scatter参数
列出scatter常用的一些参数:
plt.scatter(x,y,c= '颜色可选',marker= '点的样式', cmap= '颜色变化',alpha=“透明度”, linewidths=“线宽”,s= '点的大小')
其中
颜色可选:
b--blue c--cyan g--green k--black
m--magenta r--red w--white y--yellow
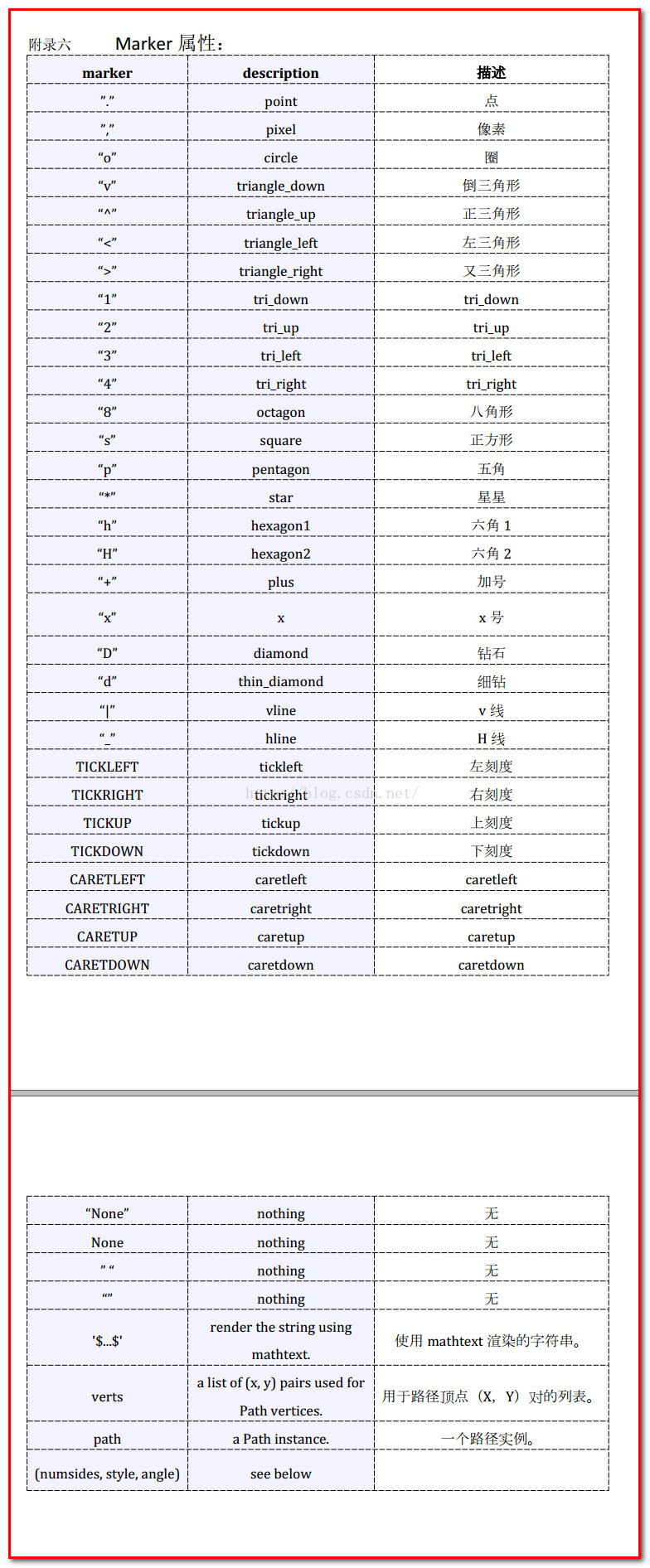
点的样式:
颜色变化:
这是在颜色映射中用过(渐变色),但曾经看到过有人用python处理过三色渐变 过渡的图像,在网上找了资料,并简单整理,达到想要的过渡色。
matplotlib中彩色colormap,具体代码见:https://www.cnblogs.com/daimatuo/p/10397085.html 透明度:
0-1 之间选择,1:不透明, 0:透明
线宽:
个人觉得和点的大小调整合适后,只选择其中一项就可以达到想要的 散点大小。
点的大小:
直接输入 数字 就可以 简单实例:
import matplotlib.pyplot as plt
x= list(range(0,100,2))
y= list(range(1,51))
plt.scatter(x,y,c= 'm',marker = '^', s =10)
plt.show()
scatter参数的更多相关文章
- matplotlib中plt.scatter()参数详解
scatter(x, y, s=None, c=None, marker=None, cmap=None, norm=None, vmin=None, vmax=None, alpha=None, l ...
- matplotlib(一):散点图
import numpy as np import matplotlib.pyplot as plt #产生测试数据 # x,y为数组 N = 50 x = np.random.rand(N) y=n ...
- Python中scatter函数参数用法详解
1.scatter函数原型 2.其中散点的形状参数marker如下: 3.其中颜色参数c如下: 4.基本的使用方法如下: #导入必要的模块 import numpy as np import matp ...
- JAVA NIO Scatter/Gather(矢量IO)
矢量IO=Scatter/Gather: 在多个缓冲区上实现一个简单的IO操作.减少或避免了缓冲区拷贝和系统调用(IO) write:Gather 数据从几个缓冲区顺序抽取并沿着通道发送,就好 ...
- HighCharts选项和参数详细配置查询表
概述:作为一款出色的交互图表制作工具,HighCharts有着全面的选项.参数等配置信息.为了帮助大家进一步掌握HighCharts,今天我们为大家整理了HighCharts的所有配置信息和说明,将其 ...
- 转:Java NIO系列教程(四) Scatter/Gather
Java NIO开始支持scatter/gather,scatter/gather用于描述从Channel(译者注:Channel在中文经常翻译为通道)中读取或者写入到Channel的操作.分散(sc ...
- java的nio之:java的nio系列教程之Scatter/Gather
一:Java NIO的scatter/gather应用概念 ===>Java NIO开始支持scatter/gather,scatter/gather用于描述从Channel(译者注:Chann ...
- Java基础知识强化之IO流笔记75:NIO之 Scatter / Gather
1. Java NIO开始支持scatter/gather,scatter/gather用于描述从Channel(译者注:Channel在中文经常翻译为通道)中读取或者写入到Channel的操作. 分 ...
- 机器学习——XGBoost大杀器,XGBoost模型原理,XGBoost参数含义
0.随机森林的思考 随机森林的决策树是分别采样建立的,各个决策树之间是相对独立的.那么,在我们得到了第k-1棵决策树之后,能否通过现有的样本和决策树的信息, 对第m颗树的建立产生有益的影响呢?在随机森 ...
随机推荐
- [dart学习]第三篇:dart变量介绍 (二)
本篇继续介绍dart变量类型,可参考前文:第二篇:dart变量介绍 (一) (一)final和const类型 如果你不打算修改一个变量的值,那么就把它定义为final或const类型.其中:final ...
- Docker+Teamcity+Maven+SVN搭建持续集成环境
这是使用Jenkins作为CI/CD工具,Teamcity的作用是相同的.
- 画多边形form并填充背景色(可以实现圆角边框 有锯齿)
public Form1() { InitializeComponent(); this.BackColor = ColorTranslator.FromHtml("#F7F1F1" ...
- Flutter 输入控件TextField设置内容并保持光标(cursor)在末尾
TextField( controller: TextEditingController.fromValue(TextEditingValue( // 设置内容 text: inputText, // ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- 后端必备的Linux知识
目录 从认识操作系统开始 操作系统简介 操作系统简单分类 初探Linux Linux简介 Linux诞生简介 Linux的分类 Linux文件系统概览 Linux文件系统简介 文件类型与目录结构 Li ...
- [darknet]查看错误结果 sight of wrong
import os import numpy import cv2 bad_label_file = open("bad_valid.list",'r') names = [] f ...
- deep learning入门:感知机
权重和偏置 import numpy as np # 求x1 and x2 def AND(x1, x2): x = np.array([x1, x2]) w = np.array([0.5, 0.5 ...
- 解决 EDAS:Upload failed: The right margin is 0.535 in on page 1 问题
参考: IEEETran page margins 解决 EDAS:Upload failed: The right margin is 0.535 in on page 1 问题 在 EDAS 上上 ...
- vue入门练习(一)
1.安装node,webpack node -v //查看已安装版本 npm install -g webpack //安装webpack npm install -g webpack-dev-se ...