Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出
完整程序:https://github.com/M-M-Monica/bukesi
实现内容:
- 资源准备(mock数据)
- 组件拆分components(header、footer、literature、science、humanity)
- 路由router(router-link、router-view)
一.准备工作
1.首先开始一个项目第一步是准备工作。
2.准备工作包括需求分析和项目资源准备两大步。
- 需求分析就是思考想做一个关于什么的项目,包括什么功能,主要有哪些页面,这些页面要怎么呈现。
- 我现在想做一个二手书商城,要包括主页,主页有三个路由引到不同分类的图书页面下。还要有图书详情页,里面有图书介绍和旧书详细页面,这里可以选择加入购物车。每件商品加入购物车之后就不能再添加,因为每件商品只有一件,除非把购物车的商品删掉,就可以继续添加这件商品。
- 一般一个完整的商城项目包括主页,商品详情页,登录页,购物车页,个人信息页,订单页,但是我现在这里只做了简单的主页,图书详情页,购物车页还有许多不足。这里可以决定想要用什么技术栈了。
- 项目资源准备顾名思义就是准备项目需要的图片,设计,数据,等等。
- 如果想做一个全栈项目,可以学习一下MongoDB+Node.js,MongoDB做数据库,用Node.js搭建一个静态服务器。
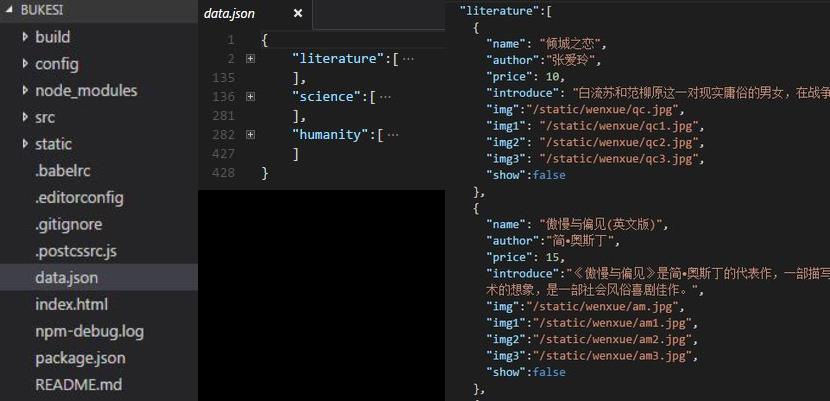
- 这里我只做一个简单的前端小项目,所以要准备一些mock数据。也就是准备一个json文件,放项目要用的数据。建一个data.json文件,里面放这些数据,分文学、科学、人文三大类,每一类里面有书名、作者、价格、介绍、实物图片(图片我都放在static文件夹下,也可以建文件夹放对应组件和它所需要的图片资源)和详情页是否展示默认值。

二.拆分组件---基本页面骨架编写(也就是html、css内容)
header

footer

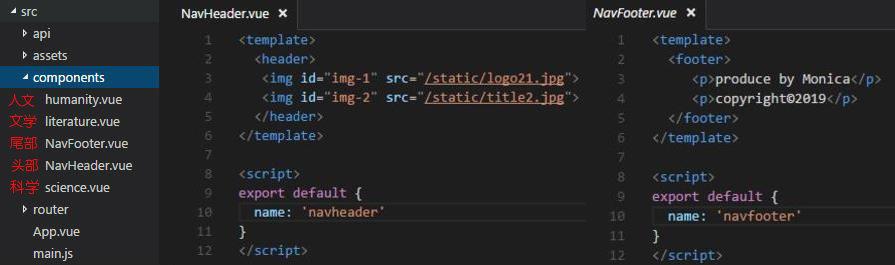
1.这里就可以拆分为几个组件了。我把下面这几部分做成组件,放在components文件夹中。

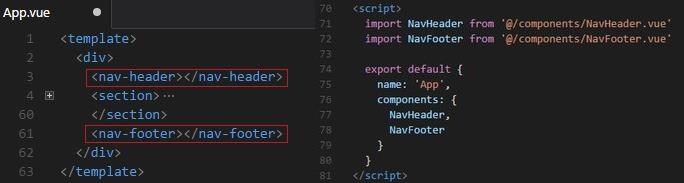
2.然后在App.vue中引入,这里只在App.vue中引入NavHeader和NavFooter组件,其他组件以路由方式展现。

三.使用路由Vue-router(点击主页左侧的路由会在右侧导向不同内容)
1.要使用路由可以安装一下vue-router,我这里是使用vue-cli时就选择安装了,此处不赘述。

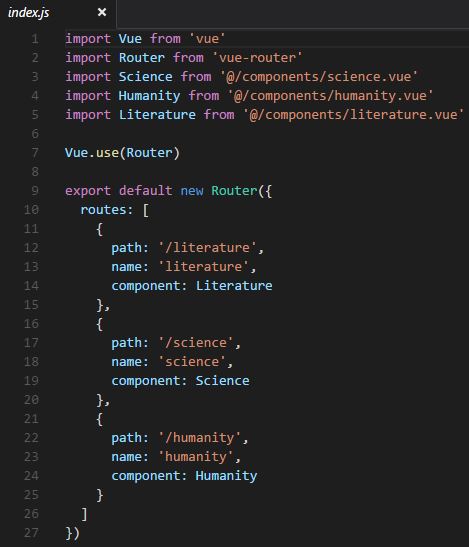
2.router文件夹下有一个index.js文件,文件这样写:

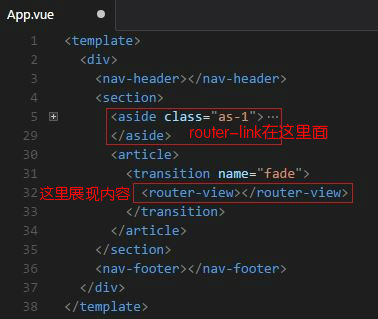
3.引入三个组件,path是我访问它们的路径。然后在App.vue中这样写:

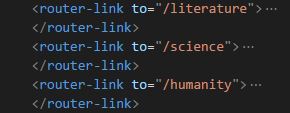
4.写样式的时候把router-link当成a标签写就可以了,里面:

5.我们写完a标签,你想把内容展现在哪就在那这样写:

6.点击不同的路由,呈现不同的内容,地址路径也不一样:


Vue小项目二手书商城:(一)准备工作、组件和路由的更多相关文章
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
- Vue小项目二手书商城:(三)前端渲染数据
实现内容: axios取到的数据在前端使用(父子组件各自应该怎么使用) 一.简单使用(在哪取在哪用) 1.在App.vue中script中加上data(data专属于当前组件,父子组件传参通过prop ...
- Vue小项目二手书商城:(二)axios前后端数据交互
实现内容: 写路由接口(express) axios取数据 一.写接口 1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就 ...
- Vue小项目二手书商城:(五)参考资料
本项目基于vue2.5.2,如有错误,望指正. 完整程序:https://github.com/M-M-Monica/bukesi Vue.js官方文档:https://cn.vuejs.org/v2 ...
- vue小项目---管理系统
在上一篇文章中我们已经学习了vue的基本语法,常用属性,了解了vue的基本使用,现在让我们用vue配合Bootstrap来完成一个小项目. 首先导入Bootstap文件. <link rel=& ...
- vue.js项目开发实战笔记001——准备工作
1,Vue.js 是一套构建用户界面的渐进式框架. 2,Vue.js 是由尤雨溪开发出的,最早发布于2014年2月. 3,引用vue.js地址一CDN: <script src="ht ...
- 学习笔记之Python人机交互小项目二:名片管理系统
继上次利用列表相关知识做了简单的人机交互的小项目名字管理系统后,当学习到字典时,老师又让我们结合列表和字典的知识,结合一起做一个名片管理系统,这里分享给在学习Python的伙伴! 1.不使用函数 1 ...
- 微信小程序《沈航二手书》
微信小程序<沈航二手书> 0x01. 利益相关者 利益相关者:是指与客户有一定利益关系的个人或组织群体,可能是客户内部的(如雇员),也可能是客户外部的(如供应商或压力群体). 根据相关利 ...
- 跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的. 我继续后面的开发(写的比较粗糙,边学边记录) 下图是header头部的样式 header组件内容如下 //header.vue ...
随机推荐
- docker+kibana+filebeat的安装
安装filebeat服务(在需要收集日志的主机安装filebeat) 下载和安装key文件 rpm --import https://packages.elastic.co/GPG-KEY-elast ...
- zblog如何更改数据库配置以及生效
zblog是一个博客的开源框架, 挺不错的,我们当前拿来作为新闻系统管理使用. 由于我们数据库需要统一使用RDS, 故对zblog数据库配置进行修改,修改文件如下: 1. 数据库文件地址: zb_us ...
- Lintcode: Nuts & Bolts Problem
Given a set of n nuts of different sizes and n bolts of different sizes. There is a one-one mapping ...
- Ribbon标题语句
感谢每一次成长的喜悦和感动,谢谢一路有你!我会比从前更爱你,希望 你能陪我走过这一生!网址:http://www.uc123.com/
- 使用JavaScript实现单向链表
一.实现功能 1.链表元素头部插入 this.unShift = function(data) {} 2.链表元素尾部插入 this.append= function(data) {} //返回boo ...
- log4net 写入 mongodb+Mongodb记录日志
项目里面需要记录大量的日志,为了方便分析,也是为了方便开发人员远程查询日志,可以把日志写入MongoDB. 1.先上Log4net配置 <?xml version="1.0" ...
- ubuntu装好jupyter启动失败问题
::/jupyter/nbserver-.json: [Errno ] Permission denied: '/run/user/1000/jupyter/nbserver-35390.json' ...
- 百度站内搜索https不可用切换api搜索,加上谷歌api站内搜索
google推https几年了,百度开始宣传全面https,但是,百度站内搜索 自己的服务却不走https,接口报错.百度分享也是. 然后采用http://search.zhoulujun.cn/cs ...
- 利用Openssh后门 劫持root密码
Linux操作系统的密码较难获取.而很多Linux服务器都配置了Openssh服务,在获取root权限的情况下, 可以通过修改或者更新OpenSSH代码等方法,截取并保存其SSH登录账号密码,甚至可以 ...
- php中yaf框架的服务器配置
1 yaf 扩展 wget http://pecl.php.net/get/yaf-3.0.4.tgz /usr/local/php/bin/phpize ./configure --with-ph ...
