UML作业第二次:类图中类的表示
1.关于类图的学习:
类图显示了系统的静态结构。
类:类图中的主要元素,用矩形表示。矩形的上层表示类名、中层表示属性、下层表示方法。
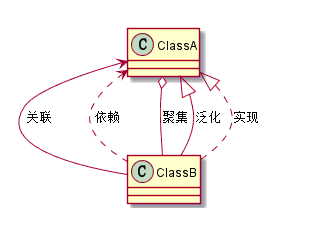
类之间的关系:关联、依赖、聚集、泛化和实现五种。
2.五种类间关系的图形表示介绍:


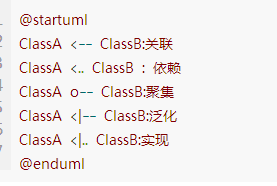
3.类图的注释:

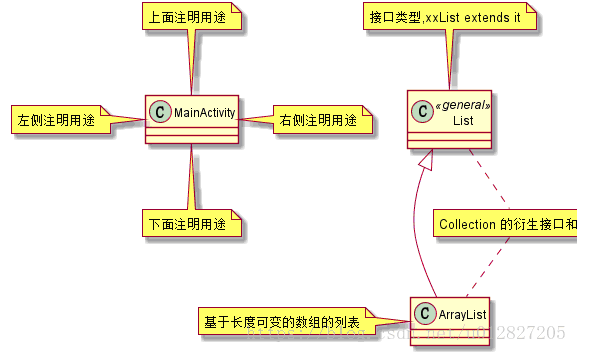
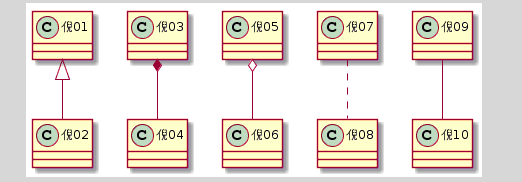
例1.
@startuml
倪01 <|-- 倪02
倪03 *-- 倪04
倪05 o-- 倪06
倪07 .. 倪08
倪09 -- 倪10
@enduml

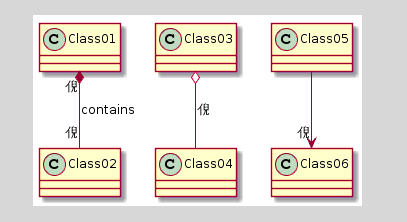
4.在关系之间使用标签来说明时, 使用 :后接 标签文字,可以在每一边使用 "" 来说明元素。
例如:
@startuml
Class01 "倪" *-- "倪" Class02 : contains
Class03 o-- Class04 : 倪
Class05 --> "倪" Class06
@enduml

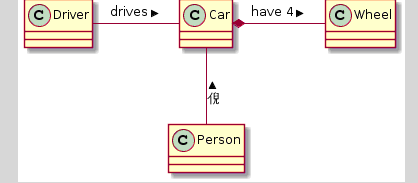
5.在标签的开始或结束位置添加< 或 >以表明是哪个对象作用到哪个对象上。
例如:
@startuml
class Car
Driver - Car : drives >
Car *- Wheel : have 4 >
Car -- Person : < 倪
@enduml

6.通过修饰符{static}或者{abstract},可以定义静态或者抽象的方法或者属性,这些修饰符可以写在行的开始或者结束。也可以使用{classifier}这个修饰符来代替{static}。
}
@enduml@startuml
class 倪 {
{static}
String name
{abstract} void methods()
}
@enduml

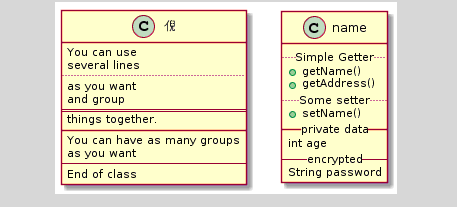
7. PlantUML中默认自动将方法和属性重新分组,当然也自己定义分隔符来重排方法和属性,例如:--..==__,我们还可以在分隔符中添加标题。
@startuml
class 倪 {
You can use
several lines
..
as you want
and group
==
things together.
__
You can have as many groups
as you want
--
End of class
}
class name {
.. Simple Getter ..
+ getName()
+ getAddress()
.. Some setter ..
+ setName()
__ private data __
int age
-- encrypted --
String password
}
@enduml

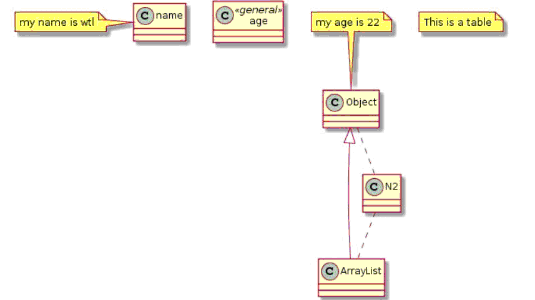
@startuml
class age << general
>>
Object <|--- ArrayList
note top of Object : my age
is 22
note "This is a
table" as N1
Object .. N2
N2 .. ArrayList
class name
note left: my name is wtl
@enduml

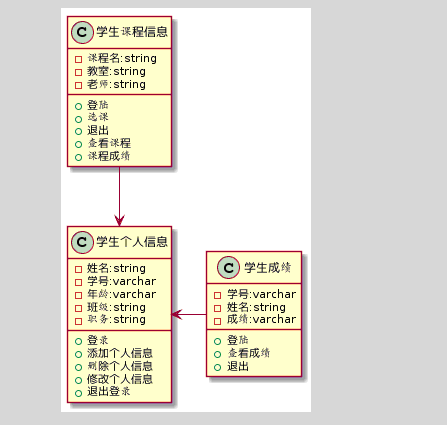
二、班级学生管理系统
属性:
(1)基本信息:学号:varcher 姓名:string 年龄:int 班级:string 班级职务:string
(2)课程信息:学号:varcher 姓名:string 课程名:string 教师:string 教室:string
(3)成绩信息:学号:varcher 姓名:string 成绩:string 课程名:string
@startuml
class 学生个人信息 {
-姓名:string
-学号:varchar
-年龄:varchar
-班级:string
-职务:string
__
+登录
+添加个人信息
+删除个人信息
+修改个人信息
+退出登录
}
class 学生课程信息{
-课程名:string
-教室:string
-老师:string
__
+登陆
+选课
+退出
+查看课程
+课程成绩
}
class 学生成绩 {
-学号:varchar
-姓名:string
-成绩:varchar
__
+登陆
+查看成绩
+退出
}
学生课程信息 --> 学生个人信息
学生成绩-left-> 学生个人信息
@enduml

UML作业第二次:类图中类的表示的更多相关文章
- UML类图中类与类的四种关系图解
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- UML学习笔记:类图
UML学习笔记:类图 有些问题,不去解决,就永远都是问题! 类图 类图(Class Diagrame)是描述类.接口以及它们之间关系的图,用来显示系统中各个类的静态结构. 类图包含2种元素:类.接口, ...
- UML与软件建模:第二次作业(类图中类的表示)
一.类图 (1)类图定义 类图,是UML(统一建模语言)中用于描述"类"以及"类与类"之间的示意图.它形象的描述出了系统的结构,帮助人们理解系统. 类图是在&q ...
- UML基础系列:类图
类图描述系统中类的静态结构,它不仅定义系统中的类,描述类之间的联系,如关联.依赖.聚合等,还包括类的内部结构(类的属性和操作).类图描述的是静态关系,在系统的整个生命周期中都是有效的.对象图是类图的实 ...
- Uml 建模 一(类图建模和startuml的使用)
本文将分三个部分介绍Uml建模:Uml建模的作用.类图.startuml的使用 Uml的作用 本文以java为例介绍Uml,在当前的软件开发中大多数使用面向对象开发(OO),面向对象的就是将现实世界中 ...
- UML作业第二次:类在类图中的表示
一.学习小结: 类之间的关系通过下面的符号定义 : 使用.. 来代替 -- 可以得到点 线. @startuml Class01 <|-- Class02 Class03 *-- Class04 ...
- UML类图(下):关联、聚合、组合、依赖
前言 上一篇文章UML类图(上):类.继承.实现,讲了UML类图中类.继承.实现三种关系及其在UML类图中的画法,本文将接着上文的内容,继续讲讲对象之间的其他几种关系,主要就是关联.聚合.组合.依赖, ...
- UML类图中的关系和表示方法
类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这六种关系中类之间的紧密程度是依 ...
- Python设计模式 - UML - 类图(Class Diagram)
简介 类图是面向对象分析和设计的核心,用来描述系统各个模块中类与类之间.接口与接口之间.类与接口之间的关系,以及每个类的属性.操作等特性,一般在详细设计过程中实施. 类图本身就是现实世界的抽象,是对系 ...
随机推荐
- RedisHelper帮助类
using Newtonsoft.Json; using RedLockNet.SERedis; using RedLockNet.SERedis.Configuration; using Stack ...
- scrapy相关:splash 实践
0. 1.参考 https://github.com/scrapy-plugins/scrapy-splash#configuration 以此为准 scrapy相关:splash安装 A javas ...
- 2.基于梯度的攻击——FGSM
FGSM原论文地址:https://arxiv.org/abs/1412.6572 1.FGSM的原理 FGSM的全称是Fast Gradient Sign Method(快速梯度下降法),在白盒环境 ...
- HTML,js的基础知识
HTML 元素语法 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签 ...
- 将cookie 转换成字典格式
b = 'bid=Qzw9cKnyESM; ll="108288"; __yadk_uid=4YChvgeANLBEh4iV00n1tc0HQ8zpmSl1; __utmc=301 ...
- 使用Python下载文件
python -c "with open('/tmp/file.sh', 'wb') as f: import urllib2; f.write(urllib2.urlopen('http: ...
- Pok 使用指南
Pok 使用指南 POK 是一个开源的符合ARINC653的操作系统,因为一些原因,我要开始接触一个全新的领域,再此希望记录下每天点滴进步,同时也欢迎指正吧. 目前先简单说明POK的使用指南 获取源码 ...
- [CF566A]Matching Names
[CF566A]Matching Names 题目大意: A组和B组各\(n(n\le10^5)\)个字符串\((\sum|S|\le8\times10^5)\),将它们两两匹配,使得每组两个字符串的 ...
- __x__(34)0908第五天__ 定位 position
position 定位 指将原始摆放到页面的任意位置. 继承性:no 默认值:static 没有定位,原始出现在正常的文档流中 可选值: static : 默认值,元素没有开启定位 ...
- [LeetCode] Binary Tree Pruning 二叉树修剪
We are given the head node root of a binary tree, where additionally every node's value is either a ...
