vue 封装组件
props 接收数据
props对象里面 键值 是对改数据的 数据类型 的规定。做了规范,使用者就只能传输指定类型的数据,否则报警告
先根据要求写出完整的代码,再一一用参数实现组件封装
这里试着封装一个select组件,主要是为了了解组件封装。参考自博客:https://www.cnblogs.com/pengfei-nie/p/9134367.html
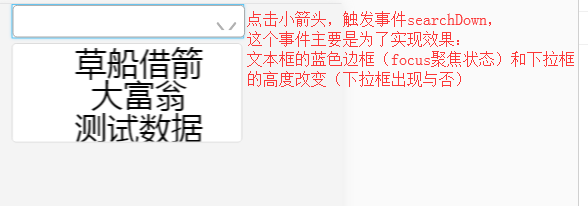
效果:


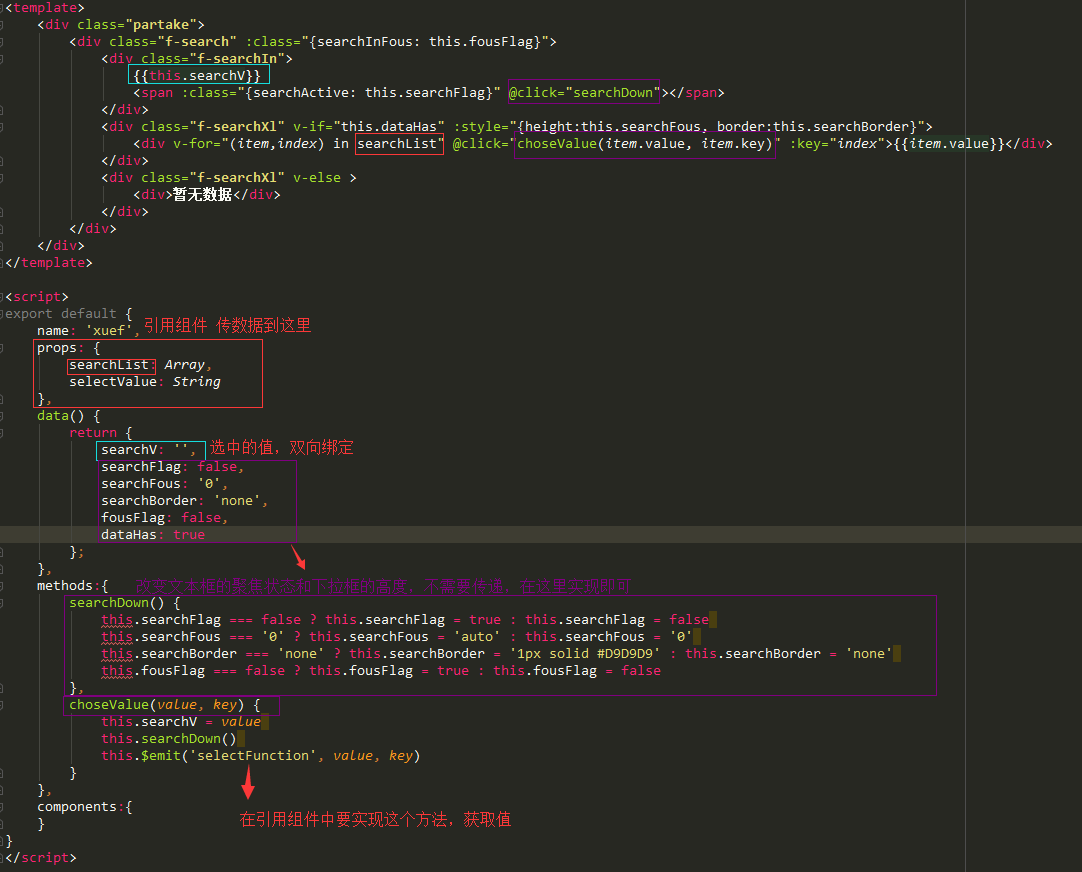
sleceView:
- <template>
- <div class="partake">
- <div class="f-search" :class="{searchInFous: this.fousFlag}">
- <div class="f-searchIn">
- {{this.searchV}}
- <span :class="{searchActive: this.searchFlag}" @click="searchDown"></span>
- </div>
- <div class="f-searchXl" v-if="this.dataHas" :style="{height:this.searchFous, border:this.searchBorder}">
- <div v-for="(item,index) in searchList" @click="choseValue(item.value, item.key)" :key="index">{{item.value}}</div>
- </div>
- <div class="f-searchXl" v-else >
- <div>暂无数据</div>
- </div>
- </div>
- </div>
- </template>
- <script>
- export default {
- name: 'xuef',
- props: {
- searchList: Array,
- selectValue: String
- },
- data() {
- return {
- searchV: '',
- searchFlag: false,
- searchFous: '0',
- searchBorder: 'none',
- fousFlag: false,
- dataHas: true
- };
- },
- methods:{
- searchDown() {
- this.searchFlag === false ? this.searchFlag = true : this.searchFlag = false
- this.searchFous === '0' ? this.searchFous = 'auto' : this.searchFous = '0'
- this.searchBorder === 'none' ? this.searchBorder = '1px solid #D9D9D9' : this.searchBorder = 'none'
- this.fousFlag === false ? this.fousFlag = true : this.fousFlag = false
- },
- choseValue(value, key) {
- this.searchV = value
- this.searchDown()
- this.$emit('selectFunction', value, key)
- }
- },
- components:{
- }
- }
- </script>
- <style scoped rel="stylesheet/scss" lang="scss">
- .f-search{
- width: 250px;
- height: auto;
- position: relative;
- margin-left: 20px;
- box-sizing: border-box;
- }
- .f-searchIn{
- width: 250px;
- height: 35px;
- line-height: 35px;
- font-size: 0.95rem;
- border-radius: 5px;
- overflow: hidden;
- position: relative;
- background-color: white;
- box-shadow: none;
- box-sizing: border-box;
- color: #000000;
- padding-left: 10px;
- border: 1px solid #A3A3A3;
- }
- .searchInFous{
- border: 1px solid #57C4F6;
- box-shadow: 0px 0px 5px #57C4F6;
- }
- .f-searchIn > span{
- display: block;
- width: 28px;
- height: 28px;
- background-image: url(../../assets/images/down.png);
- background-size: 100% 100%;
- background-repeat: no-repeat;
- background-position: 0px -13px;
- position: absolute;
- top: 10px;
- right: 5px;
- }
- .f-searchIn .searchActive{
- background-position: 0px 12px;
- top: -2px;
- }
- .f-search .f-searchXl{
- position: absolute;
- width: 100%;
- height: auto;
- max-height: 220px;
- top: 41px;
- left: -1px;
- border-radius: 5px;
- /*border: 1px solid #D9D9D9;*/
- background-color: white;
- overflow-x: hidden;
- overflow-y: scroll;
- }
- .f-search .f-searchXl > div{
- height: 35px;
- line-height: 38px;
- color: #000000;
- padding-left: 25px;
- font-size: 0.92rem;
- }
- .f-search .f-searchXl > div:hover{
- background-color: #D5F1FD;
- }
- </style>

引用这个组件的view:useSelect
- <template>
- <div class="partake">
- <section class="f-mainPage">
- <search @selectFunction="selectFunc" :searchList="searchList" :selectValue="selectValue"></search>
- </section>
- </div>
- </template>
- <script>
- import search from 'components/component/selectView';
- export default {
- name: 'xuef',
- data() {
- return {
- searchList: [{key:'1',value:'草船借箭'},{key:'2',value:'大富翁'},{key:'3',value:'测试数据'}],
- selectValue: '',
- selectKey: ''
- };
- },
- methods:{
- selectFunc(val,key) {
- this.selectValue = val
- this.selectKey = key
- console.log(this.selectKey)
- console.log(this.selectValue)
- }
- },
- components:{
- search
- }
- }
- </script>

vue 封装组件的更多相关文章
- vue封装组件的正确方式-封装类似elementui的组件
最近读了下element的源码,仿照他封装了两种不同的组件. 第一种:通过组件来调用显示的 <template> <!--src/component/custom/main.vue- ...
- vue 封装组件上传img
var _uploadTemplate = '<div>'+ '<input type="file" name="file" v-on:cha ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- seventBus(封装) 一个巧妙的解决vue同级组件通讯的思路
如果在你项目中需要多处用到同级组件通讯,而又不想去写繁琐的vuex,可以参考这个小思路.本人在写项目中琢磨出来的,感觉挺好用,分享一下. 1.在utils文件夹下添加BusEvent.js 注释已经很 ...
- vue封装一些常用组件loading、switch、progress
vue封装一些常用组件loading.switch.progress github文档https://github.com/zengjielin/vue-component-library loadi ...
- vue --》组件的封装 及 参数的传递
vue组件的定义 ● 组件(Component)是Vue.js最强大的功能之一 ● 组件可以扩展HTML元素,封装可重用代码 ● 在较高层面上,组件是自定义元素,Vue.js的编译器为他添加特殊功能 ...
- vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目 当前的项目目录是这样的: 首先需要创建一个 packages 目录,用来存放组件 然后将 src 目录改为 examples 用作示例 二.修改配置 启动项目 ...
- echars vue 封装全局组件 曲线 柱状图 同v-chars绿色系 配置样式
Echars vue封装 ,曲线图 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
随机推荐
- gdb常用命令及gdb调试多进程/线程程序&coredump
一.常用普通调试命令 1.简单介绍GDB 介绍: gdb是Linux环境下的代码调试⼯具.使⽤:需要在源代码⽣成的时候加上 -g 选项.开始使⽤: gdb binFile退出: ctrl + d 或 ...
- mysql的配置说明
查询最高内存占用 使用以下命令可以知道mysql的配置使用多少 RAM SELECT ( @@key_buffer_size + @@query_cache_size + @@innodb_buffe ...
- WPF 杂记
1,跨屏最大化 单屏幕的时候我们可以设置 WindowState 来使应用最大化 当接多个屏幕的时候,就需要下面这个设置: private void FullScreen() { this.Windo ...
- C++运算符重载——类型转换
类型转换函数能够实现把一个类 类型 转换成 基本数据类型(int.float.double.char等) 或者 另一个类 类型. 其定义形式如下,注意不能有返回值,不能有参数,只能返回要转换的数据类型 ...
- contos最小包安装完后一些准备
yum upgradeyum install net-toolsyum -y install wgetyum -y install vim-enhanced yum install gcc gcc-c ...
- 实时流式计算框架——JStorm
1.本地调试 a.步骤:生成Topology——实现Spout接口——实现Bolt接口——编译运行 b.加入依赖 <!-- JStorm --> <dependency> &l ...
- 安装Hive过程中报错:Unsupported major.minor version 52.0
在安装hive的过程中,我觉得我是按照教程走的,但是在启动hive时还是报错了,错误如下 Exception in thread "main" java.lang.Unsuppor ...
- Docker操作笔记(四)使用网络
使用网络 Docker允许通过外部访问容器或容器互联的方式来提供网络服务. 一.外部访问容器 容器中可以运行一些网络应用,要让外部也可以访问这些应用,可以通过 -P 或 -p 参数来指定端口映射. 当 ...
- You must configure either the server or JDBC driver (via the serverTimezone configuration property
使用JDBC连接MySql时出现:The server time zone value '�й���ʱ��' is unrecognized or represents more than one ...
- Egret的Shape
class ShapeTest extends egret.DisplayObjectContainer { public constructor() { super(); this.addEvent ...
