纯css实现翻书效果
前言
最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过。PS:如果对transform-origin/perspective/transform-style这些概念还不了解,可以先看看张鑫旭大神写的这篇通俗易懂的文章:好吧,CSS3 3D transform变换,不过如此!。不过就是里面大神配的图片有点污,不适合在办公室看(手动捂脸)。
效果图
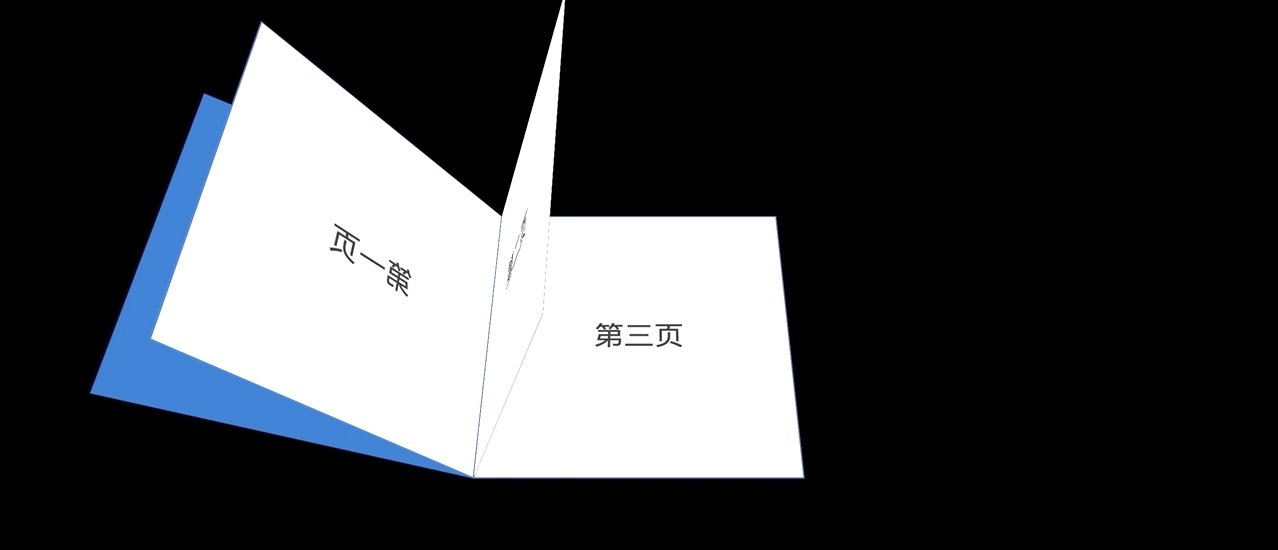
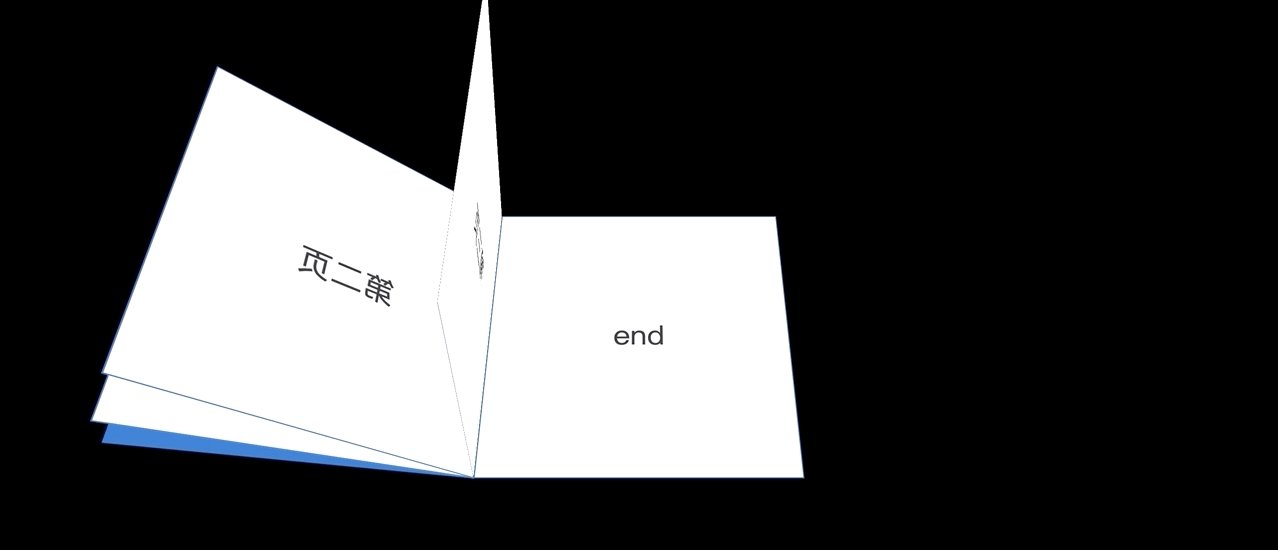
先来看看实际的效果图:
翻书

旋转方块

翻书效果实现过程
html结构如下:
<div class="perspective"><div class="book-wrap"><div class="page book-content">end</div><div class="page book-content book-content1">第三页</div><div class="page book-content book-content2">第二页</div><div class="page book-content book-content3">第一页</div><div class="page book-cover">封面</div></div></div>
首先在最外层设置一个perspective和transform-style,设置子元素为3D透视,并且设置眼睛距离屏幕的距离为800px。
.perspective {margin-top: 100px;perspective: 800px;transform-style: preserve-3d;}
接下来是book-wrap,设置width和height都为300px,并且X轴旋转30deg,这样看着更有立体感,设置子元素为3D透视。
.book-wrap {width: 300px;height: 300px;position: relative;margin: 0 auto;transform: rotateX(30deg);transform-style: preserve-3d;}
然后是page,设置绝对定位并且left和top为0,将所有的page重叠起来.元素旋转的基准位置为left,transform-origin: left
.page {width: 100%;height: 100%;position: absolute;left: 0;top: 0;font-size: 30px;display: flex;justify-content: center;align-items: center;transform-origin: left;border: 1px solid #1976D2;}
接下来就是使用animation实现动画效果了,我们这里的实现思路是封面页先开始旋转,然后过一秒后是第一页开始旋转,再过一秒是第二页开始旋转,最后是第三页。一个周期设置为6秒,注意每页的延迟时间 + 旋转时间 === 6s
.book-content {background-color: #fff;color: #33363C;}.book-cover {background-color: #1976D2;color: #ffffff;animation: roll 6s ease 0s 2 alternate;}.book-content1{animation: roll 3s ease 3s 2 alternate;}.book-content2 {animation: roll 4s ease 2s 2 alternate;}.book-content3 {animation: roll 5s ease 1s 2 alternate;}
这样就使用纯css实现了一个完整的翻书效果,源码地址https://github.com/heavenYJJ/css3/blob/master/translate-book.html
旋转方块
路过webpack官网的时候看见他的logo,觉得很好看,然后就照着他的样子撸了一个出来。使用css3画正方体网上有很多文章,这里我们就不具体描述了,直接贴出源码地址https://github.com/heavenYJJ/css3/blob/master/cube.html。
纯css实现翻书效果的更多相关文章
- turn.js实现翻书效果
JS插件网 http://www.ijquery.cn/?p=173 描述:Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备. ...
- 基于CSS3新属性Animation及transform实现类似翻书效果
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写 先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0) 类似翻书效果,原本 ...
- Turn.js 实现翻书效果的学习与总结
最近CTO给我分配了一个移动端H5开发的任务,主要功能是需要实现翻书效果,我听过主要需求后,当时是呀!!!接下来自己尝试使用fullPage.js和Swiper来实现翻书效果,结果效果都不是非常的理想 ...
- JS实现图片翻书效果示例代码
js 图片翻书效果. picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- JS实现图片翻书效果
picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http- ...
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 15 个最佳 jQuery 翻书效果插件
本文为你带来15个非常实用的.实现类似翻书效果的jQuery插件,你可以很容易地整合到你的web应用中,提升用户体验. 1. BookBlock BookBlock可以将任何内容(如图像.文本)创建 ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
随机推荐
- go 语言图片像素点处理
将一张图片色彩反转,就是将 rgb 值,分别被 255 减 package main import ( "bytes" "fmt" "image&q ...
- C++实验二——函数重载、函数模板、简单类的定义和实现
一.实验过程 函数重载编程练习 实验要求:编写重载函数add(),实现对int型,double型,complex型数据的加法.在main函数中定义不同类型的数据,调用测试. 代码实现: 先是简单的体验 ...
- [TJOI2009]猜数字
题目描述 现有两组数字,每组k个,第一组中的数字分别为:a1,a2,...,ak表示,第二组中的数字分别用b1,b2,...,bk表示.其中第二组中的数字是两两互素的.求最小的非负整数n,满足对于任意 ...
- word_freq
1) 博客开头给出自己的基本信息,格式建议如下: 学号:2017*****7193(保留前4位和后4位,中间用星号代替,避免泄露个人信息): 姓名:刘新飞,用你的真实姓名替代 我的码云仓库地址:[ht ...
- 【SparkStreaming学习之二】 SparkStreaming算子操作
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 scala-2.10.4(依赖jdk1.8) spark ...
- Linux基础命令---sar显示系统活动信息
sar sar指令用来收集.报告.保存系统的活动信息.sar命令将操作系统中选定的累积活动计数器的内容写入标准输出.会计系统根据参数“interval”.“count”中的值,写入以秒为单位的指定间隔 ...
- 在dotnetcore的MVC项目中,创建支持 vue.js 的最小工程模板
网上Vue模板不是最新的,我自己做了一个最新的支持 Vue.js 的最小工程模板,方便大家从 Hello world. 入门, 在 VS2017 里学习,并扩展出自己的项目. 下面是创建步骤: 1.在 ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- Spring Boot 指定某个依赖的版本
Spring Boot 是个很好的框架,他为了他的一些功能生效,定义了一些依赖的版本. 比如说:Spring Boot 1.5.x 中elasticSearch是2.4.x的,这个是他本身就定义好的. ...
- Linux SPI初始化及接口函数代码细究
2012-01-08 22:11:38 目的:我需要掌握spi驱动相关数据结构关系,及在哪部分函数中把这些数值进行底层寄存器赋值的.结合应用层函数完成spi驱动的代码测试.已达到灵活修改的目的. 按顺 ...
