微信小程序之动态添加、删除指定内容(view)和获取input值
这次遇到个问题:
1. 动态的添加指定的view内容。。嗯。。很简单。。wx:for就搞定
2. 动态添加的内容中有input,最终获取值的时候,要获取到所有input的值并且是一个数组。。嗯。。
3. 动态删除指定的已经添加的view内容。。
思路:
1. wx:for 循环view,添加一个,wx:for的内容就增加1个,那么循环的内容是用数字来循环还是数组呢?
2. input是循环出来的,所以不可能给不同的input绑定不同的 bindInput 事件,那么只有绑定一个输入事件,而且所有的值必须是一个数组的话,就必须要获取到装input的view块的索引,然后通过索引值来修改数组中的值。。
3. 删除的话,如果循环的内容是数字,那么就只有数字减一,最终删除的只有最后一个。那么循环的内容就只能是数组了。只要获取到当前需要删除的索引值,然后删除循环内容对应的值就完成了。
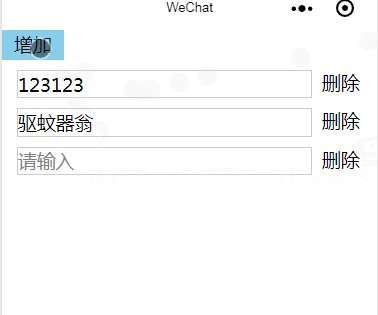
先来看看效果:

wxml:
<view class='add' bindtap='addInput'>增加</view>
<view class='box' wx:for='{{array}}' wx:key=''>
<view class='del' bindtap='delInput' data-idx='{{index}}'>删除</view>
<input type='text' class='b-ipt' placeholder='请输入' data-idx='{{index}}' value='{{inputVal[index]}}' bindinput='getInputVal'/>
</view>
(1) 循环的array是一个数组
(2) 删除和input都加了data-idx属性是因为都需要用到当前索引值。
wxss:
.add{
display: inline-block;
line-height: 30px;
padding: 0 12px;
background: skyblue;
}
.box{
margin-top: 10px;
clear: both;
overflow: hidden;
padding: 0 15px;
}
.b-ipt{
overflow: hidden;
border: 1px solid #ccc;
}
.del{
width: 40px;
float: right;
margin-left: 10px;
}
js:
data: {
array:[0],//默认显示一个
inputVal:[]//所有input的内容
},
//获取input的值
getInputVal:function(e){
var nowIdx=e.currentTarget.dataset.idx;//获取当前索引
var val=e.detail.value;//获取输入的值
var oldVal=this.data.inputVal;
oldVal[nowIdx]=val;//修改对应索引值的内容
this.setData({
inputVal:oldVal
})
},
//添加input
addInput:function(){
var old=this.data.array;
old.push(1);//这里不管push什么,只要数组长度增加1就行
this.setData({
array: old
})
},
//删除input
delInput:function(e){
var nowidx=e.currentTarget.dataset.idx;//当前索引
var oldInputVal=this.data.inputVal;//所有的input值
var oldarr=this.data.array;//循环内容
oldarr.splice(nowidx,1); //删除当前索引的内容,这样就能删除view了
oldInputVal.splice(nowidx,1);//view删除了对应的input值也要删掉
if (oldarr.length < 1) {
oldarr = [0] //如果循环内容长度为0即删完了,必须要留一个默认的。这里oldarr只要是数组并且长度为1,里面的值随便是什么
}
this.setData({
array:oldarr,
inputVal: oldInputVal
})
}
(1) array[0]表示最初需要循环一次,因为wx:for是根据数组长度来循环的。array里面的内容随便写,只要保证长度为1就行
(2) 如果你担心input输入的时候每次都要去取索引值影响性能,我建议你可以把获取input值的事件由 bindinput 改成 bindblur 。这样也没问题。
这样就完成了动态删除和添加的效果^_^。。
微信小程序之动态添加、删除指定内容(view)和获取input值的更多相关文章
- 微信小程序之动态获取元素宽高
我以前一直以为微信小程序不能动态获取view元素的宽高.但是自从看到: wx.createSelectorQuery() 这个api接口,以前的某些问题就能得到解决了... 那么,这个api接口怎么用 ...
- 微信小程序:scroll滑到指定位置
概述 这是我开发微信小程序遇到的坑中的一个,专门记录下来,供以后开发时参考,相信对其他人也有用. scroll滑到指定位置,有两种解决方案,一种是用scroll-view标签,另一种是用wx.page ...
- 关于微信小程序的动态跳转
最近在研究微信小程序.在做一个简单的购物小程序时,遇到一个问题:如何通过扫码实现动态的跳转页面功能, 通过研究终于找到了解决方法: 首先当然要实现扫码解析功能js的代码: click: functio ...
- 图解微信小程序---实现行的删除和增加操作
图解微信小程序之实现行的删除和增加操作 代码笔记部分 第一步:在项目的app.json中创建一个新的页面(页面名称英文,可自定义) 第二步:在创建的新页面中编写页面(注意bindtap属性值,因为是我 ...
- 微信小程序 JS动态修改样式
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定.或者用removeClass addClass 来修改样式. 以下是一种动态修改样式的方法,原理是绑定数据,然后动 ...
- 微信小程序如何动态增删class类名
简述 由于微信小程序开发不同于以往的普通web开发, 因此无法通过js获取wxml文件的dom结构, 因此从js上直接添加一个类名应该不可能了. 可是我们可以通过微信小程序数据绑定以及view标签的& ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 微信小程序如何动态增删class类名达到切换tabel栏的效果
微信小程序和vue还是有点差别的,要想实现通过动态切换class来达到切换css的效果,请看代码: //wxml页面: <view class="tab"> <v ...
- 【微信小程序】动态设置图片大小
我们都知道微信小程序的组件image是用来显示图片的,它有一下几个属性:1.src 图片资源地址2.mode 图片裁剪.缩放的模式3.binderror ...
随机推荐
- Oracle的ORA-02292报错:违反完整性约束,已找到子记录
第一种方法: 第一步就是找到子表的记录: select a.constraint_name, a.table_name, b.constraint_name from user_constraints ...
- iOS transform属性的使用
1.transform属性 在iOS开发中,通过transform属性可以修改UIView对象的平移.缩放比例和旋转角度,常用的创建transform结构体方法分两大类 (1) 创建“基于控件初始位置 ...
- pycharm导入自定义py文件出错
1. 被导入的py文件不能以数字开头,否则会报错,红色波浪线
- 关于clone(java.lang.Object)重写
1. 需要实现接口java.lang.Cloneable 2. 重写java.lang.Object的clone 3. clone访问权限扩大为public 4. 不实现(java.lang.Clon ...
- Python面试笔记四
数据库 1.将name字段添加索引 create index index_emp_name on student(name); 2.查询女生中数学成绩最高的分数 select max(score) f ...
- WebDriverAgent入门篇-安装和使用
前言 在群里看到WebDriverAgent这个东西,出于好奇,便开始百度+谷歌,最终对其有了简单的了解.也对自动化测试也有了一个初步的了解.接下来你看到的是对WebDriverAgent的一些介绍. ...
- DecimalFormat格式化十进制数字
DecimalFormat 是 NumberFormat 的一个具体子类,用于格式化十进制数字.该类设计有各种功能,使其能够分析和格式化任意语言环境中的数,包括对西方语言.阿拉伯语和印度语数字的支持. ...
- F. Multicolored Markers(数学思维)
思维:思维就是将大的矩形放在小矩形里面,让大矩形的宽和长尽量靠近. 很容易得到 (a+b)% i = 0 的话, 保证了大矩形的形成,同时里面表示了两种情况:1, a % i =0, b % i=0; ...
- 分布式 cephfs
参考链接: http://docs.ceph.com/docs/mimic/cephfs/
- flask(三)之Flask-SQLAlchemy
01-介绍 Flask-SQLAlchemy是一个Flask扩展,简化了在Flask应用中使用SQLAlchemy的操作.SQLAlchemy提供了高层ORM,也提供了使用数据库原生SQL的低层功能. ...
