Ajax与JSON共同使用的小实例



实现的效果:
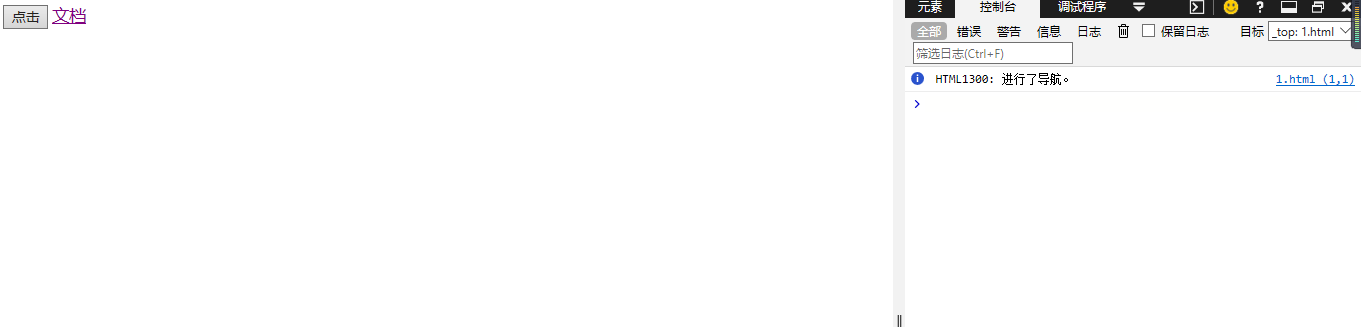
点击“点击”按钮,可以通过Ajax从服务器调过来相应的文档文件,而不需重新加载页面。
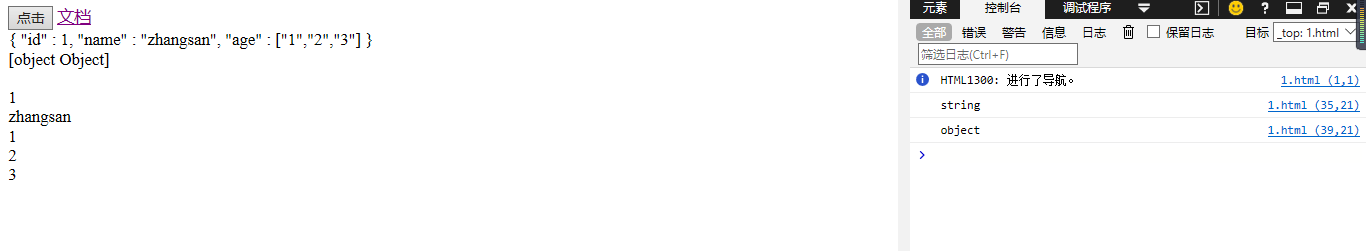
通过json可以将调过来的文档(String)转换为相应的json对象,从而对文档中数据进行操作。
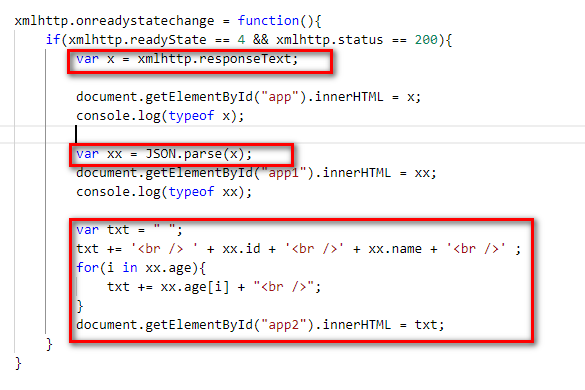
具体的js代码:
- xmlhttp.onreadystatechange = function(){
- if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
- var x = xmlhttp.responseText;
- document.getElementById("app").innerHTML = x;
- console.log(typeof x);
- var xx = JSON.parse(x);
- document.getElementById("app1").innerHTML = xx;
- console.log(typeof xx);
- var txt = " ";
- txt += '<br /> ' + xx.id + '<br />' + xx.name + '<br />' ;
- for(i in xx.age){
- txt += xx.age[i] + "<br />";
- }
- document.getElementById("app2").innerHTML = txt;
- }
- }

分别实现:
服务器响应,获取1.txt文件
将1.txt文件(字符串类型)转换为JSON对象类型
使用json语法将转换后的json对象中的数据取出。(字符串类型的是不能取出来里面数据的,需转换为json才可以,否则显示为undefined)
完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <button onclick="func()">点击</button>
- <a href="../文档/1.txt">文档</a>
- <div id="app">我是原内容</div>
- <div id="app1"></div>
- <div id="app2"></div>
- <script>
- var xmlhttp ;
- function func(){
- if(window.XMLHttpRequest){
- xmlhttp = new XMLHttpRequest();
- }
- else{
- xmlhttp = new ActiveXObject();
- }
- xmlhttp.open("get","../文档/1.txt",true);
- xmlhttp.send();
- xmlhttp.onreadystatechange = function(){
- if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
- var x = xmlhttp.responseText;
- document.getElementById("app").innerHTML = x;
- console.log(typeof x);
- var xx = JSON.parse(x);
- document.getElementById("app1").innerHTML = xx;
- console.log(typeof xx);
- var txt = " ";
- txt += '<br /> ' + xx.id + '<br />' + xx.name + '<br />' ;
- for(i in xx.age){
- txt += xx.age[i] + "<br />";
- }
- document.getElementById("app2").innerHTML = txt;
- }
- }
- }
- </script>
- </body>
- </html>
欢迎留言讨论。
Ajax与JSON共同使用的小实例的更多相关文章
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- Ajax传递json数据简介和一个需要注意的小问题
Ajax传递json数据 Ajax操作与json数据格式在实际中的运用十分广泛,本文为大家介绍一个两者相结合的小案例: 项目结构 我们新建一个Django项目,在里面创建一个名为app01的应用: p ...
- 快速掌握Ajax-Ajax基础实例(Ajax返回Json在Java中的实现)
(转)实例二:Ajax返回Json在Java中的实现 转自http://www.cnblogs.com/lsnproj/archive/2012/02/09/2341524.html#2995114 ...
- JQuery处理json与ajax返回JSON实例
一.JSON的一些基础知识. JSON中对象通过“{}”来标识,一个“{}”代表一个对象,如{“AreaId”:”123”},对象的值是键值对的形式(key:value). “[]”,标识数组,数组内 ...
- [Javascript,JSON] JQuery处理json与ajax返回JSON实例
转自:http://www.php100.com/html/program/jquery/2013/0905/5912.html [导读] json数据是一种经型的实时数据交互的数据存储方法,使用到最 ...
- (转)JQuery处理json与ajax返回JSON实例
son数据是一种经型的实时数据交互的数据存储方法,使用到最多的应该是ajax与json配合使用了,下面我来给大家介绍jquery处理json数据方法. 一.JSON的一些基础知识. JSON中对象通过 ...
- JavaScript小实例:拖拽应用(二)
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看: ...
- Jquery Ajax 和json用法
向您的页面添加 jQuery 库 jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数. 可以通过下面的标记把 jQuery 添加到网页中: <head& ...
- Ajax与json
Ajax Ajax简介 Ajax技术,从用户发送请求到获取响应,当用户界面在整个过程中不会受到干扰,而且我们可以在必要的时候只刷新页面的一小部分,而不用刷新整个页面,即"无刷新"技 ...
随机推荐
- 网络中的NAT模式
一.概述 NAT英文全称是"Network Address Translation",中文意思是"网络地址转换",它是一个IETF(Internet Engin ...
- 【PAT】B1018 锤子剪刀布
抄的柳婼小姐姐的,感觉三个数求最大那里用的真棒 #include <stdio.h> int main() { int N; scanf("%d", &N); ...
- windows拿到cmd权限之后常用命令
whoami // 查看当前用户名称 ipconfig // 查看本机ip信息,可加 /all 参数 netstat -ano // 查看端口清况 dir c:\ // 查看目录 typ ...
- php $$可变变量理解
//在变量前面加上两个$$,如$$name,这表示可变变量,可以动态的设置和使用,先设置一个普通变量,一个可变变量会获取了一个普通变量的值作为这个可变变量的变量名 $a = 'b'; $b = 'c' ...
- Linux Collection:软件配置
PAS Debian 9安装最新版Firefox( Firefox 58+/Quantum) Debian 9(Strech)的仓库包含的是firefox-esr(52)版本:需要安装最新版,有如下两 ...
- 新数据革命: 开源C#图形化爬虫引擎Hawk5发布
https://ferventdesert.github.io/Hawk/ Hawk是一款由沙漠之鹰历时五年个人业余时间开发的,开源图形化爬虫和数据清洗工具,GitHub Star超过2k+,前几代版 ...
- Ubuntu 14.04 结束支持该如何应对?
Ubuntu 14.04 即将于 2019 年 4 月 30 日结束支持.这意味着在此日期之后 Ubuntu 14.04 用户将无法获得安全和维护更新. 你甚至不会获得已安装应用的更新,并且不手动修改 ...
- 关于wxpython多线程研究包括(import Publisher等错误研究)
作为一个自动化测试人员,开发基本的应用桌面程序是必须的!最近在研究wxpython相关知识,目前看到多线程一块,发现官方文档介绍说:"在线程中不能修改修改窗口属性!",但是实际情况 ...
- 为什么很多IT公司不喜欢进过培训机构的人呢?
转载原文链接:https://www.cnblogs.com/alex3714/p/9105765.html 这几天在知乎看到一个问题“为什么很多IT公司不喜欢进过培训机构的人呢?” 身为老男孩的教学 ...
- 安装软件the error code is 2203解决方法
win10安装mysql5.7的时候弹出这个2203错误,记录一下. 解决方法: 按照下面路径,去掉只读解决了.
