angular6、7 兼容ie9、10、11
1. 找到
polyfill.ts 并打开注释
/**
* This file includes polyfills needed by Angular and is loaded before the app.
* You can add your own extra polyfills to this file.
*
* This file is divided into 2 sections:
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main
* file.
*
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
*
* Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html
*/ /***************************************************************************************************
* BROWSER POLYFILLS
*/ // 兼容ie10
(function() {
Object.setPrototypeOf = Object.setPrototypeOf || ({__proto__: []} instanceof Array ? setProtoOf : mixinProperties); function setProtoOf(obj, proto) {
obj.__proto__ = proto;
return obj;
} function mixinProperties(obj, proto) {
for (const prop in proto) {
if (!obj.hasOwnProperty(prop)) {
obj[prop] = proto[prop];
}
}
return obj;
}
})(); /** IE9, IE10 and IE11 requires all of the following polyfills. **/
// 打开这里的注释
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set'; /** IE10 and IE11 requires the following for NgClass support on SVG elements */
// import 'classlist.js'; // Run `npm install --save classlist.js`. /** IE10 and IE11 requires the following for the Reflect API. */
// import 'core-js/es6/reflect'; /** Evergreen browsers require these. **/
// Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove.
import 'core-js/es7/reflect'; /**
* Web Animations `@angular/platform-browser/animations`
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari.
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0).
**/
// import 'web-animations-js'; // Run `npm install --save web-animations-js`. /**
* By default, zone.js will patch all possible macroTask and DomEvents
* user can disable parts of macroTask/DomEvents patch by setting following flags
*/ // (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
// (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
// (window as any).__zone_symbol__BLACK_LISTED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames /*
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js
* with the following flag, it will bypass `zone.js` patch for IE/Edge
*/
// (window as any).__Zone_enable_cross_context_check = true; /***************************************************************************************************
* Zone JS is required by default for Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI. import 'babel-polyfill';
/***************************************************************************************************
* APPLICATION IMPORTS
*/
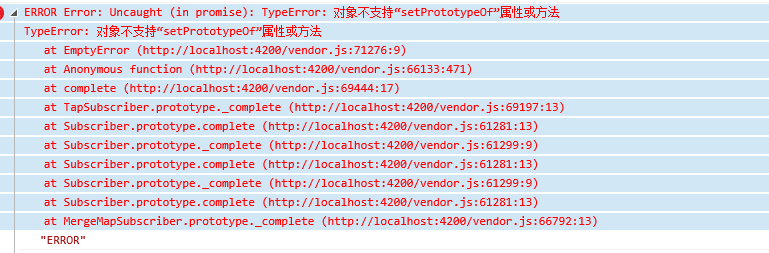
1.如果IE10报错

ERROR Error: Uncaught (in promise): TypeError: 对象不支持“setPrototypeOf”属性或方法
TypeError: 对象不支持“setPrototypeOf”属性或方法
at EmptyError (http://localhost:4200/vendor.js:71276:9)
at Anonymous function (http://localhost:4200/vendor.js:66133:471)
at complete (http://localhost:4200/vendor.js:69444:17)
at TapSubscriber.prototype._complete (http://localhost:4200/vendor.js:69197:13)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at Subscriber.prototype._complete (http://localhost:4200/vendor.js:61299:9)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at Subscriber.prototype._complete (http://localhost:4200/vendor.js:61299:9)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at MergeMapSubscriber.prototype._complete (http://localhost:4200/vendor.js:66792:13)
at resolvePromise (http://localhost:4200/polyfills.js:12176:25)
at resolvePromise (http://localhost:4200/polyfills.js:12133:17)
at Anonymous function (http:/",
Symbol(rxSubscriber)_m.kuj7accbtog: undefined,
task: { },
zone: { }
}
则引入一下代码到 polyfills.ts 顶部
(function() {
Object.setPrototypeOf = Object.setPrototypeOf || ({__proto__: []} instanceof Array ? setProtoOf : mixinProperties);
function setProtoOf(obj, proto) {
obj.__proto__ = proto;
return obj;
}
function mixinProperties(obj, proto) {
for (const prop in proto) {
if (!obj.hasOwnProperty(prop)) {
obj[prop] = proto[prop];
}
}
return obj;
}
})();
如果ie9报错

SCRIPT5007: 缺少对象
polyfills.js (11361,23868)
SCRIPT5009: “Promise”未定义
vendor.js (31760,1)
则注销掉 此段 代码

// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
最后在index.html中添加 如下两个插件
<script src="https://cdn.bootcss.com/es5-shim/4.5.12/es5-sham.min.js"></script>
<script src="https://cdn.bootcss.com/classlist/2014.01.31/classList.min.js"></script>
ps:
如果项目中有上传文件 浏览文件的操作,需要对ie进行单独兼容 ie 不支持File对象
并且ie9 不支持FormData 对象
angular6、7 兼容ie9、10、11的更多相关文章
- firefox chrome ie9,10,11 不支持selectSingleNode和selectNodes的解决方法
firefox并不支持selectSingleNode和selectNodes的解决方法 function test(){ var perid = document.thisForm.PerID.va ...
- Qt 5.11的QChar、QString、QTextBoundaryFinder和双向文本算法现在完全兼容Unicode 10
本文翻译自:Qt 5.11 released 原文作者: Qt公司CTO兼Qt开源项目维护官Lars Knoll翻译校审:Richard.Hongfei.Haipeng 5月22日,我们提发布了Qt ...
- ES6兼容ie9, flex兼容ie9
vue兼容ES6 在 ie9 的环境上,es6 的部分新对象.表达式,并不支持,解决方案是使用 babel-polyfill 组件,它可以将 es6 的代码翻译成低版本浏览器可以识别的 es5 代码 ...
- 兼容iOS 10 资料整理笔记
原文链接:http://www.jianshu.com/p/0cc7aad638d9 1.Notification(通知) 自从Notification被引入之后,苹果就不断的更新优化,但这些更新优化 ...
- mac 10.11.6,Xcode8下,ruby2.3安装,Cocoapods安装~
适用环境 mac: 10.11.6 Xcode:8.1 命令执行步骤(安装ruby2.3前准备工作) 查看ruby更新源 gem sources -L 删除默认官方或者淘宝,新增 https://g ...
- iOS开发 - 兼容iOS 10
1.Notification(通知) 自从Notification被引入之后,苹果就不断的更新优化,但这些更新优化只是小打小闹,直至现在iOS 10开始真正的进行大改重构,这让开发者也体会到UserN ...
- 【转】兼容iOS 10 资料整理
1.Notification(通知) 自从Notification被引入之后,苹果就不断的更新优化,但这些更新优化只是小打小闹,直至现在iOS 10开始真正的进行大改重构,这让开发者也体会到UserN ...
- 兼容iOS 10 资料整理
1.Notification(通知) 自从Notification被引入之后,苹果就不断的更新优化,但这些更新优化只是小打小闹,直至现在iOS 10开始真正的进行大改重构,这让开发者也体会到UserN ...
- 兼容iOS 10 资料整理笔记-b
原文链接:http://www.jianshu.com/p/0cc7aad638d9 1.Notification(通知) 自从Notification被引入之后,苹果就不断的更新优化,但这些更新优化 ...
- Setup Tensorflow with GPU on Mac OSX 10.11
Setup Tensorflow with GPU on OSX 10.11 环境描述 电脑:MacBook Pro 15.6 CPU: 2.7GHz 显卡: GT 650m 系统:OSX 10.11 ...
随机推荐
- pixy&STM32使用记录(串口&SPI外设)
先踏踏实实的把stm32的外设串口,SPI搞清楚,不要眼高手低,看不起小事.用SPI通信将pixy的数据读出来,将数据用串口发到串口助手上,然后处理数据,利用STM32的定时器调节pwm,控制电机,先 ...
- mysql的btree和hash的区别
Hash 索引结构的特殊性,其检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-T ...
- 「Algospot」龙曲线DRAGON
一道考验思维的好题,顺便总结求第k大问题的常规思路: 传送门:$>here<$ 题意 给出初始串FX,每分形一次所有X替换为X+YF,所有Y替换为FX-Y.问$n$代字符串第$p$位起长度 ...
- 牛客小白月赛13-J小A的数学题 (莫比乌斯反演)
链接:https://ac.nowcoder.com/acm/contest/549/J来源:牛客网 题目描述 小A最近开始研究数论题了,这一次他随手写出来一个式子,∑ni=1∑mj=1gcd(i,j ...
- 【学习笔记】JS知识点整理
1 原型/原型链 1-1 原型 定义:原型是function对象的一个属性,定义了构造函数制造出的对象的公共祖先.通过该构造函数产生的对象,可以继承该原型的属性和方法. 原型是一个对象. 可以利用原型 ...
- 【一本通1329:【例8.2】细胞&&洛谷P1451 求细胞数量】
1329:[例8.2]细胞 [题目描述] 一矩形阵列由数字0到9组成,数字1到9代表细胞,细胞的定义为沿细胞数字上下左右还是细胞数字则为同一细胞,求给定矩形阵列的细胞个数.如: 阵列 4 10 023 ...
- @Controller @RestController
知识点:@RestController注解相当于@ResponseBody + @Controller合在一起的作用. 1) 如果只是使用@RestController注解Controller,则Co ...
- (五) vivi代码分析
目录 vivi代码分析 初始化注册 使用open/read/ioctl 系统调用分析 ioctl流程一览 总结 title: vivi代码分析 date: 2019/4/23 19:30:00 toc ...
- localhost 将您重定向的次数过多
localhost 将您重定向的次数过多 问题描述:在项目中,出现 localhost 将您重定向的次数过多 ,有可能是因为设置重定向的时候,自己重定向到自己,或者重定向成环,导致无限的重定向.检查重 ...
- Swift PlayGround无限Running问题
这个问题我想肯定很多人都有遇到过,如果你正好面试iOS,用这个playground写算法的话遇到这种情况只能hehe了-- 我是这样解决的,一开始我build project的时候选得是iOS的pla ...
