浅谈新的布局方式-flex
引言:
一 基本概念:
二 属性:
三 实例
flex布局大部分实例可以参考https://www.w3.org/TR/css-flexbox/#box-model 写的特别详细。
1 div使用display:flex后初始化的结果:
html代码:
<div class="container">
<span class="item">
<span class="item">111</span>
</span>
<span class="item">2</span>
<span class="item">3</span>
<span class="item">4</span>
<span class="item">5</span>
</div>
css 样式:
.container{
height: 500px;
width: 500px;
border: 1px solid;
display: flex;
position: relative;
}
.item{
width: 50px;
height: 50px;
border:1px solid #ccc;
float: right;
vertical-align: middle;
}
结果:

这个例子说明了:
<nav>
<ul>
<li><a href="/">首页</a> </li>
<li><a href="/">产品</a></li>
<li><a href="/">关于我们</a></li>
<li class="login"><a href="/">登陆</a></li>
</ul>
</nav>
css样式:
nav > ul{
display: flex;
}
nav li {
list-style: none;
margin: 10px;
}
.login{
margin-left: auto;
}
结果如下:

如果不使用display:flex来做的话,可以使用float的方式来说,但是相对来说稍微麻烦点,代码量绝对比flex多。追求简单何乐不为?
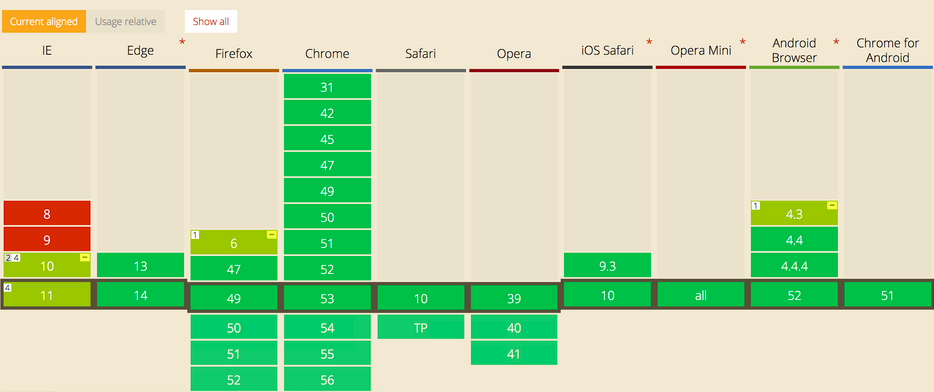
四 兼容性

如图可知,兼容性基本上都支持来,只有ie9以下不支持。flex布局最适合在移动端进行布局,开发中要适当的添加私有前缀来兼容。
.flex() {
display: -webkit-box;
display: -moz-box;
display:-webkit-flex;
display: -ms-flexbox;
display:flex;
}
参考资料:
菜鸟教程 http://www.runoob.com/w3cnote/flex-grammar.html
阮一峰大大 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?^%$
浅谈新的布局方式-flex的更多相关文章
- 浅谈Android五大布局
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Android的五大布局分别是LinearLay ...
- [转]浅谈Android五大布局(一)——LinearLayout、FrameLayout和AbsoulteLayout
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Android的五大布局分别是LinearLay ...
- [转]浅谈Android五大布局(二)——RelativeLayout和TableLayout
在浅谈Android五大布局(一)中已经描述了LinearLayout(线性布局).FrameLayout(单帧布局)和AbsoulteLayout(绝对布局)三种布局结构,剩下的两种布局Relati ...
- 浅谈Android五大布局(一)——LinearLayout、FrameLayout和AbsoulteLayout
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Android的五大布局分别是LinearLay ...
- 浅谈 JS 内存泄露方式与避免方法(二)
Concept WHAT : 内存泄露是指一块被分配的内存既不能使用,又不能回收,直到浏览器进程结束.正常情况下,垃圾回收器在DOM元素和event处理器不被引用或访问的时候回收它们.但是,IE的早些 ...
- 布局方式-flex布局
.弹性盒子 .盒子本来就是并列的 .指定宽度即可 <style> .container { width: 800px; height: 200px; display: flex; bord ...
- 浅谈Android五大布局——LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout和TableLayout
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建 筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Android的五大布局分别是LinearLa ...
- 浅谈分析表格布局与Div+CSS布局的区别
(1)表格布局 表格布局容易掌握,布局方便.但表格布局需要通过表格的间距或者使用透明的gif图片来填充布局板块间的间距,这样布局的网页中表格会生成大量难以阅读和维护的代码:而且表格布局的网页要等整个表 ...
- 浅谈inline-block
一.区分block,inline,inline-block 1.block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block ...
随机推荐
- 【2019雅礼集训】【CF 960G】【第一类斯特林数】【NTT&多项式】permutation
目录 题意 输入格式 输出格式 思路 代码 题意 找有多少个长度为n的排列,使得从左往右数,有a个元素比之前的所有数字都大,从右往左数,有b个元素比之后的所有数字都大. n<=2*10^5,a, ...
- 编译ROCKSDB总结
Rocksdb是挺好的一个东西,就是取得一个可用的库太麻烦.之前我是用的rocksdbsharp里面他有编译好windows 和 linux的库 兼 容性还挺好,ubuntu win10 直接跑没毛病 ...
- [POJ2823]Sliding Window 滑动窗口(单调队列)
题意 刚学单调队列的时候做过 现在重新做一次 一个很经典的题目 现在有一堆数字共N个数字(N<=10^6),以及一个大小为k的窗口.现在这个从左边开始向右滑动,每次滑动一个单位,求出每次滑动后窗 ...
- [转]C# 使用Conditional特性而不是#if条件编译
转自: http://www.cnblogs.com/xibei666/p/5495561.html 概述 #if/#endif 语句常用来基于同一份源码生成不同的编译结果,其中最常见的就是debug ...
- Django model对象接口
Django model查询 # 直接获取表对应字段的值,列表嵌元组形式返回 Entry.objects.values_list('id', 'headline') #<QuerySet [(1 ...
- node03
1.express处理post请求 借助body-parse中间件,其实最终我们也不会使用这个 对于get请求,无需中间件,用req.query即可返回相应的数据 但是post我们尝试借助中间件处理 ...
- Spring源码学习-容器BeanFactory(三) BeanDefinition的创建-解析Spring的默认标签
写在前面 上文Spring源码学习-容器BeanFactory(二) BeanDefinition的创建-解析前BeanDefinition的前置操作中Spring对XML解析后创建了对应的Docum ...
- SDKmanager的位置
最近学习Android Studio 因为配置的问题,需要查找SDKmanager的位置 一下是查找方法: 查找到啦~
- 总结css
一.背景 1. background-color: 背景颜色 2.background-image 设置图像为背景 url("http://images.cnblogs.com/cnb ...
- FCC(ES6写法) Symmetric Difference
创建一个函数,接受两个或多个数组,返回所给数组的 对等差分(symmetric difference) (△ or ⊕)数组. 给出两个集合 (如集合 A = {1, 2, 3} 和集合 B = {2 ...
