mysql的event(事件)用法详解
SELECT * FROM mysql.event;
SET GLOBAL event_scheduler = 1; -- 开启定时器 0:off 1:on
SHOW VARIABLES LIKE 'event_scheduler';-- 查看是否开启定时器
如果显示OFF,则输入以下语句开启:
set global event_scheduler = on;
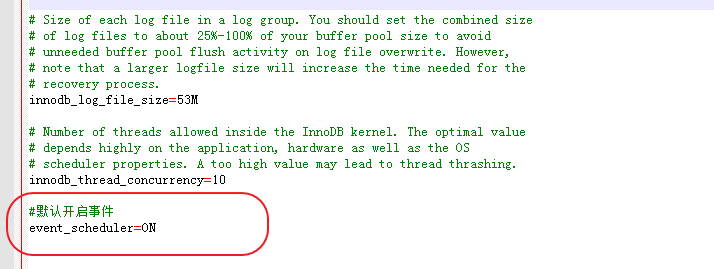
提醒:虽然这里用set global event_scheduler = on语句开启了事件,但是每次重启电脑。或重启mysql服务后,会发现,事件自动关闭(event_scheduler=OFF),所以想让事件一直保持开启,最好修改配置文件,让mysql服务启动的时候开启时间,只需要在my.ini配置文件的[mysqld]部分加上event_scheduler=ON 即可,如下:

MySQL从5.1开始支持event功能,类似oracle的job功能。有了这个功能之后我们就可以让MySQL自动的执行数据汇总等功能,不用像以前需要操作的支持了。如linux crontab功能 。 -- 查看是否开启定时器 SHOW VARIABLES LIKE '%sche%'; +-----------------+-------+ MySQL从5.1开始支持event功能,类似oracle的job功能。有了这个功能之后我们就可以让MySQL自动的执行数据汇总等功能,不用像以前需要操作的支持了。如linux crontab功能 。 -- 查看是否开启定时器
SHOW VARIABLES LIKE '%sche%'; +-----------------+-------+
| Variable_name | Value |
+-----------------+-------+
| event_scheduler | ON |
+-----------------+-------+
1 row in set -- 开启定时器 0:off 1:on
SET GLOBAL event_scheduler = 1; -- 创建事件
--每隔一秒自动调用e_test()存储过程
CREATE EVENT IF NOT EXISTS event_test
ON SCHEDULE EVERY 1 SECOND
ON COMPLETION PRESERVE
DO CALL e_test(); -- 开启事件
ALTER EVENT event_test ON
COMPLETION PRESERVE ENABLE; -- 关闭事件
ALTER EVENT event_test ON
COMPLETION PRESERVE DISABLE; 从现在开始每隔九天定时执行
CREATE EVENT EVENT1 ON SCHEDULE EVERY 9 DAY STARTS NOW()
ON COMPLETION PRESERVE ENABLE
DO
BEGIN
CALL TOTAL();
END 每个月的一号凌晨1 点执行
CREATE EVENT EVENT2 ON SCHEDULE EVERY 1 MONTH STARTS DATE_ADD(DATE_ADD(DATE_SUB(CURDATE(),INTERVAL DAY(CURDATE())-1 DAY), INTERVAL 1 MONTH),INTERVAL 1 HOUR)
ON COMPLETION PRESERVE ENABLE
DO
BEGIN
CALL STAT();
END 每个季度一号的凌晨2点执行 CREATE EVENT TOTAL_SEASON_EVENT ON SCHEDULE EVERY 1 QUARTER STARTS DATE_ADD(DATE_ADD(DATE( CONCAT(YEAR(CURDATE()),'-',ELT(QUARTER(CURDATE()),1,4,7,10),'-',1)),INTERVAL 1 QUARTER),INTERVAL 2 HOUR)
ON COMPLETION PRESERVE ENABLE
DO
BEGIN
CALL SEASON_STAT();
END 每年1月1号凌晨四点执行
CREATE EVENT TOTAL_YEAR_EVENT ON SCHEDULE EVERY 1 YEAR STARTS DATE_ADD(DATE(CONCAT(YEAR(CURDATE()) + 1,'-',1,'-',1)),INTERVAL 4 HOUR)
ON COMPLETION PRESERVE ENABLE
DO
BEGIN
CALL YEAR_STAT();
END
mysql的event(事件)用法详解的更多相关文章
- mysql中event的用法详解
一.基本概念mysql5.1版本开始引进event概念.event既“时间触发器”,与triggers的事件触发不同,event类似与linux crontab计划任务,用于时间触发.通过单独或调用存 ...
- javascript中window.event事件用法详解
转自http://www.jb51.net/article/32564.htm描述 event代表事件的状态,例如触发event对象的元素.鼠标的位置及状态.按下的键等等. event对象只在事件发生 ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- Mysql中limit的用法详解
Mysql中limit的用法详解 在我们使用查询语句的时候,经常要返回前几条或者中间某几行数据,为我们提供了limit这样一个功能. SELECT * FROM table LIMIT [offset ...
- jquery事件之event.target用法详解
1. 定义和用法: 显示哪个 DOM 元素触发了事件: $("p, button, h1, h2").click(function(event){ $("div" ...
- 【js】event(事件对象)详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
- event——事件对象详解
PS:转自https://www.cnblogs.com/songyaqi/p/5204143.html 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标 ...
- mysql中in的用法详解
一.基础用法 mysql中in常用于where表达式中,其作用是查询某个范围内的数据. select * from where field in (value1,value2,value3,-) 当 ...
- mysql数据库explain命令用法详解
本文转自一位前辈的文章,感觉写得很好,就转过来了.这个是那位前辈的原文地址:http://www.111cn.net/database/mysql/81698.htm 当我们在优化SQL时,想看 ...
随机推荐
- Mybatis的原理与JVM内存结构(面试题)
Mybatis的原理 1.Mapper 接口在初始SQL SessionFactory注册的 2.Mapper 接口注册在名为MapperRegistry类的 HasMap中 key=Mapper c ...
- JS异步加载的三种方案
js加载的缺点:加载工具方法没必要阻塞文档,个别js加载会影响页面效率,一旦网速不好,那么整个网站将等待js加载而不进行后续渲染等工作. 有些工具方法需要按需加载,用到再加载,不用不加载. 一.def ...
- PHP7 学习笔记(十七)变量函数 - unset
https://secure.php.net/manual/zh/function.unset.php unset()函数用来清除.销毁变量,不用的变量,可以用unset()将它销毁. 1.unset ...
- Redis学习笔记(三)使用Lua脚本实现分布式锁
Redis在2.6推出了脚本功能,允许开发者使用Lua语言编写脚本传到Redis中执行. 使用Lua脚本的好处如下: 1.减少网络开销:本来5次网络请求的操作,可以用一个请求完成,原先5次请求的逻辑放 ...
- 报表工具-ECharts 特性介绍
ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,S ...
- Spark源码剖析 - SparkContext的初始化(一)
1. SparkContext概述 注意:SparkContext的初始化剖析是基于Spark2.1.0版本的 Spark Driver用于提交用户应用程序,实际可以看作Spark的客户端.了解Spa ...
- ConcurrentLinkedQueue使用和方法介绍
定义 一个基于链接节点的无界线程安全队列.此队列按照 FIFO(先进先出)原则对元素进行排序.队列的头部 是队列中时间最长的元素.队列的尾部 是队列中时间最短的元素.新的元素插入到队列的尾部,队列获取 ...
- webpack学习笔记——打包后直接访问页面,图片路径错误
我说的这种图片路径错误是这样的,运行webpack-dev-server,一切正常,没有错误.当webpack之后,直接打开index页面,报错,图片找不到,找不到的原因是路径错误. 先看我的项目代码 ...
- Ubuntu解决没有可安装候选软件包
解决方法:可以使用apt-cache search <package_name>寻找. 例如: E: 软件包 libqglviewer-dev 没有可安装候选 解决方法: apt-cach ...
- C#获取应用程序路径
string s = Environment.CurrentDirectory; //需添加Forms.DLL s = System.Windows.Forms.Application.Startup ...
