Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白
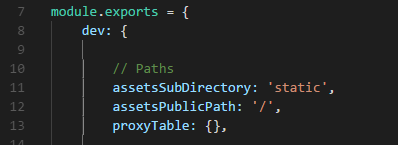
解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './'

问题二:没报错页面空白 router-view中的内容显示不出来。路由history模式。
HTML5 History模式
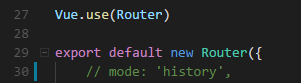
解决:// mode: 'history',//将这个模式关闭就好

这里并不是说不能打开这个模式,这个模式需要后端设置的配合,详情可以看:路由文档
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。

Vue打包npm run build 打包后空白怎么解决?的更多相关文章
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- linux vue项目+npm run build + nginx
系统 环境 vue nginx 步骤 1.打包vue项目 2.配置nginx 打包vue项目 1.项目配置 我们使用服务器的8000端口 2.打包 # npm run build 打包成功会创 ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- 执行npm run build之后显示空白页面
最近在学习使用webpack,在项目最后打包过程,执行npm run build之后得到的dist目录放到服务器上打开,显示空白页面,但是标题能正常显示,查看控制台发现是数据位置请求报错,查阅资料后知 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
随机推荐
- 已有的PHP安装gd扩展
第一步 安装依赖 1.安装xpm yum install libXpm-devel 2.安装zlib wget http://zlib.net/zlib-1.2.8.tar.gz tar -xzvf ...
- django 后端反向生成url
导入模块 from django.core.urlresolvers import reverse reverse() reverse(viewname, urlconf=None, args=Non ...
- MVC(I)
实际开发我们是这样的:
- omitting directory `folder/'
题记:一个问题,若遇见第一次,不知道如何解决,经查资料后处理掉可以原谅:若遇见第二次,还是一头雾水!反省自己,特此备录. 在linux CentOS6.5 系统中复制文件夹时提示如下: cp: omi ...
- pandas nan值处理
创建DataFrame样例数据 >>> import pandas as pd >>> import numpy as np >>> data = ...
- 解决SVN提交和更新代码冲突?
解决冲突有三种选择: 1.放弃自己的更新,使用svn revert(回滚),然后提交.在这种方式下不需要使用svn resolved(解决) 2.放弃自己的更新,使用别人的更新.使用最新获取的版本覆盖 ...
- Linux串口通信之termios结构体说明
termios结构体中,该结构体一般包括如下的成员:tcflag_t c_iflag; tcflag_t c_oflag; tcflag_t c_cflag; tcfla ...
- CCF CSP 201809-2 买菜
题目链接:http://118.190.20.162/view.page?gpid=T78 问题描述 小H和小W来到了一条街上,两人分开买菜,他们买菜的过程可以描述为,去店里买一些菜然后去旁边的一个广 ...
- ELK学习笔记之kibana关闭和进程查找
启动kibana : nohup ./kibana & 查看启动日志 : tail -f nohup kibana 使用 ps -ef|grep kibana 是查不到进程的,主要原因大概 ...
- 施密特正交化 GramSchmidt
施密特正交化 GramSchmidt 施密特正交化的原名是 Gram–Schmidt process,是由Gram和schmidt两个人一起发明的,但是后来因为施密特名气更大,所以该方法被简记为施密特 ...
