防止Web表单重复提交的方法总结
在Web开发中,对于处理表单重复提交是经常要面对的事情。那么,存在哪些场景会导致表单重复提交呢?表单重复提交会带来什么问题?有哪些方法可以避免表单重复提交?

表单重复提交的场景
1.场景一:服务端未能及时响应结果(网络延迟,并发排队等因素),导致前端页面没有及时刷新,用户有机会多次提交表单

2.场景二:提交表单成功之后用户再次点击刷新按钮导致表单重复提交

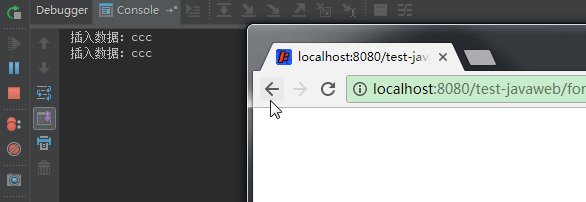
3.场景三:提交表单成功之后点击后退按钮回退到表单页面再次提交

表单重复提交的弊端
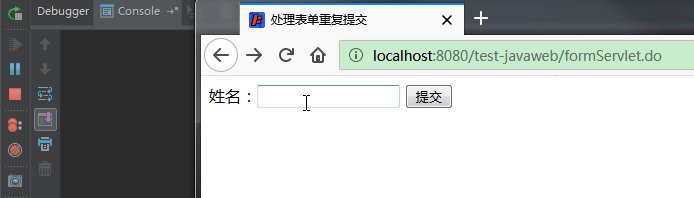
下面通过一个简单的示例进行说明。
- 表单页面: test-form-submit-repeat.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>处理表单重复提交</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/formServlet.do" method="post">
姓名:<input type="text" name="username" />
<input type="submit" value="提交">
</form>
</body>
</html>
- 后台Serlvet:FormServlet.java
public class FormServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String userName = req.getParameter("username");
try {
// 模拟服务端处理效率慢
Thread.sleep(3 * 1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println("插入数据:" + userName);
}
}
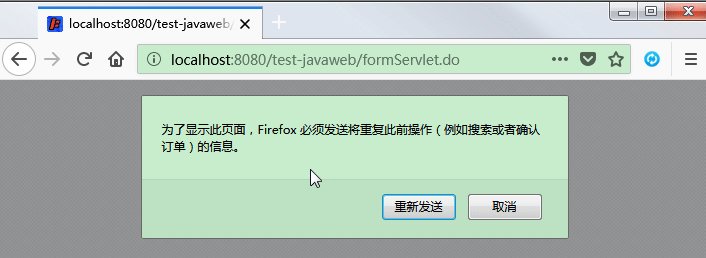
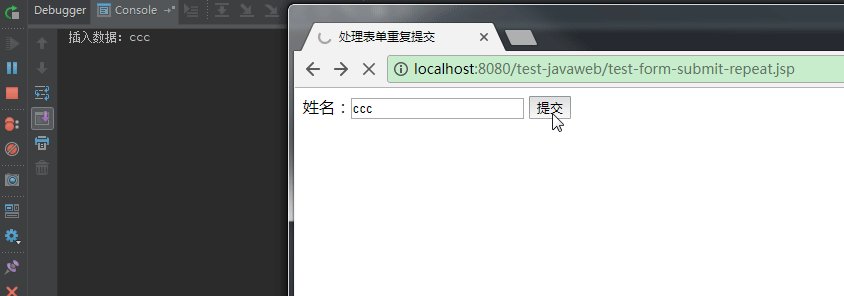
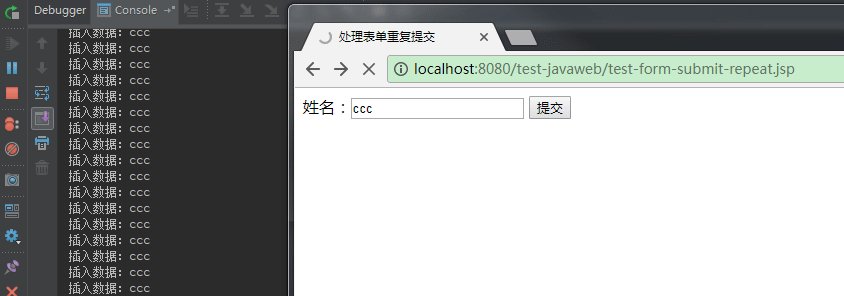
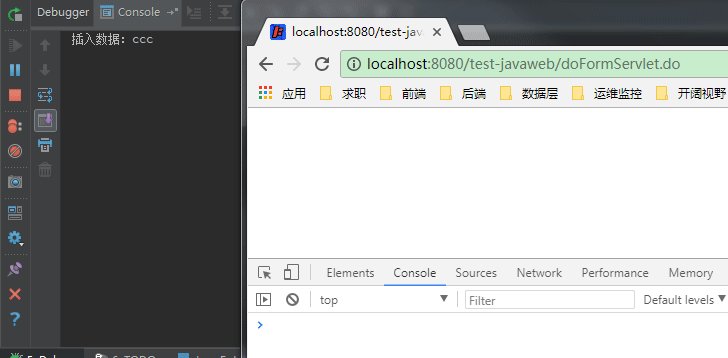
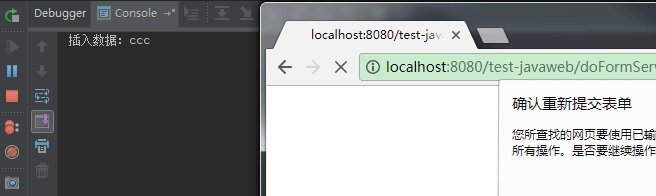
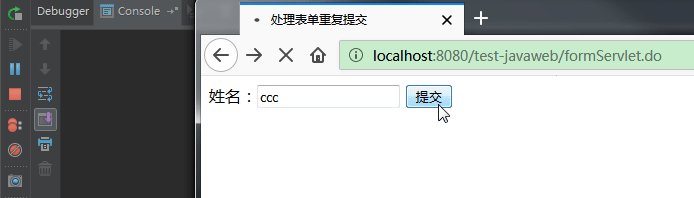
实验表单重复提交结果:

显然,从演示结果来看,如果出现表单重复提交,将会导致相同的数据被重复插入到数据库中。实际上,这是不应该发生的。
如何避免重复提交表单
关于解决表单重复提交,分为在前端拦截和服务端拦截2种方式。
1.在前端对表单重复提交进行拦截
在前端拦截表单重复提交可以通过多种方式实现:
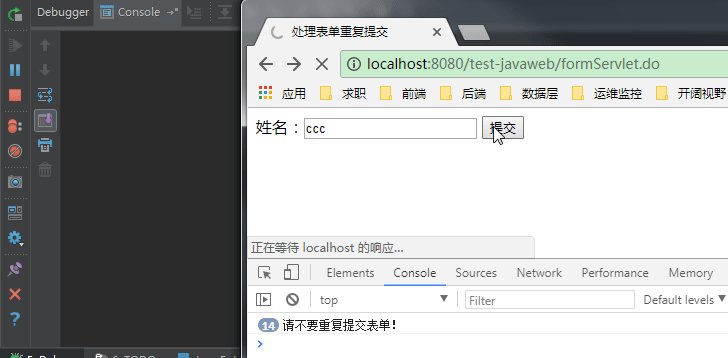
(1)通过设置变量标志位进行拦截
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>处理表单重复提交</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/formServlet.do" method="post" onsubmit="return checkSubmit();">
姓名:<input type="text" name="username" />
<input type="submit" value="提交">
</form>
</body>
<script type="text/javascript">
// 设置表单提交标志
var submit = false;
function checkSubmit() {
if(!submit) {
// 表单提交后设置标志位
submit = true;
return true;
}
// 表单已经提交,不允许再次提交
console.log("请不要重复提交表单!");
return false;
}
</script>
</html>

(2)通过禁用按钮进行拦截
除了在前端通过设置标志位进行拦截之外,还可以在表单提交之后将按钮disabled掉,这样就彻底阻止了表单被重复提交的可能。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>处理表单重复提交</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/formServlet.do" method="post" onsubmit="return disabledSubmit();">
姓名:<input type="text" name="username" />
<input id="submitBtn" type="submit" value="提交">
</form>
</body>
<script type="text/javascript">
function disabledSubmit() {
// 在提交按钮第一次执行之后就disabled掉,避免重复提交
document.getElementById("submitBtn").disabled= "disabled";
return true;
}
</script>
</html>

当然,还可以直接在提一次提交之后将按钮隐藏掉。但是,是否需要这样做,需要考虑用户的操作体验是不是可以接受。
在前端拦截虽然可以解决场景一的表单重复提交问题,但是针对场景二(刷新)和场景三(后退重新提交)的表单重复提交是无能为力的。

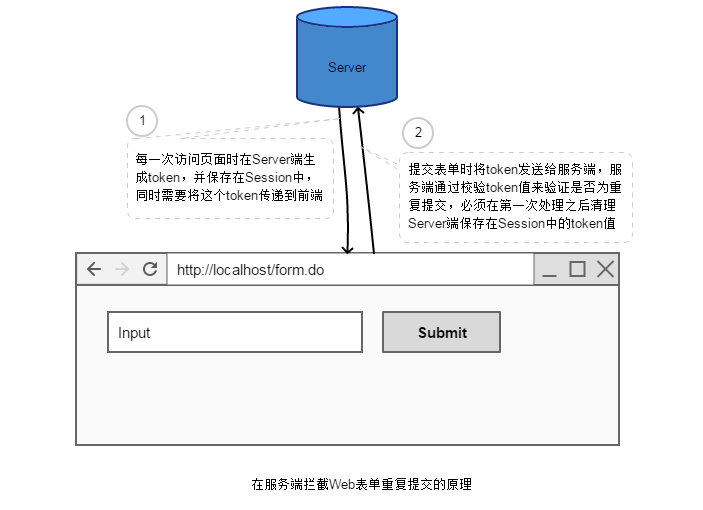
2.在服务器端对表单重复提交进行拦截
在服务器端拦截表单重复提交的请求,实际上是通过在服务端保存一个token来实现的,而且这个在服务端保存的token需要通过前端传递,分三步走:
第一步:访问页面时在服务端保存一个随机token
public class FormServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
UUID uuid = UUID.randomUUID();
String token = uuid.toString().replaceAll("-", "");
// 访问页面时随机生成一个token保存在服务端session中
req.getSession().setAttribute("token", token);
req.getRequestDispatcher("/test-form-submit-repeat.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
随机token的产生可以使用任何恰当的方式,在这里通过UUID产生。
第二步:将服务端端保存的随机token通过前端页面传递
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>处理表单重复提交</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/doFormServlet.do" method="post">
<!-- 隐藏域保存服务端token -->
<input type="hidden" name="token" value="<%=session.getAttribute("token")%>" />
姓名:<input type="text" name="username" />
<input id="submitBtn" type="submit" value="提交">
</form>
</body>
</html>
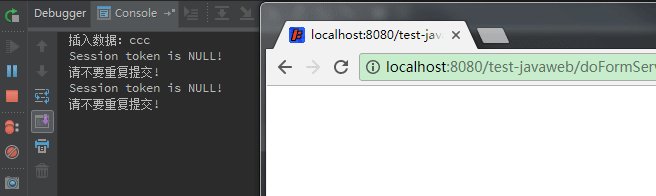
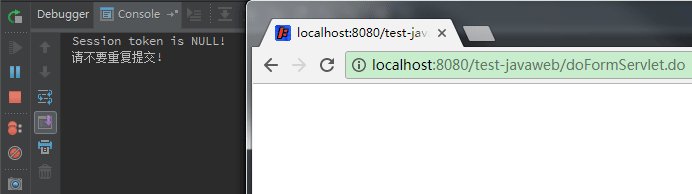
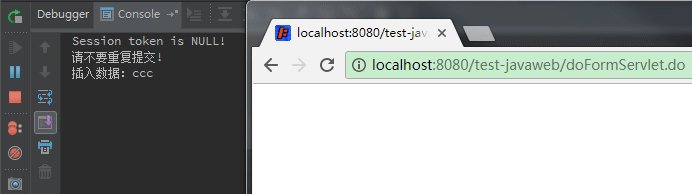
第三步:提交表单时在服务端通过检查token来判断是否为重复提交的表单请求
public class DoFormServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
if(checkRepeatSubmit(req)) {
System.out.println("请不要重复提交!");
return;
}
// 在第一次处理表单之后需要清空token,这一步非常关键
req.getSession().removeAttribute("token");
String userName = req.getParameter("username");
try {
// 模拟服务端处理效率慢
Thread.sleep(3 * 1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println("插入数据:" + userName);
}
// 检查表单是否为重复提交
private boolean checkRepeatSubmit(HttpServletRequest req) {
Object sessionTokenObj = req.getSession().getAttribute("token");
if(sessionTokenObj == null) {
// 表单重复提交
System.out.println("Session token is NULL!");
return true;
}
String paramToken = req.getParameter("token");
if(paramToken == null) {
// 非法请求
System.out.println("Parameter token is NULL!");
return true;
}
if(!paramToken.equals(sessionTokenObj.toString())) {
// 非法请求
System.out.println("Token not same");
return true;
}
return false;
}
}

显然,通过在服务端保存token的方式拦截场景二和场景三的表单重复提交是非常有效的。而且,这种方式同样可以拦截场景一的表单重复提交。

也就是说,对于拦截表单重复提交的终极解决方案是在服务器端进行拦截!不过,考虑到用户操作体验的问题,可能需要同时在前端进行拦截,这可以根据具体的产品设计而定。

另外,有意思的是:在最新的Firefox浏览版本(Firefox Quantum 59.0.1 64位)中,浏览器自己就能处理场景一的表单重复提交(但是不能处理场景二和场景三的表单重复提交)。

经过验证,在最新版的Chrome(Chrome 65.0.3325.181)浏览器中还不具备这个功能。
防止Web表单重复提交的方法总结的更多相关文章
- PHP使用token防止表单重复提交的方法
本文实例讲述了PHP使用token防止表单重复提交的方法.分享给大家供大家参考,具体如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 2 ...
- php 解决和避免form表单重复提交的方法
在提交表单的时候,可能遇到网速等导致页面突然加载变慢,用户重复地点击提交按钮,将在数据库产生多条数据,导致不可控情况. 比如下面的情况就会导致表单重复提交: 点击提交按钮两次. 点击刷新按钮. 使用浏 ...
- php 解决表单重复提交实现方法介绍
重复提交是我们开发中会常碰到的一个问题,除了我们使用js来防止表单的重复提交,同时还可以使用php来防止重复提交哦. 例1 代码如下 复制代码 <?php/* * php中如何防止表单的重复提 ...
- JS 防止表单重复提交的方法
第一种:用flag标识,下面的代码设置checkSubmitFlg标志: <script language="”JavaScript”"> var checkSubmi ...
- java web解决表单重复提交问题
我们大家再进行web开发的时候,必不可少会遇见表单重复提交问题.今天就来给总结如何解决表单提交问题,欢迎大家交流指正. 首先我们在讨论如何解决表单重复提交问题之前先来解决三个问题:1.什么叫表单重复提 ...
- java web解决表单重复提交
首先我们在讨论如何解决表单重复提交问题之前先来解决三个问题:1.什么叫表单重复提交?2.什么情况下会出现表单重复提交?3.什么情况需要避免表单重复提交? 什么叫表单提交问题,说白了,就是同一份信息,重 ...
- PHP防止表单重复提交的解决方法
PHP+SESSION防止表单重复提交 index.php 当前表单页面is_submit设为0 SESSION_START(); $_SESSION['is_submit'] = 0; <fo ...
- php防止表单重复提交
解决方案一:引入cookie机制来解决 提交页面代码如下a.php代码如下: <form id="form1" name="form1" method=& ...
- php通过token验证表单重复提交
PHP防止重复提交表单 2016-11-08 轻松学PHP 我们提交表单的时候,不能忽视的一个限制是防止用户重复提交表单,因为有可能用户连续点击了提交按钮或者是攻击者恶意提交数据,那么我们在提交数据后 ...
随机推荐
- php $$可变变量理解
//在变量前面加上两个$$,如$$name,这表示可变变量,可以动态的设置和使用,先设置一个普通变量,一个可变变量会获取了一个普通变量的值作为这个可变变量的变量名 $a = 'b'; $b = 'c' ...
- Jenkins pipeline:pipeline 语法详解
jenkins pipeline 总体介绍 pipeline 是一套运行于jenkins上的工作流框架,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排与可视化. ...
- 工具篇-Spark-Streaming获取kafka数据的两种方式(转载)
转载自:https://blog.csdn.net/weixin_41615494/article/details/7952173 一.基于Receiver的方式 原理 Receiver从Kafka中 ...
- STM32F103/429串口IAP+Ymodem升级
起因: 串口IAP升级在正点原子的例程中有讲解,正点原子的方法是:在RAM中开辟一个120K的数据空间,用来存放bin文件,bin文件通过串口一次性发送到单片机,然后再实现程序的跳转.但是这种方法在实 ...
- First ServiceStack Service
博客1:ServiceStack Web Service 创建与调用简单示列 博客2:Hbuilder+vs2017 web api开发app 官方文档:servicestack docs 1.手动下 ...
- day03(变量,常量,输入输出,注释,基本数据类型,运算符)
一,复习 ''' 1.语言的分类 -- 机器语言:直接编写0,1指令,直接能被硬件执行 -- 汇编语言:编写助记符(与指令的对应关系),找到对应的指令直接交给硬件执行 -- 高级语言:编写人能识别的字 ...
- Web项目中出现乱码
(不知道怎么写才好) 分两种情况: 1.如果是 get 方式 单独修改: new String(str.getBytes("原来的编码"), "想要的编码") ...
- System.nanoTime与System.currentTimeMillis的区别(转)
原文地址:http://blog.csdn.net/dliyuedong/article/details/8806868 平时产生随机数时我们经常拿时间做种子,比如用System.currentTim ...
- 常用vim命令
一.Vim编辑器的常用命令 在Linux下毫无疑问vim编辑器是非常好用的 因为平时有用到,有些东西不常用就会忘记,特记录下自己一些常用的 1.1.2 命令模式转换为编辑模式 i: 在当前光标所在 ...
- jQuery 合成事件
jQuery有两个合成事件—— hover() 方法和 toggle() 方法,类似ready() 方法,hover() 方法和 toggle() 方法都属于 jQuery 自定义的方法. 1. h ...
