vscode技巧之代码规范editorconfig
使用代码片段一键初始化editorconfig样式
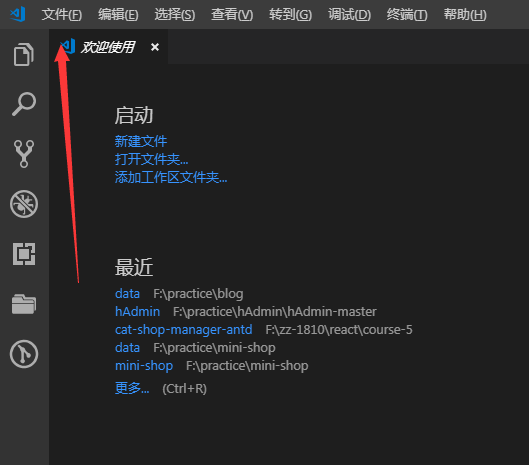
第一步,选择文件
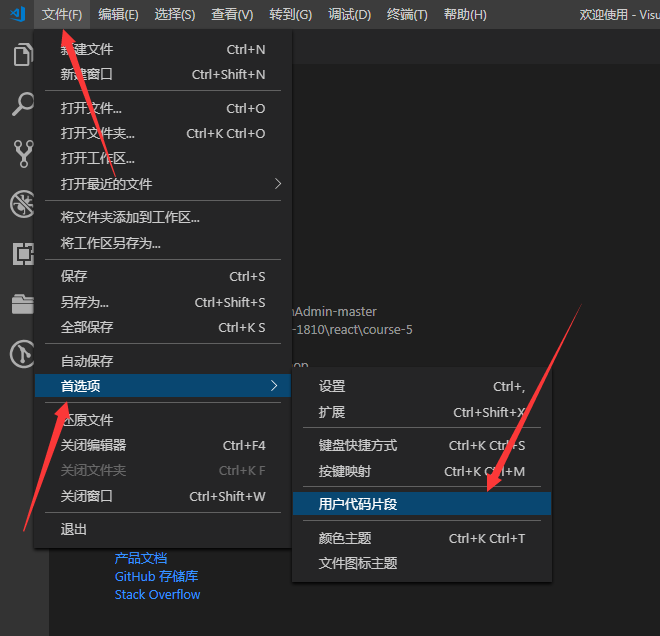
第二步,在首选项中选择代码片段
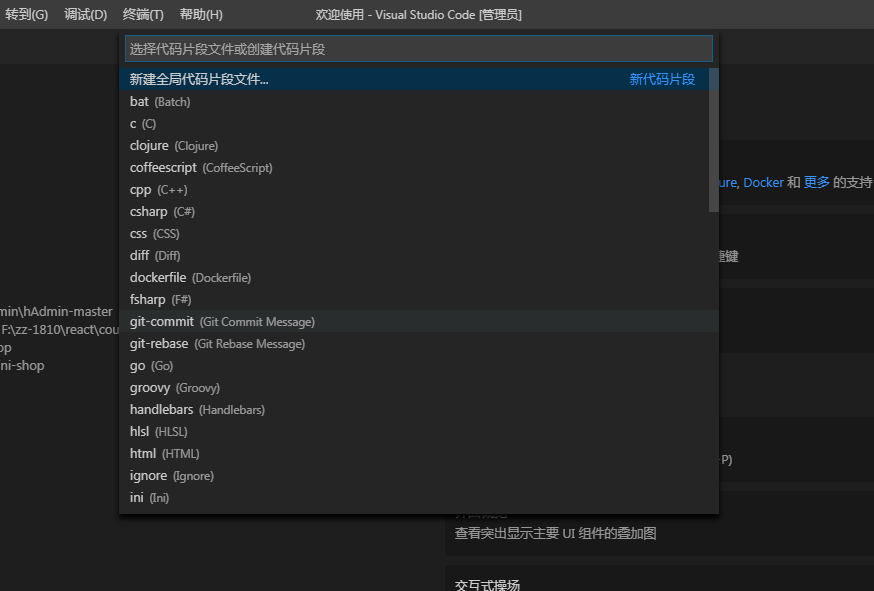
第三步,搜索框中键入properties,并enter键选择进入该文件
第四步,键入下面的代码
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"Print to console": {
"scope": "editorconfig",
"prefix": "init",
"body": [
"root = true",
"",
"[*]",
"charset = utf-8",
"indent_size = 2",
"indent_style = space",
"end_of_line = lf",
"trim_trailing_whitespace = true",
"insert_final_newline = true",
"tab_width = 2",
"",
"[*.md]",
"trim_trailing_whitespace = false"
],
"description": "init editorconfig"
}
}
第五步,完成.
以后在editorconfig直接键入init直接enter即可完成配置
vscode技巧之代码规范editorconfig的更多相关文章
- vscode下eslint代码规范
直接上规范吧: // 将设置放入此文件中以覆盖默认设置 { "editor.fontSize": 17, "editor.tabSize": 2, " ...
- VsCode写Python代码!这代码简直和大神一样规范!太漂亮了!
VsCode写Python代码!这代码简直和大神一样规范!太漂亮了! 转 https://www.jianshu.com/p/636306763d89 VsCode虽然没有Pycharm的功能齐 ...
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- 前端规范之JS代码规范(ESLint + Prettier)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- Android开发代码规范(转)
Android开发代码规范 1.命名基本原则 在面向对象编程中,对于类,对象,方法,变量等方面的命名是非常有技巧的.比如,大小写的区分,使用不同字母开头等等.但究其本,追其源,在为一个资源其名称 ...
- Web 前端代码规范
Web 前端代码规范 最后更新时间:2017-06-25 原始文章链接:https://github.com/bxm0927/web-code-standards 此项目用于记录规范的.高可维护性的前 ...
- 好代码是管出来的——.Net中的代码规范工具及使用
上一篇文章介绍了编码标准中一些常用的工具,本篇就具体来介绍如何使用它们来完成代码管理. 本文主要内容有: Roslyn简介 开发基于Roslyn的代码分析器 常用的基于Roslyn的代码分析器 在.N ...
- Alpha代码规范、冲刺任务与计划
Alpha代码规范.冲刺任务与计划 团队名称: 云打印 作业要求: Alpha代码规范.冲刺任务与计划 作业目标:代码规范.冲刺任务与计划. 团队队员 队员学号 队员姓名 个人博客地址 备注 2216 ...
- Web前端代码规范
新增:http://materliu.github.io/code-guide/#project-naming HTML 原则1.规范 .保证您的代码规范,保证结构表现行为相互分离.2.简洁.保证代码 ...
随机推荐
- Vs Code 中文包设置
首先打开Vs Code 然后点击扩展 下载中文包 安装中文包 在没打开任何文件的时候我们可以看到一些提示 这个时候使用快捷键 Ctrl + Shift + P (显示所有命令),然后选择" ...
- jacoco统计server端功能测试覆盖率
jacoco可以统计,功能测试时,server代码调用的覆盖情况.这里对服务器端的java代码进行统计. 操作步骤如下: 第一步:更改server的启动脚本,使用jacocoagent.jar ...
- btcpool之JobMaker
一.简介 JobMaker从kafka消息队列接收rawgbt消息,然后解码该消息中的gbt数据,生成Job,发送到kafka消息队列. 二.StratumJob结构 StratumJob结构是Job ...
- 学习了clipboard复制剪切插件的使用
第一步:引入clipboard插件JS <script src="dist/clipboard.min.js"></script> 第二步:在HTML代码加 ...
- windows 下面安装make
1.前面文章中已经提到了wingw32的安装,安装好之后设置相应环境变量.2.打开cmd,输入 mingw-get install mingw32-make,会进行安装.3.输入 mingw32-ma ...
- Excle中的使用小技巧
关于从数据库中拷贝来的数字,拷贝到excle中,那些数字都变成了科学计算法. 步骤1,鼠标右键选中的列,选择“设置单元格格式(F)” 2.从这里面选中这些是否有小数,如果没有小数就把这个改成0
- 006-CSS引入外部字体
我们制作页面css,设置字体,可能会需要加入一些比较特殊的字体,这时候就需要引入这些字体. 方法如下: @font-face { font-family: KuTang;/*定义字体的名字*/ src ...
- C# string 常用功能的方法扩展
#region Usings using System; using System.Text; using System.Data; using System.Data.SqlClient; usin ...
- java 自动拆箱
Integer a0 = ; Integer a1 = ; Integer b0 = ; Integer b1 = ; ; System.out.println(a0 == a1); >> ...
- 利用BLEU进行机器翻译检测(Python-NLTK-BLEU评分方法)
双语评估替换分数(简称BLEU)是一种对生成语句进行评估的指标.完美匹配的得分为1.0,而完全不匹配则得分为0.0.这种评分标准是为了评估自动机器翻译系统的预测结果而开发的,具备了以下一些优点: 计算 ...
