前端必备之Node+mysql+ejs模版如何写接口
前端必备之Node+mysql+ejs模版如何写接口
这星期公司要做一个视频的后台管理系统,
让我用Node+mysql+ejs配合写接口,
周末在家研究了一下,
趁还没来具体需求把研究内容在这里分享一下。
1、准备
准备Node环境,mysql环境,我这里用express脚手架起了一个小项目demo

2、建数据库
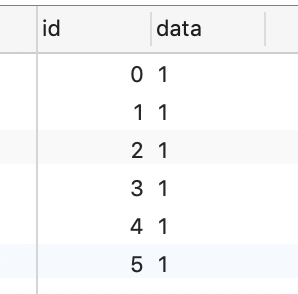
我这里用了可视化工具,Navicat Premium新建了一个表cookbook,以下是我的demo数据

3、mysql如何写
1>yarn add mysql安装mysql包
2>models文件夹中建立一个pool.js用于连接数据库
var mysql = require('mysql');
var connection = mysql.createPool({
connectionLimit : ,
host : 'localhost',
user : 'root',
password : '',
database : 'mysql'
});
const _delete = (sql) => {
return new Promise((resolve, reject) => {
connection.query(sql, (err, result) => {
if (err) {
reject(err.message)
} else {
resolve(result)
}
})
})
}
const _update = (sql, values) => {
return new Promise((resolve, reject) => {
connection.query(sql, values, (err, result) => {
if (err) {
reject(err.message)
} else {
resolve(result)
}
})
})
}
const _insert = (sql, values) => {
return new Promise((resolve, reject) => {
connection.query(sql, values, (err, result) => {
if (err) {
reject(err.message)
} else {
resolve(result)
}
})
})
}
const _selectAll = (sql) => {
return new Promise((resolve, reject) => {
connection.query(sql, (err, result) => {
if (err) {
reject(err.message)
} else {
resolve(result)
}
})
})
}
module.exports = {
insert: _insert,
select: _selectAll,
delete: _delete,
update: _update
}
4、与ejs模版的搭配
在views文件夹中建立一个user.ejs(模版样式可以自己编写,怎么喜欢怎么来)
{
"ret": <%- ret %>,
"data": <%- data %>
}
在routes文件夹下建立一个data.js(将从数据库获取的数据使用ejs模版返给前段)
const express = require('express')
const router = express.Router()
const pool = require('../models/pool')
router.get('/listall', async (req, res) => {
// let result = await pool.select(`select * from cookbook where id=${req.body.id}`)
let result = await pool.select(`select * from cookbook`)
// res.json(result)
res.render('user', {
ret: true,
data: JSON.stringify(result)
})
})
router.get('/add', async (req, res) => {
let result = await pool.insert('INSERT INTO cookbook (id,data) values (2,"2")')
// res.json(result)
res.render('user', {
ret: true,
data: JSON.stringify("插入成功")
})
})
router.get('/update', async (req, res) => {
let result = await pool.update('UPDATE cookbook SET data="已改变" WHERE id=2')
// res.json(result)
res.render('user', {
ret: true,
data: JSON.stringify("更新成功")
})
})
module.exports = router
5、app.js配置
在app.js中引入路由
var dataRouter = require("./routes/data");
app.use('/data', dataRouter);
6、测试
1>项目跑起来yarn start
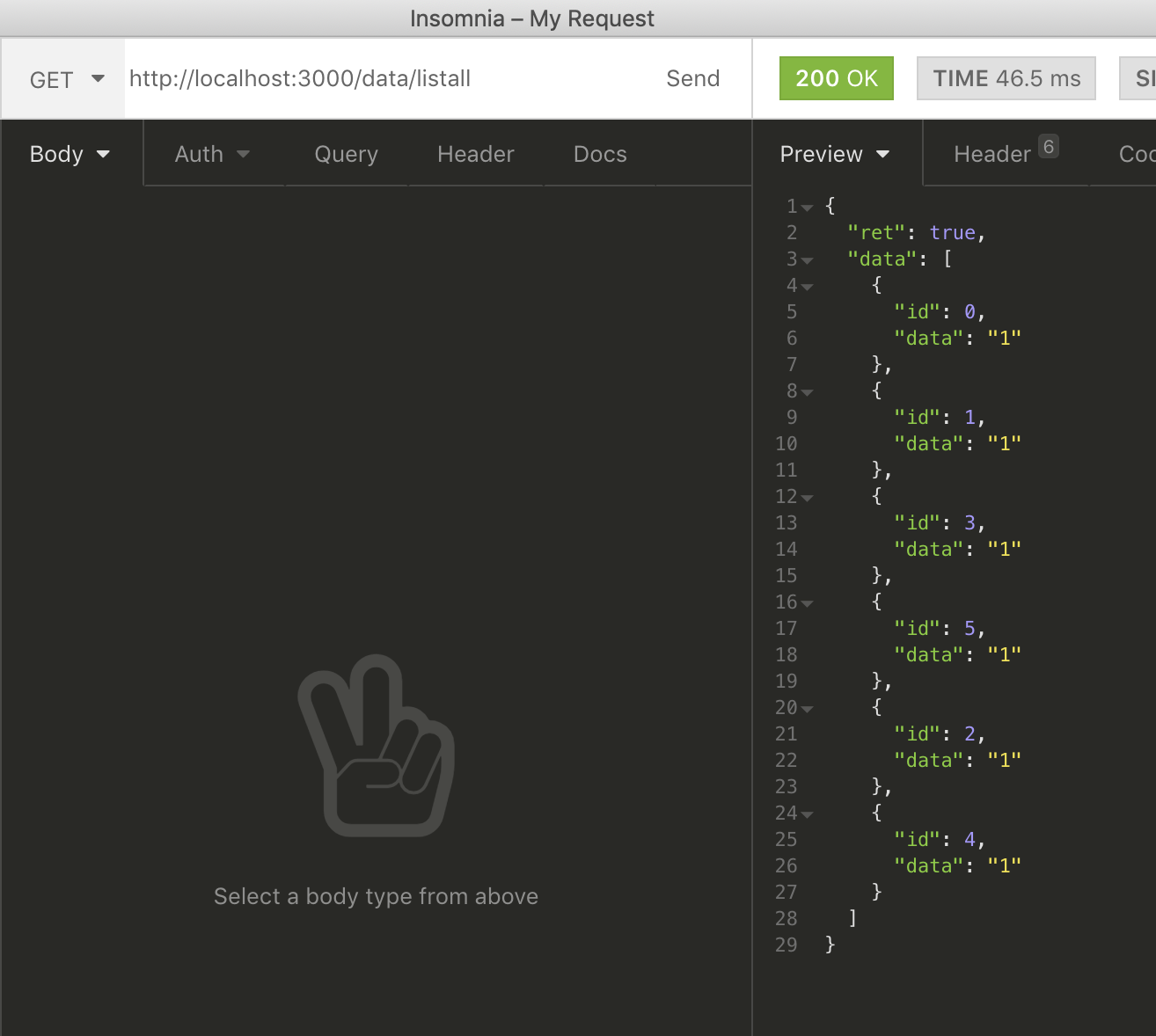
2>打开insomnia

获取数据成功
3>此时看到控制台

简单小接口完成!
以上。
前端必备之Node+mysql+ejs模版如何写接口的更多相关文章
- node+pm2+express+mysql+sequelize来搭建网站和写接口
前面的话:在这里已经提到了安装node的方法,node是自带npm的.我在技术中会用es6去编写,然后下面会分别介绍node.pm2.express.mysql.sequelize.有少部分是摘抄大佬 ...
- webpack入门--前端必备
webpack入门--前端必备 什么是 webpack? webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来 ...
- node+mysql 数据库连接池
1. 什么是数据库连接池? 数据库连接池是程序启动时建立足够的数据库连接,并将这些连接组成一个池,由程序动态地对池中的连接进行申请,使用和释放. 2. 使用数据库连接池原理及优点是什么? 数据库连接池 ...
- node与mysql的相互使用————node+mysql
node与mysql的相互使用----node+mysql 为什么选node???因为我是个前端. 为什么选mysql???因为成熟,稳定,听说容易学. 一.mysql数据库: mysql下载和使用我 ...
- Web 前端必备的各种跨域方式汇总
Web 前端必备的各种跨域方式汇总 跨域方式汇总 同源策略 协议相同 + 域名相同 + 端口相同 https://www.xgqfrms.xyz/index.html https://www.xgqf ...
- Angularjs+node+Mysql实现地图上特定点的定位以及附加信息展示
注:本博文为博主原创,转载请注明出处. 在上一篇博文中主要讲述了如何利用AngularJs+Node+MySql构建项目,并实现地图上的多点标注,今天在这篇文章中,我们将在上一个项目的基础上,实现特定 ...
- 前端必备:FastStoneCapture 和 Licecap
前端必备:FastStoneCapture 和 Licecap FastStoneCapture这个软件非常小,只有2M多,并且其功能很强大,包括截图,录制视频,量尺,取色等等,对于前端工程师绝对是必 ...
- Sublime编辑器 前端 必备插件
sublime编辑器前端必备插件 下面这一行是Package Control包安装,它是sublime的插件包管理器.新安装的sublime 里没有Package Control,按一下ctrl+~, ...
- node+mysql,实现基本的增删改查,附带跟踪记录和运行时间记录
Node + mysql 实现基础的增删改查,以及性能测试. 网上有很多这样的例子,我也是找来学习的. 感觉node对mysql的操作非常简单,也很实用,比如自带防止sql注入的功能,一开始还担心注入 ...
随机推荐
- [ABP] ASP.NET Zero 5.6.0 之 ASP.NET Zero Power Tools 破解日志
两个要破解Patch的关键dll名称:AspNetZeroRadToolVisualStudioExtension.dll和AspNetZeroRadTool.dll AspNetZeroRadToo ...
- SQL server 删除日志文件 秒删
直接执行 USE [库名称]GOALTER DATABASE [库名称] SET RECOVERY SIMPLE WITH NO_WAITGOALTER DATABASE [库名称] SET REC ...
- mysql zip包安装,本地安装两个mysql
1.进入mysql下载页面下载zip包 https://dev.mysql.com/downloads/mysql/ 2.zip解压,解压后的目录 3.新建my.ini文件 [mysql] defau ...
- hdu2054 通过率低是有理由的
这虽然是一道水题,但却巨坑,他题面上不说数据范围,也没有说数据类型,事实就是数据范围巨大,整型实型都有,所以必须用字符串去写,但是又涉及到小数,所以还要删除小数后面多余的0,比如1==1.0000,这 ...
- Linux error numbers
Linux error numbers, straight from the horse's mouth. #define EPERM 1 /* Operation not permitted */ ...
- 面试官问我“Java中的锁有哪些?以及区别”,我跪了
在读很多并发文章中,会提及各种各样锁如公平锁,乐观锁等等,这篇文章介绍各种锁的分类.介绍的内容如下: 公平锁/非公平锁 可重入锁 独享锁/共享锁 互斥锁/读写锁 乐观锁/悲观锁 分段锁 偏向锁/轻量级 ...
- 设计的一些kubernetes面试题目
这几个月参与了几场面试,设计了多道面试题,觉得可以综合考察应聘人对kubernetes的掌握情况.在这里分享下,供应聘人自查以及其他面试官参考. 这些面试题的设计初衷并不是考察kubernetes的使 ...
- Spring boot Spring cloud 框架搭建
随笔记载几个框架搭建时的坑: 这个是server提供者模块,需要注意的是spring:application:name 接下来是fegin模块,需要主要注意信息已说明,需要特别说明的是RequestM ...
- 树形插件zTree与组织插件jOrgChart交互
<html> <head> <title>组织架构</title> <meta http-equiv="content-type&quo ...
- JS(JavaScript)的进一步了解3(更新中···)
数据的三种存储方式 String “ ” Array [ ] Json { } 所有编程语言java c python c++ 等 他们都是面向对象编程,面向对象必须有三大特点,封装, ...
