Axure原型设计工具介绍
Axure原型设计工具介绍
1759230茅杭斌
目录
1.前言
2.下载与激活
3. Axure相关功能介绍
4.Axure案例演示
5.结语
一、前言
在我们进行程序开发的时候,原型图是必不可少的,因为原型图能够直观的看出我们所做程序的界面以及操作出需要实现的功能。这时候就需要原型图,原型图有很多种方式实现,有手绘原型图,软件制作原型图,我们这次主要讲的是软件制作原型图。软件原型设计的软件有很多,从适用场景分:注重设计中低保真、快速的手机端和Web网站场景,适合用Mockplus、Balsamiq;注重响应体验设计,适合用Raw HTML/CSS/JS、UXPin;注重高保真设计(手机或者桌面),适合用Flinto、Origami;注重特定功能需求,适合用Adobe After Effects。而今天我要讲的则是Axure,一款简单又强大的原型设计软件。至于我为什么要选择这一款软件,是因为它在原型设计软件中的地位就好比word在文字界的地位。而且作为一款低保真的原型设计软件,它有明显的几个优点:
(1)上手快,行业内都用。
(2)有组件库。在制定组件化规范后,可以快速利用组件库制作低保真原型。
(3)能完成简单的交互。
(4)团队协作很方便。
接下来我们就正式来进入软件的介绍。
二、下载与激活
我们可以通过百度搜索Axure RP,来找到各种版本的Axure,或者你可以直接登录Axure官网https://www.axure.com/download下载最新版本。


我这次选用的是Axure PR8的版本,在我们下载安装好后,就要进行激活,如果不激活,则只能够试用一段时间。当然激活码可以买到也可以百度到,看个人需求。
三、Axure相关功能介绍
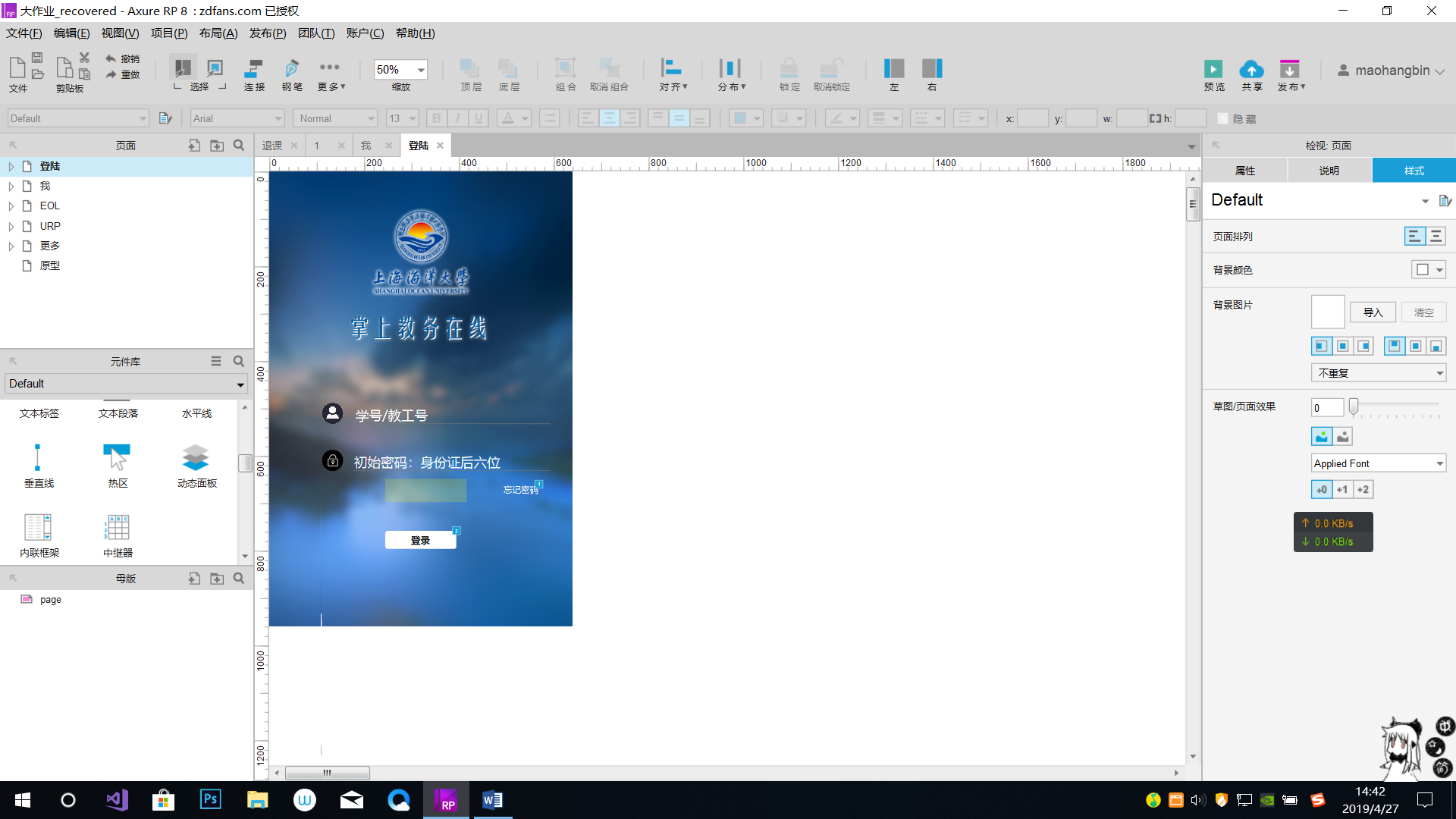
首先我们来看一下Axure的页面布局。

1-主菜单工具栏:类似office
2-主操作界面(舞台)
3-站点地图,所有页面的存放位置,可以在这里增删改查页面或调整页面的关系(页面顺序、页面之间关系)
4-axure元件库(axure组件库/部件库)可创建、加载、删除元件库
5-母版管理:增删像页面头部、导航栏这种出现在每个页面中的元素,可以绘制到母版中,然后加载到需要显示的页面,在制作页面时就你不用重复创建
6-页面属性:设置当前页面样式,添加当前页面的注释,以及设置页面加载时触发的事件onpageload
7-元件属性:设置选中元件的标签、样式,添加元件注释及设置页面加载时触发的事件
A-交互事件:元件属性区域闪电样式的小图标代表交互事件
B-元件注释:可以添加一些元件限定条件的注释,eg文本框可添加输入字符长度不超过20等
C-元件样式:可更改字体、尺寸、旋转角度等,或多个元件的对齐、组合设置
8-动态面板:很重要的区域,可增删动态面板状态及状态排序或设置动态面板标签;当其被覆盖时,可通过点击选中相应的动态面板或双击进入编辑
注:若不小心关闭了任何一个区域,可通过主菜单工具栏–视图-重置视图来找回。
(1)接下来我们来认识一下一些常用的元件,这些元件的认识会有助于我们对原型图设计的完成。一般元件的使用只要我们选择元件后拖拽到工作区使用即可。
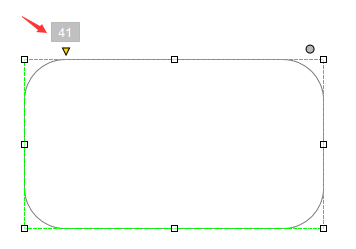
1. 矩形

① 拖拽矩形左上角的三角就可以进行圆角设置。

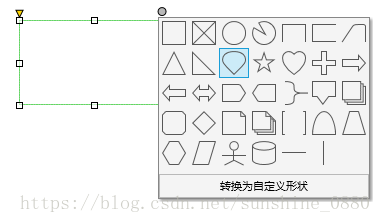
② 点击右上角的圆可以更改它的形状。左上角的三角形消失。


③ 旋转,绘制好元件后选择它,按ctrl键,键直接拖拽定界框周围即可。

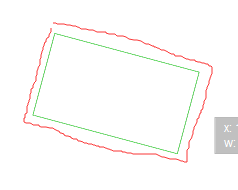
2. 图片

①使用,直接双击当前图片元件即可。也可以在选择元件后的右侧的属性中导入即可。
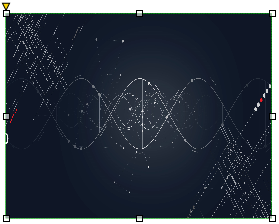
② 支持GIF格式,如果导入图片太大,会出现如下提示。
如果选择“是”:GIF格式的将变成一张图片,图片大小被缩放,如下第二张图。
如果选择“否”:图片以原有大小出现如下第三张图。



③ 图片可以直接复制粘贴到Axure中进行使用。
3. 占位符

① 可以直接在里面写入内容,双击即可。
4.按钮

按钮元件用于模拟实际应用中的按钮效果。
5.文本标签

可以在其中键入文字,做提示作用。
6.热区

用于在模拟运行软件原型时,当鼠标放在热区上时,鼠标箭头便会变成手的模样,表示该区域可点击等。
(2)基础功能
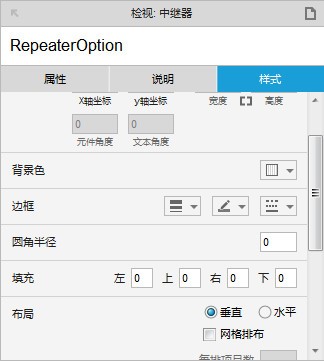
1.检视
从元件库中找到的任何元件,都可以通过“检视”中的“样式”变成你想要的漂亮的样子,根据不同的元件,其可编辑的项目,稍有不同。

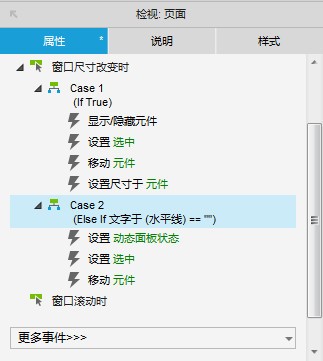
2.属性
通过“属性”中的“交互”给元件添加用例,让元件动起来交互做的好坏是评价原型图最关键的因素。

根据不同的元件,可设置的事件(如:窗口尺寸改变时)也稍有不同(见上图),
在同一事件(窗口尺寸改变时)中自上而下执行所有用例(Case1、Case2),执行用例前根据用例的条件(上图Case下括号中的内容)判断此用例是否执行,为真时执行,为假时不执行。在同一用例中自上而下执行所有动作。
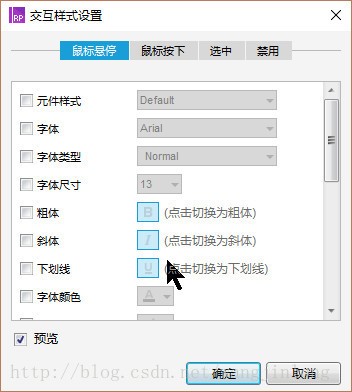
3. 交互样式
不是 所有的元件都存在互样式。
右击选择某个元件,如果存在交互样式,选择,会出现如下图:

可以动态的设置元件的一些样式。但是只能设置自身的样式。
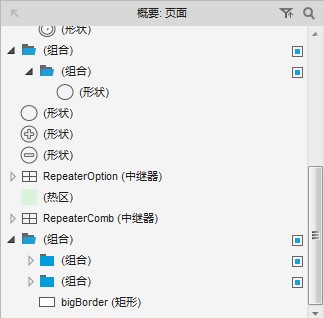
4. 概要
在概要窗口中简单的展示了此页面中所有元件的层次关系,将鼠标移动上去之后会其具体的包含的内容,用鼠标单击选择,在画板中会使选择的原型获得焦点。

5. 组合
任选一个或多个元件,右击都有组合,组合之后对多个元件的统一控制就方便多了。
针对情况:
方便排版,
画原型图时,元件比较多,有时候拖来拖去非常不方便。
可以将元件组合,使其相对位置不动,一带多。
扩大用例范围,
常出现的情况是,对元件1添加了用例,但是因为需求又在元件1上添加了元件2,原本的在元件1上全都是此用例的范围,现在元件2覆盖的范围则不能应用该用例,将元件1、2组合之后,对该组合添加用例,则扩大了该用例的范围。
6.放大与缩小
按CTRL键前后滚动。
7.页面对齐
页面的内容在生成原型时在浏览器的左侧或中间。一般情况下是在中间,但是一定要取消选择后方可以更改页面对齐方式。

8. 分割图片
选择图片,在右侧属性中选择裁切工具,点击需要切除的部分。也可以在图片上点击右键分割图片。选择那部分就切除那一部分。
四、Axure案例演示
以我们小组之前做的一个作业为例。

这是我们做的教务在线app的原型,上图展现的是教务在线app的登录界面,左侧站点地图显示了我们主要的几个功能分区。

上图的登录界面中,我们利用图片做了教务在线背景以及账号密码的识别图标,用文本标签做了输入账号密码的输入框,且添加了登录按钮,设置了事件帮助跳转页面,同时设置了忘记密码文本框,设置了事件帮助跳转页面。

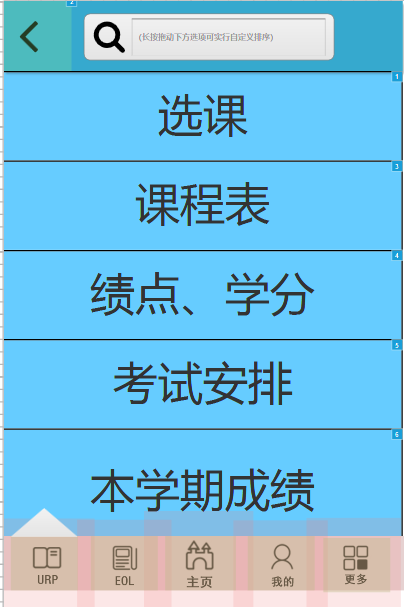
在这个个人管理页面,由于单个文字或者图片大小的限制,我们不能直接对文字或者图片设置事件,在这时,就需要使用热区这一元件了。上图中绿色的块都使用了热区并设置了事件帮助完成相依操作。当然下侧的导航栏的每一个项目都使用了热区,是跳转更为方便。对我来说,热区的使用真的方便了我们原型的设计,它的使用十分自由且灵活,要说缺点,就是有时候总是忘记它的存在,而选中不了它覆盖下的图片了吧。




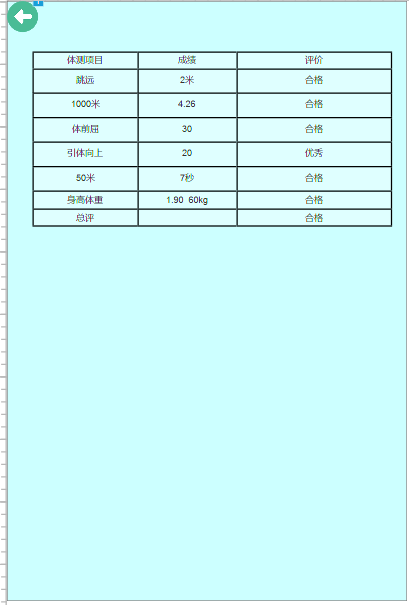
其他页面都是大同小异,都差不都运用了之前提到的几个常用功能,这里就不在赘述了。
五、结语
总的来说,Axure是一款比较容易上手的、灵活度比较高、还原度基本满足需求的原型设计软件,而且它具有团队合作功能,可以多人共同完成一个原型的制作。作为一个用过的人,我十分推荐使用Axure来进行原型设计。
Axure原型设计工具介绍的更多相关文章
- Mockplus原型设计工具介绍
一.原型设计工具简介 Mockplus (摹客) 一种快速原型设计工具 官网提供四个平台的下载,通用性很广. 二.原型设计的模板 Mockplus可以为设计者提供以下几种模板 其中在“手机”模板里, ...
- Axure 原型设计工具画业务流程图
加入人人都是产品经理[起点学院]产品经理实战训练营,BAT产品总监手把手带你学产品点此查看详情! 软件行业从业6年,流程图看过太多,大部分流程图是在考验阅读者的理解能力,近期在设计公司新版APP,对流 ...
- 快速原型设计工具-Axure RP的介绍及简单使用(生产初期向客户展示设计产品的原型-也就是展示产品)
啧啧~~ 给大家介绍一款超棒的原型设计工具--美国Axure Software Solution公司旗舰产品Axure RP 这款工具通俗的说呢,就是在项目整体需求考察后对整体设计一个简要性概括!设计 ...
- Axure RP一个专业的快速原型设计工具
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure简要介绍 Axur ...
- 原型设计工具—Axure
作为软件设计的一员,需要在软件开发初期确保软件的具体内容,防止后期大幅度的修改. 在这样的情况下,原型设计软件就起到了关键的作用. 摘要: 原型设计为什么这么重要呢? 因为它帮助我们搭建了低保真或高保 ...
- axure rp ----专业的快速原型设计工具
Axure RPAxure的发音是』Ack-sure』,RP则是』Rapid Prototyping』快速原型的缩写.Axure RP Pro是美国Axure Software Solution公司的 ...
- Axure原型设计介绍
在第八周的课堂上,王文娟老师在校园系统上发布了对于自行选择的原型设计软件进行资料查找以及自学的任务.因为之前的课程学习需要,我们大概掌握了原型设计软件Axure的使用,下面是一些我们学习过程中的介绍 ...
- Axure RP一个专业的高速原型设计工具
Axure RP是一个专业的高速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司.RP则是Rapid Prototyping(高速原型)的缩写. Axure简要介绍 Axur ...
- 【Axure】原型设计工具的概览与初识
软件工程综合实践第三次个人作业 作业要求:通过搜索资料和自学,了解原型设计的工具 前言: Axure是一款强大的原型设计工具,具有比较大的用户基础,在此前提下沟通.传输.修改就显得十分方便,并且在细节 ...
随机推荐
- 周强 201771010141 《面向对象程序设计(Java)》第十一周学习总结
实验十一 集合 实验时间 2018-11-8 1.实验目的与要求 (1) 掌握Vetor.Stack.Hashtable三个类的用途及常用API: Vector类实现了长度可变的数组. Stack ...
- ubuntu apt 安装 mpv
安装 curl -s https://non-gnu.uvt.nl/debian/uvt_key.gpg | sudo apt-key add - sudo add-apt-repository &q ...
- Golang微服务:Micro介绍
官方文档地址 https://micro.mu/docs/index.html Tookit API HTTP接入网关.反向代理或将HTTP转为RPC请求调用后端服务 Web 一个web应用程序,默认 ...
- JavaScript语言里判断一个整数,属于哪个范围:大于0;小于0;等于0
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Python3.7 练习题(二) 使用Python进行文本词频统计
# 使用Python进行词频统计 mytext = """Background Industrial Light & Magic (ILM) was starte ...
- poj 3641 快速幂
Description Fermat's theorem states that for any prime number p and for any integer a > 1, ap = a ...
- 【译著】Code First :使用Entity. Framework编程(5)
第五章 对数据库映射使用默认规则与配置 到目前为止我们已经领略了Code First的默认规则与配置对属性.类间关系的影响.在这两个领域内,Code First不仅影响模型也影响数据库.在这一章,你将 ...
- PTA4
这个作业属于哪个课程 C语言程序设计2 这个作业要求在哪里 \https://edu.cnblogs.com/campus/zswxy/software-engineering-class2-2018 ...
- React 生命周期简介
React 中组件的生命周期会经历如下三个过程:装载过程.更新过程.卸载过程. 装载过程:组件实例被创建和插入 DOM 树的过程: 更新过程:组件被重新渲染的过程: 卸载过程:组件从 DOM 树 ...
- bootstrap-daterangepicker双日历控件开始日期选择问题
在做项目的时候,有这样一个需求,需要选择时间段,于是在网上找了bootstrap的双日历时间控件daterangepicker控件,要选取时间段的年月来与后台进行数据交互,时间控件如下图所示: 关于控 ...
