JavaScript之深入理解【函数】

function useless(callback){
return callback();
}
var text = 'Johnny';
console.log(useless(function(){ return text; }) == text);//true

var count = 1;
var MAX_COUNT = 2;
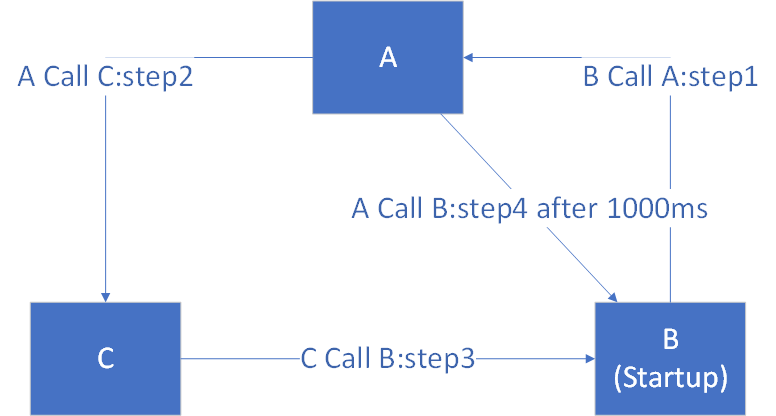
function A(messageA,fn1,arg1){
console.log("A:",messageA);
C("A call C");
fn1(arg1);
setTimeout(B("A call B once again after 1000ms"), 1000);//A再次回调B,二者形成了双向沟(调)通(用)
}
function B(messageB,fn2){ //启动入口:B(" startup from B");
console.log("B:",messageB);
if(count < MAX_COUNT){
count++;
A("B call A",function(msg){
console.log(msg);
},"B call A's others arg/function");
}
}
function C(messageC,fn3){
console.log("C:",messageC);
B("C call B");
}
test/output:
B("Startup from B");
B: Startup from B
A: B call A
C: A call C
B: C call B
B call A's others arg/function
B: A call B once again after 1000ms
4.函数声明
格式:function [名称可选]([arg1,arg2,...,argN]) { ... }
[]表示:可选,非必须
5.作用域和函数
意义:当我们声明一个函数时,不仅要关注该函数可用的作用域,还要关注该函数自身所创建的作用域,以及函数内部的声明是如何影响这些作用域的。
特征:
1.在JavaScript中,作用域是由function进行声明的,而不是代码块【()、{}等】。
比如:if(...) { } //并不能像其他语言一样形成作用域
2.变量声明的作用域开始于:声明的地方;结束于所在函数的结尾,与代码嵌套无关。
3.机制提升:命令函数的作用域是指声明该函数的整个函数范围,与代码嵌套无关。
4.对于作用域声明,全局上下文就像一个包含页面所有代码的超大型函数。
function outer(){
assert(typeof outer == 'function',"1 outer() is in scope"); //true
assert(typeof inner == 'function',"2 inner() is in scope"); //true
assert(typeof a == 'number',"3 a is in scope");
assert(typeof b == 'number',"4 b is in scope");
assert(typeof c == 'number',"5 c is in scope");
var a = 1;
function inner(){
assert(typeof inner == 'function',"6 inner() is in scope"); //true
assert(typeof a == 'number',"7 a is in scope"); //true
assert(typeof b == 'number',"8 b is in scope"); //true
assert(typeof c == 'number',"9 c is in scope"); //true
}
var b = 2;
if(a == 1){
assert(typeof a == 'number',"10 a is in scope"); //true
assert(typeof b == 'number',"11 b is in scope"); //true
assert(typeof c == 'number',"12 c is in scope");
var c= 3;
}
assert(typeof a == 'number',"13 a is in scope"); //true
assert(typeof b == 'number',"14 b is in scope"); //true
assert(typeof c == 'number',"15 c is in scope"); //true
inner();
}
outer();
assert(typeof outer == 'function',"16 outer() is in scope"); //true
assert(typeof inner == 'function',"17 inner() is in scope");
assert(typeof a == 'number',"18 a is in scope");
assert(typeof b == 'number',"19 b is in scope");
assert(typeof c == 'number',"20 c is in scope");
output:
1 outer() is in scope
2 inner() is in scope
3 a is in scope
4 b is in scope
5 c is in scope
10 a is in scope
11 b is in scope
12 c is in scope
13 a is in scope
14 b is in scope
15 c is in scope
6 inner() is in scope
7 a is in scope
8 b is in scope
9 c is in scope
16 outer() is in scope
17 inner() is in scope
18 a is in scope
19 b is in scope
20 c is in scope
s
JavaScript之深入理解【函数】的更多相关文章
- 理解和使用 JavaScript 中的回调函数
理解和使用 JavaScript 中的回调函数 标签: 回调函数指针js 2014-11-25 01:20 11506人阅读 评论(4) 收藏 举报 分类: JavaScript(4) 目录( ...
- [转]理解与使用Javascript中的回调函数
在Javascript中,函数是第一类对象,这意味着函数可以像对象一样按照第一类管理被使用.既然函数实际上是对象:它们能被“存储”在变量中,能作为函数参数被传递,能在函数中被创建,能从函数中返回. 因 ...
- 【JavaScript】理解与使用Javascript中的回调函数
在Javascript中,函数是第一类对象,这意味着函数可以像对象一样按照第一类管理被使用.既然函数实际上是对象:它们能被“存储”在变量中,能作为函数参数被传递,能在函数中被创建,能从函数中返回. 因 ...
- JavaScript callback function 回调函数的理解
来源于:http://mao.li/javascript/javascript-callback-function/ 看到segmentfault上的这个问题 JavaScript 回调函数怎么理解, ...
- 理解javascript中的回调函数(callback)【转】
在JavaScrip中,function是内置的类对象,也就是说它是一种类型的对象,可以和其它String.Array.Number.Object类的对象一样用于内置对象的管理.因为function实 ...
- 深入理解JavaScript执行上下文、函数堆栈、提升的概念
本文内容主要转载自以下两位作者的文章,如有侵权请联系我删除: https://feclub.cn/post/content/ec_ecs_hosting http://blog.csdn.net/hi ...
- 理解与使用Javascript中的回调函数 -2
在javascript中回调函数非常重要,它们几乎无处不在.像其他更加传统的编程语言都有回调函数概念,但是非常奇怪的是,完完整整谈论回调函数的在线教程比较少,倒是有一堆关于call()和apply() ...
- 理解与使用Javascript中的回调函数
在Javascript中,函数是第一类对象,这意味着函数可以像对象一样按照第一类管理被使用.既然函数实际上是对象:它们能被“存储”在变量中,能作为函数参数被传递,能在函数中被创建,能从函数中返回. 因 ...
- JavaScript大杂烩2 - 理解JavaScript的函数
JavaScript中的字面量 书接上回,我们已经知道在JavaScript中存在轻量级的string,number,boolean与重量级的String,Number,Boolean,而且也知道了之 ...
- 《JavaScript高级程序设计》读书笔记(三)基本概念第六小节理解函数
内容---语法---数据类型---流程控制语句 上一小节---理解函数 本小节 函数--使用function关键字声明,后跟一组参数以及函数体 function functionName(arg0, ...
随机推荐
- C# -- 泛型的使用
C# -- 泛型的使用 1. 使用泛型 class Program { static void Main(string[] args) { ; string str = "Hello&quo ...
- com.netflix.zuul.exception.ZuulException: Hystrix Readed time out
通过API网关路由来访问用户服务,zuul默认路由规则 :http://zuul的Host地址:zuul端口/要调用的服务名/服务方法地址 浏览器中打开http://127.0.0.1:8000/wa ...
- Nmon实时监控并生成HTML监控报告
前面的博客介绍了服务端监控工具:Nmon使用方法,最近在github找到了一个nmon自动监控并生成HTML格式报告的工具:easyNmon,使用体验蛮不错的,这里介绍下它的安装及使用方法. 一.关于 ...
- centos7下安装docker(dockerfile常用的指令)
FROM:指定ase镜像 MAINTAINER:设置镜像作者,可以是任意字符 COPY:将文件从build context复制到镜像.支持两种形式:1.COPY src dest 2.COPY [“ ...
- 使用Builder模式创建复杂可选参数对象
在新建对象时,若需要对大量可选参数进行赋值,最常见的做法是JavaBeans模式,即调用一个无参构造方法创建对象,然后调用setter方法来设置每个必要的参数,以及每个相关的可选参数.代码示例如下: ...
- 为Spring Cloud Ribbon配置请求重试(Camden.SR2+)
当我们使用Spring Cloud Ribbon实现客户端负载均衡的时候,通常都会利用@LoadBalanced来让RestTemplate具备客户端负载功能,从而实现面向服务名的接口访问. 下面的例 ...
- 360大牛:全面解读PHP面试
让大家了解基本面试流程和面试的核心要求以及意义是什么并理解PHP面试考点主要以基础为核心,说明PHP面试考察范围. 有需要联系:QQ:1844912514
- 面试题(转载csdn)
转自https://blog.csdn.net/linzhiqiang0316/article/details/80473906 相关概念 面向对象的三个特征 封装,继承,多态,这个应该是人人皆知,有 ...
- window nginx 基础命令
在Windows下使用Nginx,我们需要掌握一些基本的操作命令,比如:启动.停止Nginx服务,重新载入Nginx等,下面我就进行一些简单的介绍.(说明:打开cmd窗口) 1.启动: C:\serv ...
- linux下JNI开发—Hello为例
转自:https://www.cnblogs.com/snake-hand/archive/2012/05/25/2517412.html 前期准备: 1.Java JDK 2.gcc 3.g++ 确 ...
