[笔记]猿计划(WEB安全工程师养成之路系列教程):02HTML头部标签
1.什么是HTML?
- HTML是用来描述网页的一种语言
- HTML——超文本标记语言(Hyper Text Markup Language)
- HTML不是编程语言,是一种标记语言
- 标记语言是一套标记标签,HTML使用标记标签来描述网页
2.基础标签<html>
HTML文件均以<html>开头,<\html>结尾。
- <html>
- <\html>
3.<head>头部标标签
- <title> 标题定义文档的标题
- <html>
- <head>
- <title>标题不会显示在文档区</title>
- </head>
- </html>
- <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。
<meta> 标签的属性定义了与文档相关联的名称/值对。
(关于charset属性:charset属性规定使用的字符编码)
更多内容参考:http://www.w3school.com.cn/tags/tag_meta.asp#meta_prop_content,里面已经讲得很详细了,没必要再复制粘贴了。
- <style> 标签用于为 HTML 文档定义样式信息。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
- <html>
- <head>
- <style type="text/css">
- h1 {color: red}
- p {color: blue}
- </style>
- </head>
- <body>
- <h1>header 1</h1>
- <p>A paragraph.</p>
- </body>
- </html>
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
- <html>
- <body>
- <script type="text/javascript">
- document.write("<h1>Hello World!</h1>")
- </script>
- </body>
- </html>
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表,即CSS文件。
- <html>
- <head>
- <link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
- </head>
- <body>
- <h1>我通过外部样式表进行格式化。</h1>
- <p>我也一样!</p>
- </body>
- </html>
其中的rel属性规定当前文档与被链接文档之间的关系,只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。
- <base> 标签为页面上的所有链接规定默认地址或默认目标。
- <html><head>
- <base href="http://www.w3school.com.cn/i/" />
- </head>
- <body>
- <img src="eg_smile.gif" /> <br />
- <p>请注意,我们已经为图像规定了一个相对地址。由于我们已经在 head 部分规定了一个基准 URL,浏览器将在如下地址寻找图片:</p>
- <p>"http://www.w3school.com.cn/i/eg_smile.gif"</p>
- </body></html>
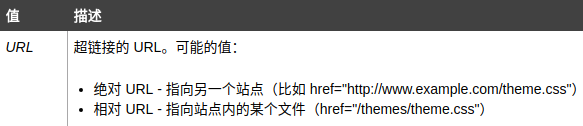
其中href为必需属性规定页面中所有相对链接的基准 URL。(上面<link>标签 中的href属性规定被链接文档的位置,具体参考下图:
 )
)
注:上面的内容大多数参考W3School。
[笔记]猿计划(WEB安全工程师养成之路系列教程):02HTML头部标签的更多相关文章
- [笔记]猿计划(WEB安全工程师养成之路系列教程):03HTML基础标签
1.<!DOCTYPE>声明 <!DOCTYPE> 不是 HTML 标签.它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的. 2.HTML不区分大小写 3.标签 ...
- Web前端工程师成长之路
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/D ...
- Java工程师之Redis实战系列教程前言&目录
系列前言 Java工程师之Redis实战系列教程,同其他教程一样,均是在下学习笔记,本系列主要参考自<Redis-in-action>,将书本中的有趣的例子转化为能解决特定问题的示例程序, ...
- 我的web安全工程师学习之路——规划篇
据网上收集的web安全工程师需要掌握哪些技能,职位要求以及如何入门,加上学习网易推出的web安全工程师微专业课程,为了进一步学习,所以给自己做了一些小小规划,也希望给同样想成为web安全工程师的同仁们 ...
- Web前端工程师成长之路——知识汇总
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript ...
- web前端工程师学习之路开启(前言)
web前端工程师需要掌握的所有技能 图解1: 图解2:
- SpringBoot系列教程web篇之过滤器Filter使用指南扩展篇
前面一篇博文介绍了在 SpringBoot 中使用 Filter 的两种使用方式,这里介绍另外一种直接将 Filter 当做 Spring 的 Bean 来使用的方式,并且在这种使用方式下,Filte ...
- SpringBoot系列教程Web篇之开启GZIP数据压缩
本篇可以归纳在性能调优篇,虽然内容非常简单,但效果可能出乎预料的好: 分享一个真实案例,我们的服务部署在海外,国内访问时访问服务时,响应有点夸张:某些返回数据比较大的接口,耗时在 600ms+上,然而 ...
- SpringBoot系列教程web篇Listener四种注册姿势
java web三要素Filter, Servlet前面分别进行了介绍,接下来我们看一下Listener的相关知识点,本篇博文主要内容为SpringBoot环境下,如何自定义Listener并注册到s ...
随机推荐
- Openwrt自定义CGI实现
此文已由作者吴志勐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 安装uhttpd. 在编译openwrt前,输入make memuconfig,查找Network -> ...
- 2018-2019-2 20175332-实验一《Java开发环境的熟悉》实验报告
一.安装IDEA 1.在官方网站下载IDEA安装包https://www.jetbrains.com/idea/download/#section=windows 2.破解软件,第一次参考博客是:ht ...
- 以springMVC为例获取上传视频文件时长
毕设项目是一个在线学习系统,教师用户有上传视频的功能,在答辩之前赶了一个demo出来,好多功能都写死了,比如课程学习进度就是被我写死在前端的一个变量,最近导师要我把项目打包发给他,这才心慌慌赶紧把这些 ...
- .net 信息采集ajax数据
.net 信息采集ajax数据 关于.net信息采集的资料很多,但是如果采集的网站是ajax异步加载数据的模式,又如何采集呢?今天就把自己做信息采集时,所遇到的一些问题和心得跟大家分享一下. 采集网站 ...
- Steps to One DP+莫比乌斯反演
卧槽,这么秀吗??? 暂时留坑...
- Java的selenium代码随笔(2)
import java.awt.AWTException;import java.awt.Robot;import java.awt.Toolkit;import java.awt.datatrans ...
- nginx(二)nginx的安装
下载 nginx官网下载地址 把源码解压缩之后,在终端里运行如下命令: ./configure make make install 默认情况下,Nginx 会被安装在 /usr/local/nginx ...
- [模板] 积性函数 && 线性筛
积性函数 数论函数指的是定义在正整数集上的实或复函数. 积性函数指的是当 \((a,b)=1\) 时, 满足 \(f(a*b)=f(a)*f(b)\) 的数论函数. 完全积性函数指的是在任何情况下, ...
- 三、Java多人博客系统-技术架构
多人博客系统1.0版本,架构和技术还是很简单和很传统的. 1.技术 前端:jsp.html.css.javascript.jquery.easyui.echarts 后端:spring mvc.Hib ...
- Javascript初识之数据类型
一.JavaScript概述 1.ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组 ...
