下载地址:https://obsproject.com/选择下载对应的版本。安装完成后如下图所示(当前的OBS版本为20.0.1):

默认情况下,启动OBS是黑屏的。我们在“来源”中点击左下角的“+”,添加“显示器捕获”,就可以显示当前的桌面,除此之外,还可以添加“音频输入捕获”、“音频输出捕获”等。
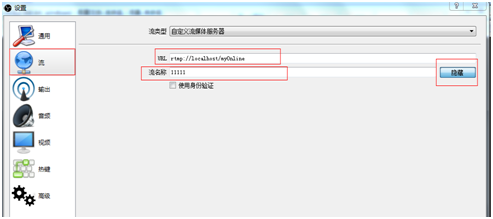
点击右下角的“设置”,界面如下图所示:

我们先关注左边栏的“流”设置,我们自定义流媒体服务器,URL为:
rtmp://localhost/myOnline,与Red5的web端界面Locations一致,流名称是自定义的,这里设置值为11111,可以任意取,如果有多人在推流,那么这个流名称不能重复。
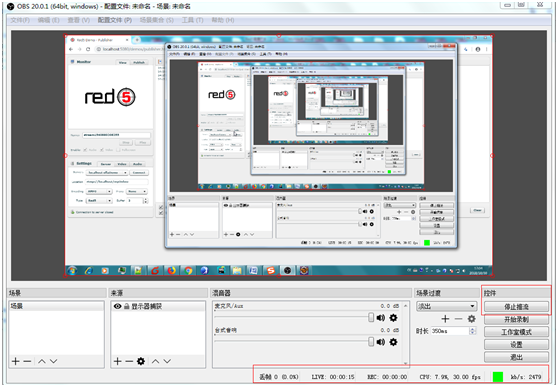
当设置好后,点击右下角的“确定”,回到OBS主界面。然后点击右下角的“开始推流”,如下图所示:

可以看到OBS在向Red5本地服务器推流,下面是推流的数据流。这里就相当于是直播间的播主,当然也可以进行推流的录制等,录制的文件位置在“设置”的“输出”中设置。
推流的实现已经完成,那么拉流呢?我们回到Red5的web端界面,将Names的值也设置为11111,点击connect,点击play,可以看到Web端在同步播放OBS的视频内容,就相当于直播一样,完成了拉流的工作。

到这里,Red5的基本推拉流工作已经可以实现了。
再补充如下几点吧。
1.因为RTMP是Red5最主要的协议和服务,该协议在视频同步上是有延迟的,延迟大概在2~3秒左右。
2.Red5是可以在手机移动端完成推流和拉流工作的,这里推荐一款推拉流APP:易推流,
本人使用的是iphone手机,这个app可以直接在AppStore下载。手机端拉流的App还可以使用VLC,一样效果很不错。
App打开的界面如下,在"直播地址"栏,添加自己的直播地址进行推流,然后在电脑端通过VLC拉流,当然你想用手机端进行拉流也可以。



可以参考博客:
https://www.cnblogs.com/byteworld/p/5723555.html
windows red5相关的更多相关文章
- 重新想象 Windows 8 Store Apps (70) - 其它: 文件压缩和解压缩, 与 Windows 商店相关的操作, app 与 web, 几个 Core 的应用, 页面的生命周期和程序的生命周期
[源码下载] 重新想象 Windows 8 Store Apps (70) - 其它: 文件压缩和解压缩, 与 Windows 商店相关的操作, app 与 web, 几个 Core 的应用, 页面的 ...
- window FILES——windows文件管理相关实例
C语言下有一套文件管理方案.C++语言下也有一套自己的文件管理方案.windows系统当然也有自己的一套文件管理方案啦.对于普通char类型为基础的字符使用哪种方案的解决办法都是一样的,但是对于宽字符 ...
- windows 系统相关配置
1. 外接显示器分辨率调节:连接上外接下显示器,在本机空白处,右键,分辨率.然后选择显示器,设置显示相关配置. 详见:http://zhidao.baidu.com/question/13494806 ...
- LoadLibrary文件路径及windows API相关的文件路径问题
LoadLibrary HMODULE WINAPI LoadLibrary( _In_ LPCTSTR lpFileName ); Loads the specified module into ...
- Windows进程调度相关
结构体所在环境: Windows XP Version 2600 (Service Pack 3) UP Free x86 compatible EPROCESS: ntdll!_EPROCESS + ...
- windows设备相关位图与设备无关位图
windows支持两种位图格式,DDB(device-dependent bitmap),DIB(device-independent bitmap).设备相关位图用于windows显示系统中,其图像 ...
- windows多线程相关
1.多线程同步的方法 a)entercirticalsection leaveciriticalsection b)Mutex互斥对象 waitforsingleobject releasemutex ...
- Windows脚本相关
1 获取IP地址 echo StartChangeIPFile echo 获取主机名 for /f %%i in ('hostname') do (set pcName=%%i) ::ping %pc ...
- windows 7中的windows键相关的快捷键
引用 https://support.microsoft.com/zh-cn/help/976857 Windows 键的位置 如果不清楚 Windows 键的位置,请参照下图: 常用的 Window ...
随机推荐
- css 冷知识
*{margin: 0;padding: 0;} li{list-style-type:none; }ul{list-style: none;}img{border: none;}ul,input,s ...
- 初学python之路-day05
每天一总结,今天学习的是数据类型及其使用方法与可变与不可变类型. 今天了解的数据类型有整型int,浮点型float,字符串类型str,布尔型bool,列表list. 整型int与浮点型float都属于 ...
- python开发环境_windows系统安装_错误记录
1 安装python编译器2.7.11版本 (安装包自带pip,setuptools,依赖,会将pip,setuptools安装到自己的类库中) 配置环境变量: 配置python_home,然后加入p ...
- angular 2+ 变化检测系列三(Zone.js在Angular中的应用)
在系列一中,我们提到Zone.js,Zones是一种执行上下文,它允许我们设置钩子函数在我们的异步任务的开始位置和结束位置,Angular正是利用了这一特性从而实现了变更检测. Zones.js非常适 ...
- JavaScript 动态选择方法和属性
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Barber paradox
According to Wikipedia, the well known barber paradox states like this: The barber is the "one ...
- [OpenCV-Python] OpenCV 中摄像机标定和 3D 重构 部分 VII
部分 VII摄像机标定和 3D 重构 OpenCV-Python 中文教程(搬运)目录 42 摄像机标定 目标 • 学习摄像机畸变以及摄像机的内部参数和外部参数 • 学习找到这些参数,对畸变图像进行修 ...
- Tomcat Getshell
安装环境 账号密码路径:Tomcat6.0/conf/tomcat-users.xml 弱口令扫描工具 后台默认登陆地址:html://xx.xx.xx.xx/manager/html 后台war f ...
- SQL server 使用 内联结(INNER JOIN) 联结多个表 (以及过滤条件 WHERE, AND使用区别)
INNER JOIN ……ON的语法格式: FROM (((表1 INNER JOIN 表2 ON 表1.字段号=表2.字段号) INNER JOIN 表3 ON 表1.字段号=表3.字段号) INN ...
- 使用第三方插件Gear Tacks 画齿轮
以下介绍第二种方法: 重复再生成一个大的齿轮 两个都保存起来: 再创建一个装配体环境. 接下来就是要达到使两个轮子配合转起来的效果! 步骤如下:
