微信小程序实际开发中学习
三个概念
微信:就是一个聊天工具
微信公众号:企业或个人用于管理其粉丝/用户的应用(类似于APP)
微信小程序:不需要下载安装直接可以使用的软件/应用/APP
小程序与公众号的区别:
定位不同(小程序:产品与服务,公众号:营销与信息传递)
体验差异(小程序:体验接近原生APP,公众号:操作延时较大)
技术区别(小程序:微信自身开发环境与开发语言,公众号:基于H5开发)
1.之前通过申请获得了小程序的AppId通过QuickStart快速生成了一个小程序
这个时候可以使用预览然后用手机扫描二维码预览现在的小程序
这个键在这里(上面一行的中间):

实现步骤:
1.定义路由(也就是设置一个网址来访问文件)
2.创建页面(js,wxss,wxml,json)
3.修改wxml写结构(html)
4.修改wxss写样式(css)
在app.json中创建路径可以通过ctrl+s自动保存。自动生成路径。
数据绑定:
概念:名词,指页面数据来源于js对象属性,并且对象属性值修改页面同步更新
步骤:
1.修改js文件代码
2.修改wxml文件绑定数据
数据遍历和判断:
实现步骤:
1.修改js文件代码
2.修改wxml文件代码
条件渲染:看这个就可以,if语句之类
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/conditional.html
列表渲染:for语句之类
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

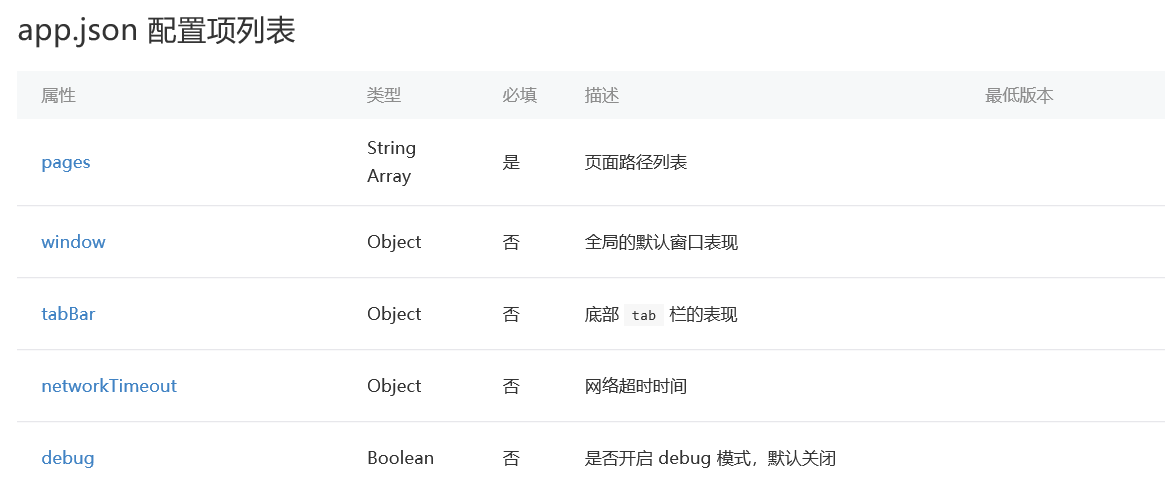
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
pages声明小程序由哪些页面组成
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
微信小程序实际开发中学习的更多相关文章
- 微信小程序在开发中遇到的问题与解决方法
1. √ 这种错误多半是该js文件中没有Page这个方法,就算是空的js也必须要把Page({ })写上去 2. √ 这种错误多半是该json文件没有内容,所以必须要加上{ },就算是空内容也要加 ...
- 微信小程序日常开发中常遇到的错误代码
在开发过程中,会遇到很多微信返回的状态码,鬼知道代表什么意思,现在好了,整理总结了一份状态码,方便大家. 微信小程序错误码参考 状态码(场景值) 说明 -1 系统繁忙 0 请求成功 40001 ...
- 【转发】【小程序】微信小程序日常开发中常遇到的错误代码
还在为看不懂小程序错误状态码纠结吗?这里推荐一篇文章 重要的事情说三遍:原文链接 https://www.cnblogs.com/webonline/p/7528778.html 作者:玩世不恭. ...
- 微信小程序接口开发中解决https外网调试问题
准备工作 1.有一台阿里云的Linux CentOS6 服务器,安装支持ssl模块的Nginx 2.有自己的域名,把域名解析到指向该服务器IP,本例中将wx.wangjiang.net 解析到服务器I ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的
微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的 最近公司在开发一个小程序红包系统,客户抢到红包需要提现.也就是通过小程序来给用户发红包. 小程序如何来发红包呢?于是我想 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
随机推荐
- Python turtle学习笔记
1介绍 Turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x.纵轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动,从而 ...
- CentOS6.5利用Docker部署ShowDoc
在Docker中部署ShowDoc 一.安装Docker 1.安装Docker yum install docker 最后出现Complete即可 2.启动服务 # service docker st ...
- Python学习周末练习1-用户登录
用户登录验证要求:1.用户登录输入账号.密码.4位随机大写字母验证码2.验证码错误重新输入3.有三次机会输入账号密码 count = 1 while count <= 3 : from rand ...
- jQuery 让input里面的内容可以布局到页面上
<div id="selectBox"> </div> <div class="make"> <span class= ...
- ROM、RAM、CPU、CACHE、FLASH的区别
内存一般采用半导体存储单元,包括随机存储器(RAM),只读存储器(ROM),以及高速缓存(CACHE).只不过因为RAM是其中最重要的存储器,所以通常所说的内存即指电脑系统中的RAM. RAM要求每时 ...
- fetch请求get方式以及post提交参数为formdata类型的数据
1.请求方式post,请求函数参数 _requestData(callback,_cityDt){ const switchIp = "http://192.168.43.103/api/p ...
- git不提交某个文件
在版本库中的文件,即使维护在.gitignore也不管用了.要先移除. 比如Constants.java,进入到这个文件目录下: 第一步:git rm -r -n —cached Constants. ...
- js 取整 取余
1.取整//保留整数部分parseInt(3/2) // 1 2.向上取整// 向上取整,有小数就整数部分加1Math.ceil(3/2) // 2 3.四舍五入// 四舍五入Math.round(3 ...
- CentOS7+Win10双系统的CentOS7启动bug
自从安装了CentOS7系统,它的启动时间常常要三分钟以上,实在忍不了. 以下是CentOS7系统的启动记录片断: May 18 13:04:05 DESKTOP-23V3CHU kernel: XF ...
- 数据分析---SQL(删除数据或表)
一.SQL中的语法 1.drop table 表名称 eg: drop table dbo.Sys_Test 2.truncate table 表 ...
