HTML5+CSS3点击指定按钮显示某些内容效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3点击显示</title>
<style>
*{ margin:0; padding:0; }
html{ height:100%; }
p{ padding:10px 0; }
body{ min-height:100%; font-family:arial; position:relative; }
body.sideMenu{ margin:0; -webkit-transform:none; transform:none; }
#sideToggle{ display:none; }
#sideToggle:checked + aside{ left:0; }
#sideToggle:checked ~ #wrap{ padding-left:220px; }
body > aside{ position:absolute; top:0; bottom:0; left:-200px; width:200px; background:#f1103a; transition:0.2s ease-out; -webkit-transition:0.2s ease-out; }
body > aside > h2{ color:#FFF; text-align:center; font-weight:normal; padding:10px; }
#wrap{ margin-left:20px; padding:10px; transition:0.25s ease-out; -webkit-transition:0.25s ease-out; }
#wrap > label{ display:inline-block; }
#wrap > label{
background:#f1103a;
border-radius:50px;
color: #FFF;
cursor: pointer;
display: block;
font-family: Courier New;
font-size: 25px;
font-weight: bold;
width: 30px;
height: 30px;
line-height: 35px;
text-align: center;
text-shadow: 0 -4px;
}
#wrap > label:hover{ background:#000; }
</style>
</head>
<body>
<input type='checkbox' id='sideToggle'>
<aside><h2>Side Menu</h2></aside>
<div id='wrap'>
<label id='sideMenuControl' for='sideToggle'>=</label>
<p>HTML5/CSS3点击显示侧边框 </p>
</div>
</body>
</html>
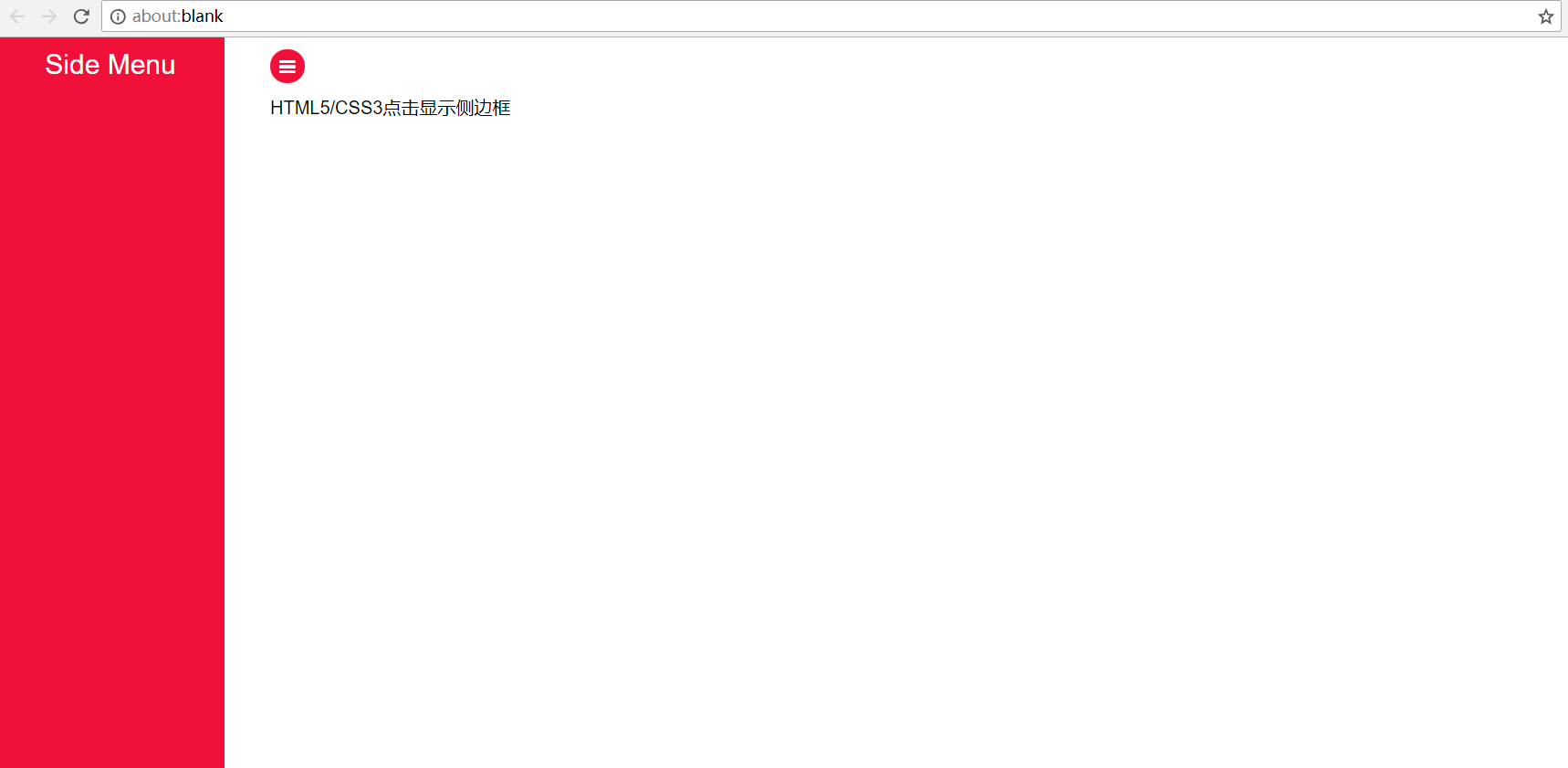
效果:


转载:http://www.xszzz.com/2013/07/96.html
HTML5+CSS3点击指定按钮显示某些内容效果的更多相关文章
- 安卓TextView限定行数最大值,点击按钮显示所有内容
问题展示 如上图所示,在普通的TextView中,要求: 最多显示3行 超过三行显示展开按钮 且点击展开按钮显示完整内容 这个需求看似简单,但解决起来会遇到两个较为棘手的问题:1,如何判断是否填满了前 ...
- 原生JS实现点击一个按钮显示一个div,再点击按钮div隐藏,或点击除div外其它空白处div隐藏
<!DOCTYPE html> <html style="font-size: 24px"> <head> <title>js点击按 ...
- js点击更多显示更多内容效果
我写了一个简单的分段显示插件,用法很简单:1,把你要分面显示的内容的容器元素增加一个class=showMoreNChildren,并增加一个自定义属性pagesize="8" 这 ...
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相册
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301 首先说明一下创意的出处:http://www.zhangxinxu ...
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相冊
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301 首先说明一下创意的出处:http://www.zhangxinxu ...
- 使用HTML5+CSS3制作圆角内发光按钮----示例
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 点击edittext并显示其内容
package com.example.sum;//sum import com.example.sum.R;//sum import android.app.Activity; import and ...
- 点击当前选项显示当前内容jquery
<script language="javascript"> $(document).ready(function(){ $(".moren a") ...
- html5+css3比较好的学习教程和demo效果
1.css3 Animate.css 动画库--- http://daneden.github.io/animate.css/ 2.font-awesome 完美的图标字体,只为Bootstrap设计 ...
随机推荐
- Vue.Draggable
Vue.Draggable拖动效果 下载包:npm install vue-draggable --save 组件中引进依赖: import draggable from 'vuedraggable' ...
- Java基础:Java简介及安装配置(1)
Java简介 Java是Sun公司于1995年推出的高级编程语言,具有跨平台特性,编译后的程序能够运行在多种类型的操作系统平台上. 1.1 Java应用程序版本 Java的3个独立用于开发不同类型应用 ...
- Node.js创建服务器和模拟客户端请求
1. 何为服务器 服务器是某种长期运行,等待请求资源的应用程序 2. 常见Web应用架构 3. 如何创建web服务器 Web服务器是使用HTTP协议,等待客户端连接后请求资源的驻守应用程序:HTTP协 ...
- C++/CLI泛型应用
2019年01月16日, QQ群友不知道要折腾什么, 提出了以下问题: 样例代码中的是C#语言写的, 翻译成C++/CLI就不会了, 于是我试着谢了一下, 发现可以实现, 于是就贴出来与大家分享, 源 ...
- Python【第四篇】函数、内置函数、递归、装饰器、生成器和迭代器
一.函数 函数是指将一组语句的集合通过一个名字(函数名)封装起来,要想执行这个函数,只需调用其函数名即可 特性: 减少重复代码 使程序变的可扩展 使程序变得易维护 1.定义 def 函数名(参数): ...
- 洛谷 P4302 【[SCOI2003]字符串折叠】
又来填一个以前很久很久以前挖的坑 首先如果先抛开折叠的内部情况不谈,我们可以得到这样的一个经典的区间DP的式子 $ f[l][r]=min(f[l][r],f[l][k]+f[k+1][r])(l&l ...
- 深入理解JVM(4)——对象的创建和访问
1.对象的创建 在语言层面上,创建对象(例如克隆,反序列化)通常仅仅是一个new关键字而已. 在虚拟机中,对象(文中讨论的对象限于普通 Java 对象,不包括数组和 Class 对象等)的创建过程如下 ...
- echarts地图详解
$(function() { // 路径配置 require.config({ paths : { // echarts: 'http://echarts.baidu.com/build/dist' ...
- Battery Historian 使用常用命令
一.重置电池数据收集数据 打开电池数据获取:adb shell dumpsys batterystats --enable full-wake-history 重置电池数据: adb shell du ...
- mkdosfs 安装
title: mkdosfs 安装 tags: linux date: 2018/12/21/ 10:00:55 --- mkdosfs 安装 下载dosfstools_2.11.orig.tar.g ...
