github及git使用
一、github及git
Github用于托管和协作项目的网站,git是通常与github一起使用的版本控制系统。Github上有上百万个开源项目,在使用git的时候每个开发人员都在他们的计算机上有一个本地仓库的副本,当他们对副本进行更改时,他们可以将更改上传到,github上,然后与更大的团队分享这些更改。
代码仓库在github中是最基本的元素,可以想象为一个项目文件夹,但他与你计算机上的普通文件夹不同,github提供了简单强大的工具处理项目,我们的代码仓库包含所有的文档和每个文件的历史。
开源项目中通常有license和readme,license是开源的协议,定义了允许使用和修改源代码的条款,和共享的条件。Pull Request表示更改,添加修改或者是删除代码行或删除文件,都会反映在pull request中,可以让你参与讨论和审核更改。Fork代码仓库的副本,类似于代码的主分支,但是它通常在你无法访问项目时使用,所以我们可以fork一个代码仓库到本地计算机,然后你就可以在本地计算机上自由更改项目,而不影响原始的在github上的项目。
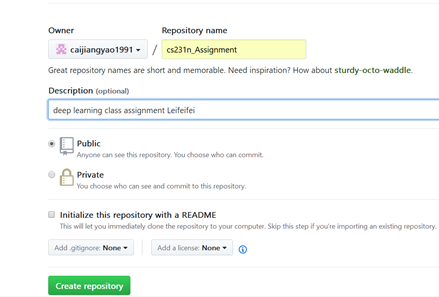
①创建代码仓库

取名字和加入描述

②上传本地项目
查看git 版本

Git基本配置,设置名称和电子邮件地址,这样git才知道我们是谁。这样确保了你使用的电子邮件是github上关联的电子邮件。本地目录的名称已经和远程代码仓库的的名称匹配。

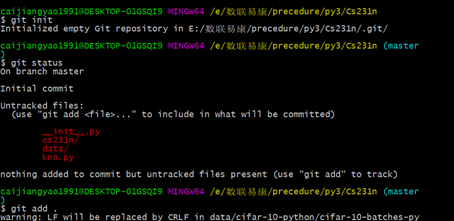
上传本地文件夹,初始化代码仓库(git init),列出这个目录中所有文件(git status),添加这个目录中所有文件到github中(git add .)

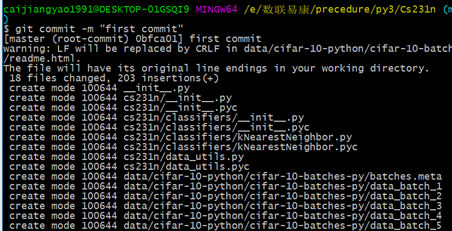
提交(git commit -m “first commit”)后面是解释,第一次提交

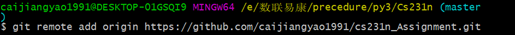
使用上面创建的仓库,完成了从本地仓库到远程代码的连接
Git remote add origin https://github.com/caijiangyao1991/cs231n_assignment.git
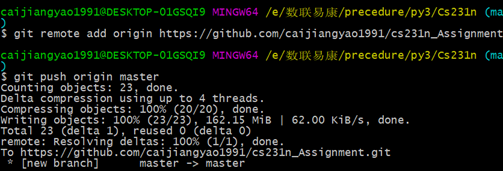
这时候可以push我们的项目了
Git push origin master



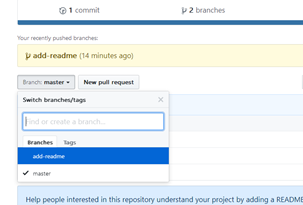
③创建分支
分支可以方便你同时处理多个版本的代码,是你创建分支那个节点上的精确副本,可以随意的更改或提交新的分支,直到你准备好了,就可以安全的和你的原始分支进行合并,下面将创建一个分支来,添加readme文件。分支名称之间不能用空格,只能用-
Git branch 创建分支 然后查看分支
Git checkout add-readme切换到add-readme分支 *后面代表当前分支

在本地相应的文件夹下面新建 add-readme文件

在add-readme分支下文件git status
添加文件git add .
提交文件git commit -m “add readme file”
Push到代码仓库 最后跟的是分支的名称git push origin add-readme

来到github仓库,可以看到已经有了两个分支,可以切换分支


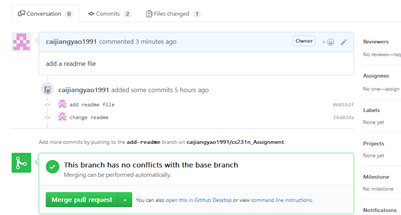
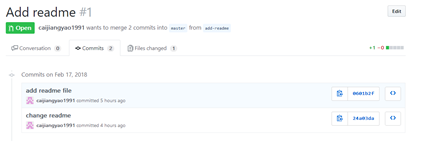
④合并分支 创建Pull request
用于提出对项目文件的更改,它是一个开始提交讨论的方式,经常用于代码审查中,如果是一个人工作可能pull request对你没什么帮助,就可以直接使用git推送更改到我们主分支中,并不存在其他的分支,但如果是公司项目或者是开源项目这种团队工作的情况下,必须学会使用pull request。首先需要打开一个有更改的分支。

按merge pull request后会合并到master后(如果你想等团队其他成员的意见,可以审核完成后再按),所有的变动都会在commits显示出来


⑤远程仓库修改,pull到本地
此时必须先pull到本地后,再更改本地相应的文件,否则会产生冲突。
Git pull orgin add-readme
如果已经产生了冲突,则将本地的文件先改成和远程仓库一致,然后再add commit push
二、git连接pycharm
http://blog.csdn.net/u012845311/article/details/65630244
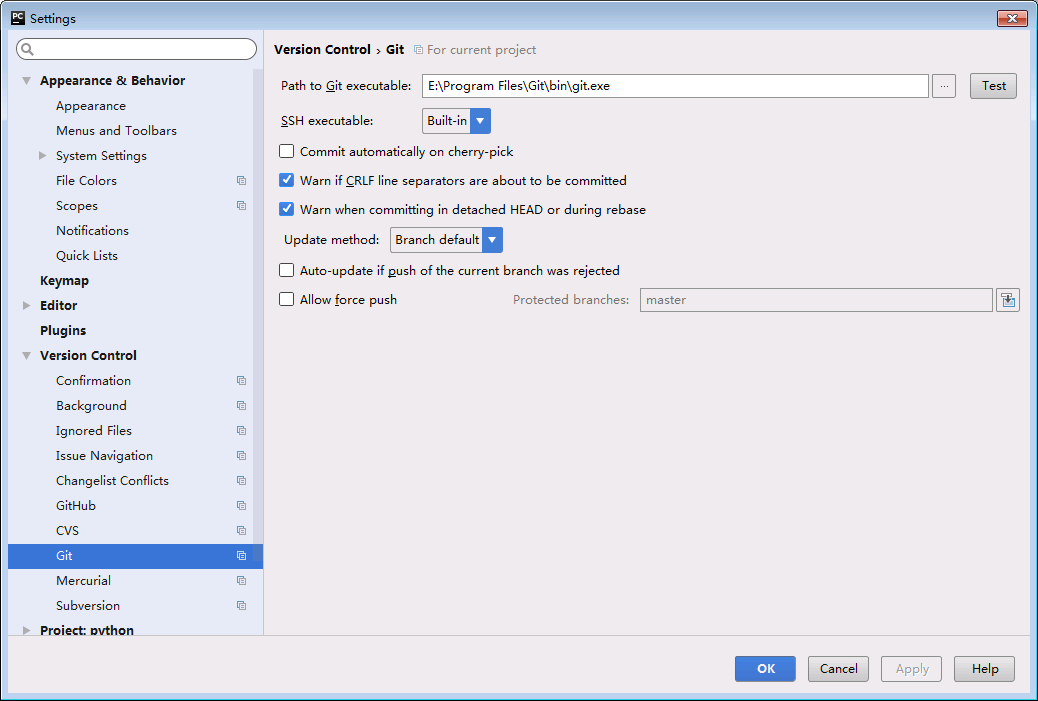
git连接pycharm首先要配置pycharm
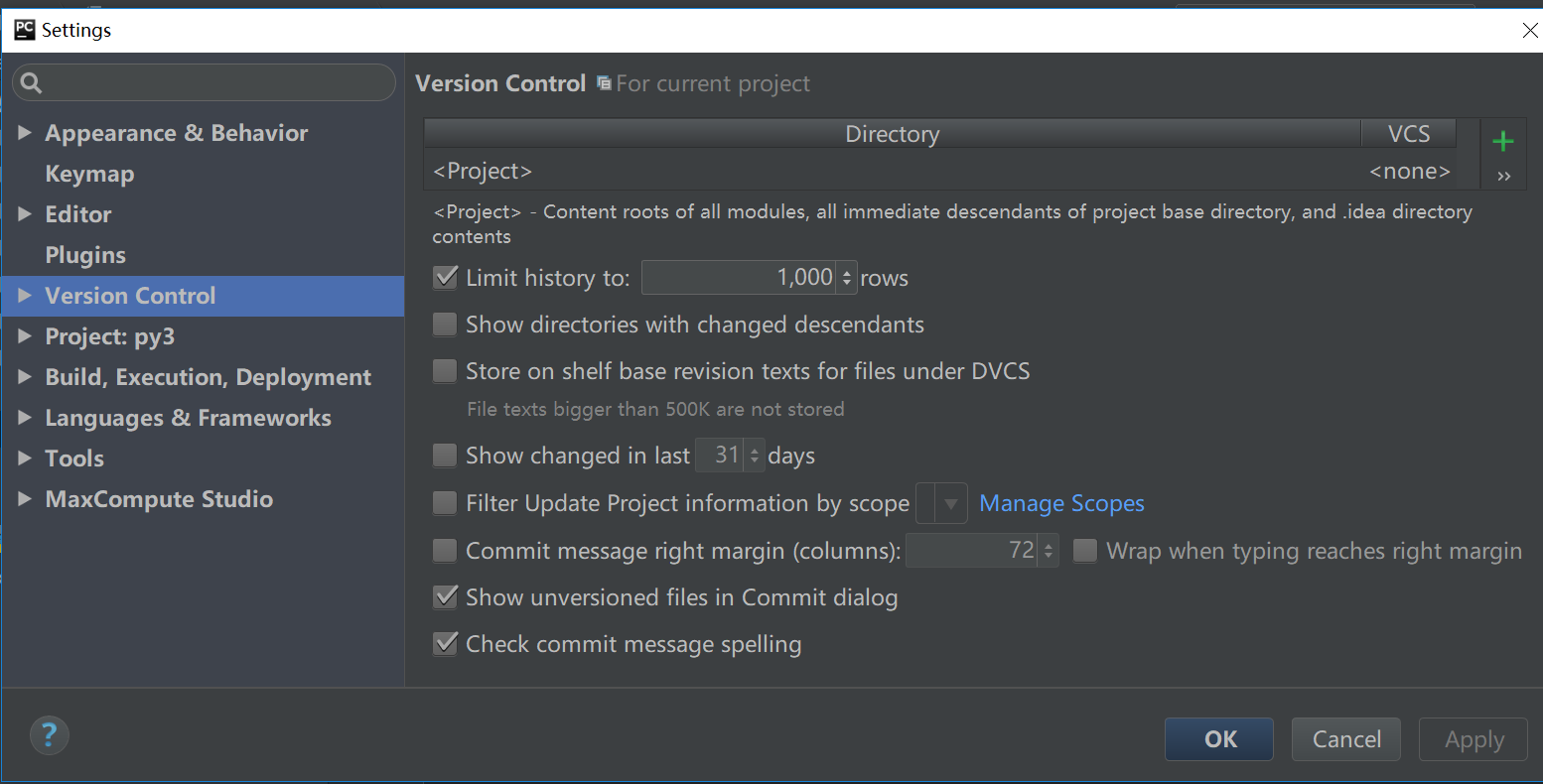
在pycharm中选择file--》setting,在弹出的窗口中选择version control,选择git,配置git的路径

另外我不想git自动上传了,可以通过version Control里面取消VCS

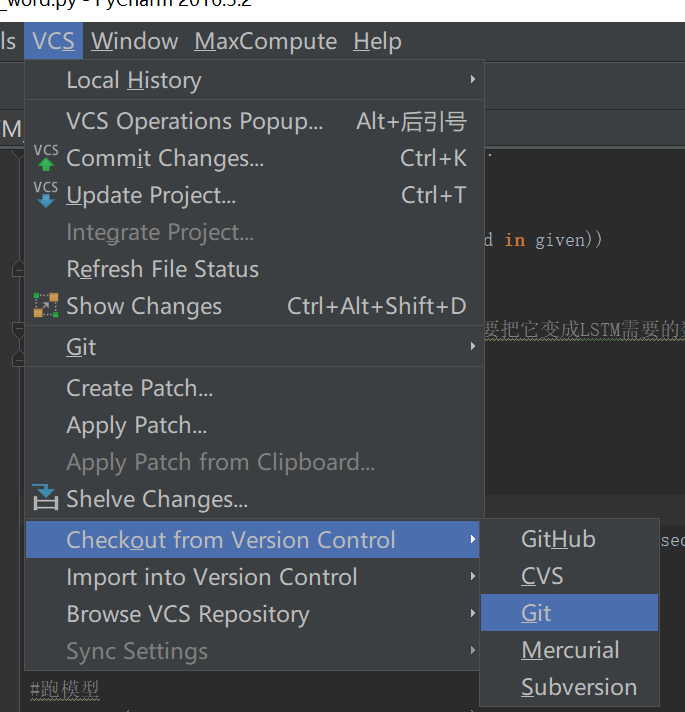
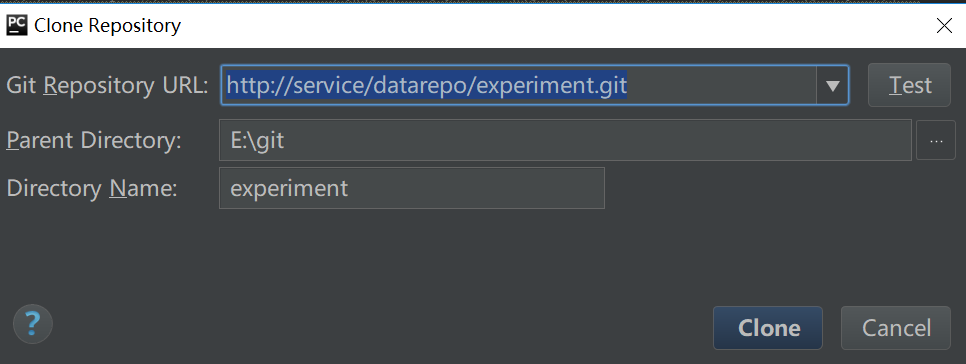
对于已经在git上有仓库的情况,我们可以clone到本地,然后就可以实现互相连接了,输入你的git仓库的地址,测试下连接成功,就可以clone下来。


github及git使用的更多相关文章
- github的git.exe的目录所在
github的git.exe位于 C:\Users\[username]\AppData\Local\GitHub\PortableGit_25d850739bc178b2eb13c3e2a9faaf ...
- Github 与Git pages
基础git命令 设置username,email $ git config --global user.name "your name" $ git config --global ...
- GitHub Flow & Git Flow 基于Git 的两种协作开发模式
介绍基于Git 两种协作开发模式,GitHub Flow & Git Flow 对于Github 一些好用的特殊操作技巧 ,可以见GitHub 特殊操作技巧 和Git的基本操作 一 GitHu ...
- Github和Git上fork指南
现在有这样一种情形:有一个叫做Joe的程序猿写了一个游戏程序,而你可能要去改进它.并且Joe将他的代码放在了GitHub仓库上.下面是你要做的事情: fork并且更新GitHub仓库的图表演示 For ...
- 入门级:GitHub和Git超超超详细使用教程!
GitHub和Git入门 考虑到大家以前可能对版本控制工具和Linux命令行工具都不了解,我写了一个简单的博客来让大家学会入门使用方法. GitHub的简单使用 第一步 创建GitHub账号 1. 打 ...
- 一篇文章了解Github和Git教程
有趣有内涵的文章第一时间送达! 喝酒I创作I分享 关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己. 本篇文章同步微信公众号 欢迎大家关注我的微信公众号:「醉翁猫咪」 生活中总有些东 ...
- 助教培训第四次作业——熟练掌握GitHub及Git的使用方法
助教培训第四次作业——熟练掌握GitHub及Git的使用方法 1.Git 命令的理解和使用 常用的Git命令可以查看官方文档,官方文档的网址:https://git-scm.com/docs .虽然是 ...
- [gitHub实践] git基础:远程仓库的使用
[gitHub实践] git基础:远程仓库的使用 版权2019.6.2更新 git 基础 远程仓库的使用 git remote # 查看远程仓库 $ git remote # 克隆的仓库服务器默认名字 ...
- linux环境下安装git(采用github下载git源码编译)
[目的]:linux环境下 安装配置git成功 [准备条件]linux系统,git包 1.先行下载git包 -- 从github上https://github.com/git/git/releases ...
随机推荐
- CentOS 6.9安装Python2.7.13
查看当前系统中的 Python 版本 python --version 返回 Python 2.6.6 为正常. 检查 CentOS 版本 cat /etc/redhat-release 返回 Cen ...
- springcloud ribbon 客户端负载均衡用法
org.springframework.web.util.NestedServletException: Request processing failed; nested exception is ...
- Luogu P5296 [北京省选集训2019]生成树计数
Luogu P5296 [北京省选集训2019]生成树计数 题目链接 题目大意:给定每条边的边权.一颗生成树的权值为边权和的\(k\)次方.求出所有生成树的权值和. 我们列出答案的式子: 设\(E\) ...
- tqdm介绍及常用方法
Tqdm 是一个快速,可扩展的Python进度条,可以在 Python 长循环中添加一个进度提示信息,用户只需要封装任意的迭代器 tqdm(iterator). 使用pip就可以安装. Tqdm 是一 ...
- ASP+中文显示之两种解决方法
作者刚開始写ASP+程序时候碰到的第一个比較大的问题就是中文显示问题,执行后发现ASP+从数据库中读 取出来的中文所有变成了?????,有点相似jsp中的这个频率出现最高的中文显示问题了,查了资料发 ...
- Linux-基础学习(五)-mariadb主从复制以及redis学习
开始今日份整理 1.mariadb的主从复制 主从复制大致图示: 1.1 mysql基本命令复习 linux下的操作 .启动mysql systemctl start mariadb .linux客户 ...
- Linux(CentOS)下设置nginx开机自动启动(2个办法)
首先,在linux系统的/etc/init.d/目录下创建nginx文件,使用如下命令: vim /etc/init.d/nginx 在脚本中添加如下命令: #!/bin/sh # # nginx - ...
- https进行配置以及http跳转到https配置
https配置: nginx配置 server { listen 443; server_name localhost; ssl on; root html; index index.html ind ...
- springboot2+freemarker简单使用
一.src/main/resources/templates下新建welcome.ftl <!DOCTYPE html> <html lang="en"> ...
- Mysql_连接字符串
1.本地数据库连接 <connectionStrings> <add name="ConnectionString" connectionString=" ...
