java ,用公司框架写的显示列表 Table控件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" lang="en"
xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="UTF-8">
<title>预算汇总</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../../Styles/themes/default/style.css" media="all">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link href="/Scripts/libs/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css"/>
<script th:src="@{/Scripts/jquery-1.9.0.min.js}" charset="utf-8"></script>
<script th:src="@{/Scripts/date2format.js}" charset="utf-8"></script>
<script src="/Scripts/libs/ligerUI/js/ligerui.all.js" type="text/javascript"></script>
<script src="../../../Scripts/main.js" charset="utf-8"></script>
<script src="../../../Scripts/module/eui.js" charset="utf-8"></script>
<script src="../../../Scripts/main.js" charset="utf-8"></script>
<script th:src="@{/Scripts/plugins/jquery.validate.js}"></script>
<script th:src="@{/Scripts/pack.ajax.js}" charset="utf-8"></script>
</head>
<body>
<!--导入弹框-->
<div class="eui-form" id="openExcel" align="center" style="display: none;margin-top: 20px;">
<!--<a onclick="dowloadTemp()" class="eui-btn eui-btn-primary">下载模版</a>-->
<div class="eui-col-6" style="padding-left:0px;">
<form enctype="multipart/form-data" id="batchUpload" action="" method="post" style="padding-left:0px;">
<!--<button class="btn btn-success btn-xs" id="uploadEventBtn" style="height:26px;" type="button" >选择文件</button>-->
<button type="button" class="eui-btn eui-btn-normal" id="uploadEventBtn">选择文件</button>
<input type="file" name="file" style="width:0px;height:0px;" id="uploadEventFile">
<input id="uploadEventPath" disabled="disabled" type="text" placeholder="请选择excel表" style="border: 1px solid #e6e6e6; height: 26px;width: 200px;" >
<button type="button" class="eui-btn" onclick="uploadBtn()" >开始上传</button>
</form>
<!--<button type="button" onclick="uploadBtn()" >上传</button>--> </div>
</div>
<div class="eui-bg-lightGray">
<!--搜索开始-->
<from id="alloteSearch">
<blockquote class="eui-elem-quote eui-quote-search eui-form">
<div class="eui-form-item">
<label class="eui-form-label">预算年度:</label>
<div class="eui-input-inline">
<input type="text" name="budgetyear" placeholder="请输入年度" class="eui-input">
</div>
<label class="eui-form-label">预算版本:</label>
<div class="eui-input-inline">
<input type="text" name="budgetname" placeholder="请输入版本" class="eui-input">
</div>
<div class="eui-input-inline">
<span class="eui-btn" onclick="doSearch()">查询</span>
<span class="eui-btn eui-btn-primary" onclick="resetForm()">重置</span>
</div>
</div>
</blockquote>
</from>
<!--搜索结束--> <!--列表显示开始-->
<div class="eui-row eui-padding10 eui-borderB">
<div class="eui-col-md6 eui-font18">
<i class='eui-icon eui-font24'></i> 固定预算管理
</div>
<div class="eui-col-md6 eui-textAlignR">
<a href="###" class="eui-btn eui-btn-small" onclick="Export()"><i class="eui-icon" ></i>模板下载</a>
<a class="eui-btn eui-btn-small" id="Import2" onclick="openExcel(1)"><i class="eui-icon"></i>预算导入</a>
<a class="eui-btn eui-btn-small" id="Import" onclick="openExcel(2)"><i class="eui-icon"></i>转结导入</a>
</div>
</div>
<div class="eui-row eui-paddingLR10">
<div class="eui-col-md12">
<div class="eui-form">
<table class="eui-table" id="versionList" e-filter="versionList"></table>
</div>
</div>
</div>
<!--列表显示结束-->
</div>
<!--查询条件结束--> <script type="text/html" id="barNotice">
<a class="eui-btn eui-btn-mini" e-event="detail">查看详情</a>
</script> <script>
$("#uploadEventBtn").unbind("click").bind("click",function(){
$("#uploadEventFile").click();
});
$("#uploadEventFile").bind("change",function(){
$("#uploadEventPath").attr("value",$("#uploadEventFile").val());
});
//打开上传模态框
var types;
function openExcel(type) {
types=type;
eui.use(['layer', 'form'], function () {
var form = eui.form, layer = eui.layer;
layer.open({
title: '选择处置类型',
type: ,
content: $('#openExcel'),
move: false,//禁止拖拽
shade: [0.3, '#f8f8f8'],//遮罩
area: ['560px', '240px'],
btnAlign: 'c',
btn: [ '取消'],
btn2: function (index, layero) {
layer.closeAll();
}
});
});
} //导出数据
function Export() {
window.open("/Summary/excelExport"); } //点击上传按钮事件
function uploadBtn() {
var uploadEventFile = $("#uploadEventFile").val();
if(uploadEventFile == ''){
layer.msg("请选择excel,再上传");
}else if(uploadEventFile.lastIndexOf(".xls")<){//可判断以.xls和.xlsx结尾的excel
layer.msg("只能上传Excel文件");
}else{
var url;
if(types==""){
url= '/Summary/Transfer';
}else{
url= '/Summary/Budget';
}
var formData = new FormData($('form')[]);
sendAjaxRequest(url,'POST',formData);
}
} function sendAjaxRequest(url,type,data) {
eui.use(["layer"],function () {
var layer = eui.layer;
$.ajax({
url : url,
type : type,
dataType:"json",
data : data,
success : function(result) {
if(result.errorMsg==""){
layer.msg("上传成功!");
setTimeout("layer.closeAll()",)
} doSearch();
},
error : function() {
layer.msg( "excel上传失败");
},
cache : false,
contentType : false,
processData : false
});
});
} // **************************************************************************** $(function () {
doSearch();
}); function doSearch() {
var params = $('#alloteSearch').serializeObject();
params.budgetyear = $('[name="budgetyear"]').val();
params.budgetname = $('[name="budgetname"]').val();
//表单
eui.use(['form', 'layedit', 'laydate', 'table', 'element'], function () {
var form = eui.form
, layer = eui.layer
, layedit = eui.layedit
, laydate = eui.laydate
, element = eui.element
,table = eui.table; table.render({
id: 'versionId',
elem: '#versionList'
// , height: 475
, url: '/Summary/AllVersion?budgetyear' //数据接口
, method: 'post'
,where:{params:JSON.stringify(params)}
, cols: [[ //表头
{checkbox: true, fixed: 'left'}
, {field: 'num', title: '序号', width: , sort: true}
, {field: 'VERSION_CODE', title: '版本号', width: , sort: true}
, {field: 'BUDGET_YEAR', title: '预算年度', width: }
// , {field: 'BUDGET_NAME', title: '预算名称', width: 200}
// , {field: 'UPDATE_DETAIL', title: '修改记录', width: 200}
, {field: 'IS_LATEST', title: '是否最新', width: }
// , {field: 'IS_FINAL', title: '是否最终', width: 200}
, {field: 'CREATE_TIME', title: '创建时间', width: , sort: true, templet: '<div>{{new Date(d.CREATE_TIME).Format("yyyy-MM-dd hh:mm:ss")}}</div>'}
, {fixed: 'right', title: '操作', width: , toolbar: '#barNotice',right:true}
]]
, response: {
statusName: 'code' //数据状态的字段名称,默认:code
, statusCode: //成功的状态码,默认:0
, msgName: 'message' //状态信息的字段名称,默认:msg
, countName: 'count' //数据总数的字段名称,默认:count
, dataName: 'data' //数据列表的字段名称,默认:data
}
, skin: 'row' //表格风格
, even: true
, loading: true
, page: true //是否显示分页
, limits: [, , ]
, limit: //每页默认显示的数量
, done: function (res, curr, count) { }
}); //监听工具条
table.on('tool(versionId)', function (obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象 if (layEvent === 'detail') { //查看
window.open('/Summary/Details?VersionID='+data.ID_);
}
});
});
} // function versionDetail(VersionID) {
// layer.open({
// type: 2 //此处以iframe举例
// ,title: '版本明细'
// ,area: ['100%', '100%']
// ,shade: 0
// ,maxmin: true
// ,content: '/Summary/Details?VersionID='+VersionID
// //,data:{VersionID:VersionID}
// //,btn: ['确认', '关闭'] //只是为了演示
// ,yes: function(){
// layer.msg("这里是确认操作!");
// }
// ,btn2: function(){
// layer.closeAll();
// }
//
// ,zIndex: layer.zIndex //重点1
// ,success: function(layero){
// layer.setTop(layero); //重点2
// }
// });
// } </script>
</body>
</html>
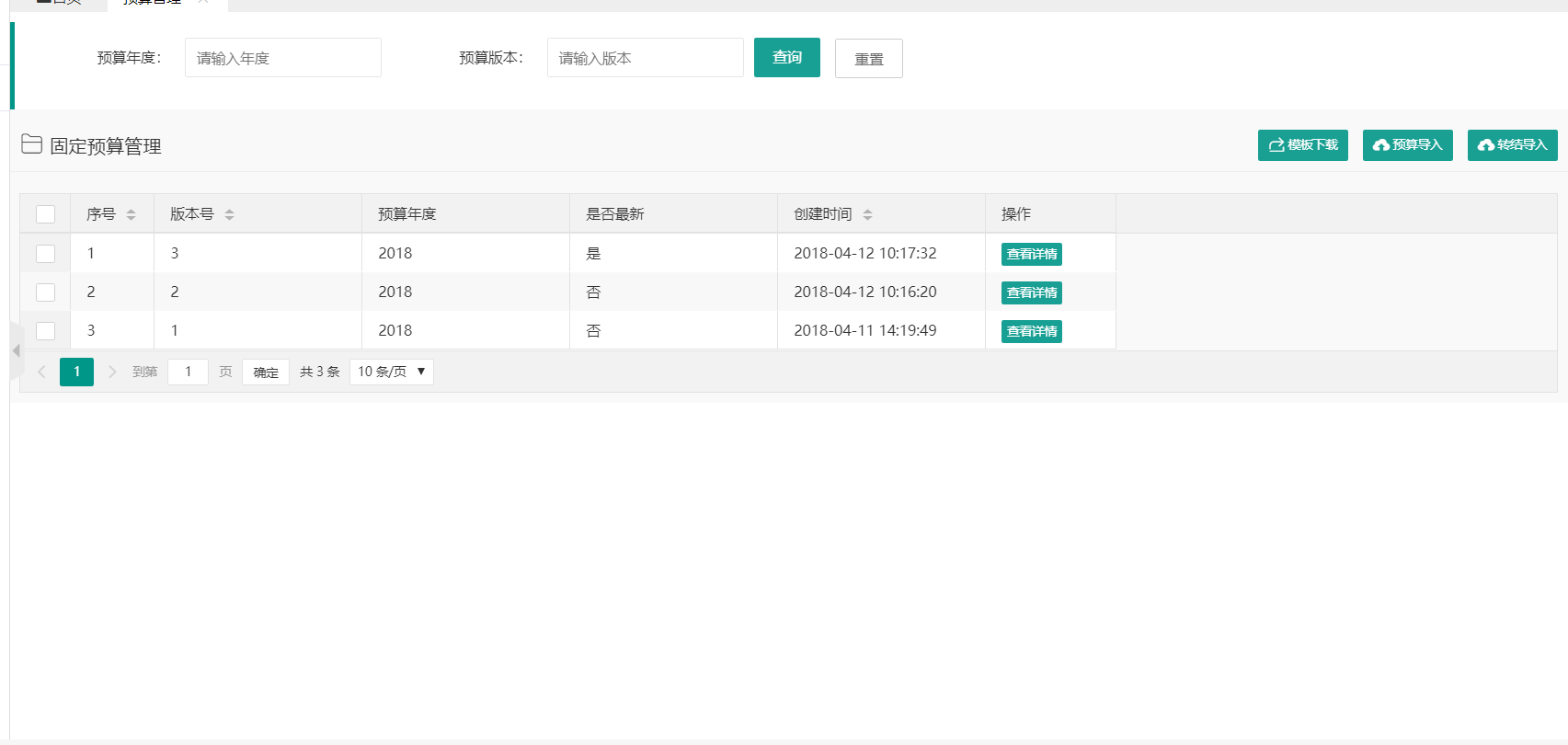
以上是前端代码:界面效果如下
控制器:
//查询所有预算版本
@RequestMapping(value = "/AllVersion",method =RequestMethod.POST)
@ResponseBody
public Result AllVersion(Integer page,Integer limit,String params)
{
Map<String,Object> map=JSON.parseObject(params,Map.class);
List<Map<String,Object>> VersionList=budgetVersionService.findVersionMapList(map,page,limit);
PageInfo pageInfo=new PageInfo(VersionList);
return ResultGenerator.genSuccessResult(pageInfo.getList()).setCount(pageInfo.getTotal()).setCode();
}
service层;
List<Map<String,Object>> findVersionMapList(Map<String, Object> map, Integer page, Integer limit);Mapper
impl层
@Override
public List<Map<String, Object>> findVersionMapList(Map<String, Object> map, Integer page, Integer limit) {
try {
PageHelper.startPage(page, limit);
List<Map<String, Object>> list = budgetVersionMapper.findVersionMapList(map);
return list;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
Mapper层
//查询预算所有版本
List<Map<String,Object>> findVersionMapList(Map<String, Object> map);
xml
<!--根据条件查询版本-->
<select id="findVersionMapList" parameterType="java.util.Map" resultType="java.util.Map">
SELECT (@rowNO := @rowNo+) num,ID_,VERSION_CODE,BUDGET_YEAR,
(CASE WHEN IS_LATEST= THEN '是' else '否' END) AS IS_LATEST,CREATE_TIME
FROM budget_version a ,(select @rowNO := ) b
<if test="(budgetyear != null and budgetyear != '') and (budgetname != null and budgetname != '')">
where BUDGET_YEAR LIKE "%"#{budgetyear}"%"
and BUDGET_NAME LIKE "%"#{budgetname}"%"
</if>
<if test="(budgetyear != null and budgetyear != '') and (budgetname == null or budgetname == '')">
where BUDGET_YEAR LIKE "%"#{budgetyear}"%"
</if>
<if test="(budgetyear == null or budgetyear == '') and (budgetname != null and budgetname != '')">
where VERSION_CODE LIKE "%"#{budgetname}"%"
</if>
order by CONVERT(VERSION_CODE,SIGNED) desc
</select>
java ,用公司框架写的显示列表 Table控件的更多相关文章
- 我写的一个 Qt 显示图片的控件
Qt 中没有专门显示图片的控件.通常我们会使用QLabel来显示图片.可是QLabel 显示图片的能力还是有点弱.比方不支持图像的缩放一类的功能.使用起来不是非常方便. 因此我就自己写了个简单的类. ...
- MFC编程入门之二十四(常用控件:列表框控件ListBox)
前面两节讲了比较常用的按钮控件,并通过按钮控件实例说明了具体用法.本文要讲的是列表框控件(ListBox)及其使用实例. 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选 ...
- VS2010/MFC编程入门之二十九(常用控件:列表视图控件List Control 下)
上一节是关于列表视图控件List Control的上半部分,简单介绍了列表视图控件,其通知消息的处理和有关结构体的定义.本节继续讲解下半部分,包括列表视图控件的创建.CListCtrl类的主要成员函数 ...
- VS2010-MFC(常用控件:列表视图控件List Control 下)
转自:http://www.jizhuomi.com/software/197.html 上一节是关于列表视图控件List Control的上半部分,简单介绍了列表视图控件,其通知消息的处理和有关结构 ...
- 用于后台管理的列表数据控件:DataGrid和Select
常听人说不喜欢javascript.然而我一个一直用C#做后端的人,最喜欢的编程语言就是javascript了,我接收它的优点,也接收它的缺点! 前段时间接触过easyui,用过里面的DataGrid ...
- 自己用js写的两个日历控件
前一阵写了两个日历控件,做了简单的封装,发出来共朋友们参考. 第一个日历控件,条状的日历. (使用方法:调用initBarTime(id,evn),第一个参数是要渲染div的id,第二个参数是点击日期 ...
- VS2010/MFC编程入门之二十四(常用控件:列表框控件ListBox)
前面两节讲了比较常用的按钮控件,并通过按钮控件实例说明了具体用法.本文要讲的是列表框控件(ListBox)及其使用实例. 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选 ...
- [Android] 拍照、截图、保存并显示在ImageView控件中
近期在做Android的项目,当中部分涉及到图像处理的内容.这里先讲述怎样调用Camera应用程序进行拍照,并截图和保存显示在ImageView控件中以及遇到的困难和解决方法. PS:作者购买 ...
- MFC常用控件之列表视图控件(List Control)
近期学习了鸡啄米大神的博客,对其中的一些知识点做了一些自己的总结.不过,博客内容大部分来自鸡啄米.因此,这个博客算是转载博客,只是加了一些我自己的理解而已.若想学习鸡啄米大神的博客总结,请点击连接:h ...
随机推荐
- sql 按年月日统计
1.每年select year(ordertime) 年,sum(Total) 销售合计from 订单表group by year(ordertime) 2.每月select year(orderti ...
- 父页面内获取获取iframe内的变量或者是获取iframe内的值
前提:页面不可跨域访问,必须同一域名下,否则返回值为空 父页面 <!DOCTYPE html> <html lang="en"> <head> ...
- 在vultr安装和使用golang
1.vultr可以用微信或支付宝充值,方便.好像推荐别人用还能挣美分,懒得弄了,参加了一个充10刀送50刀的活动,感觉实惠(实际用时感觉有点小贵). 2.注册登录后,控制面板上billing可查看余额 ...
- Python学习案例之Web版语音合成播报
前言 语音合成技术能将用户输入的文字,转换成流畅自然的语音输出,并且可以支持语速.音调.音量设置,打破传统文字式人机交互的方式,让人机沟通更自然. 应用场景 将游戏场景中的公告.任务或派单信息通过语音 ...
- ASP.NET Core 2.2 十九. Action参数的映射与模型绑定
前文说道了Action的激活,这里有个关键的操作就是Action参数的映射与模型绑定,这里即涉及到简单的string.int等类型,也包含Json等复杂类型,本文详细分享一下这一过程.(ASP.NET ...
- Java的基本类型和包装类型
测试的JDK版本:java version "1.7.0_79".Java的9中基本类型:void.char.boolean.byte.short.int.long.float.d ...
- Visual Studio Code扩展:
Auto Close TagAuto Rename TagBeautifyChinese (Simplified) Language Pack for Visual Studio CodeClass ...
- Django_rest framework 框架介绍
restful介绍 restful协议 一切皆是资源,操作只是请求方式 URL 设计 原先的URL设计方式 在url 中体现出操作行为 /books/ books /books/add/ addbo ...
- fast-ai lesson1 错误处理(CNN创建)
报错信息: name 'ConvLearner' is not defined 在最新的fast ai包中,ConvLearner已经被create_cnn取代,所以替换为下列语句就好了: learn ...
- NOI2019十二省联考旅游记
真的是去旅游的啊,毕竟菜是原罪嘛 Day 0 去指定地点试机,果然,键盘还是一如既往的不好用,我也不知道为什么. 晚上,教练请吃自助餐,幸福的像个胖子 Day 1 早上坐车过去,在车上看了看原来写过的 ...
