使用 SVWebViewController 推出浏览器控制器
SVWebViewController
简单翻译
https://github.com/samvermette/SVWebViewController
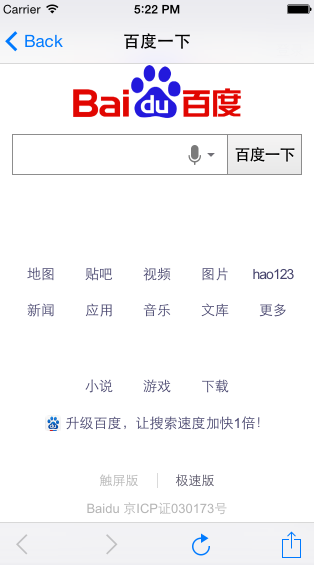
SVWebViewController is a simple inline browser for your iOS 7 app.
SVWebViewController是一个简单别致且易用的浏览器控制器,为iOS7应用而设计.




SVWebViewController features:
- iPhone and iPad distinct UIs
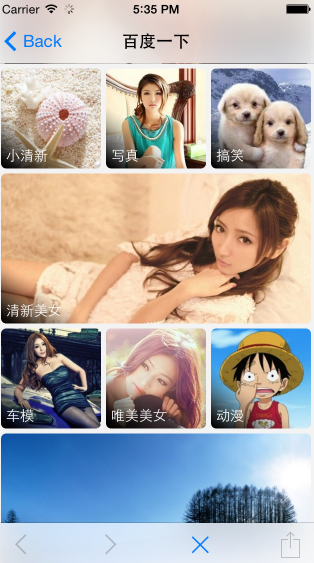
- full landscape orientation support
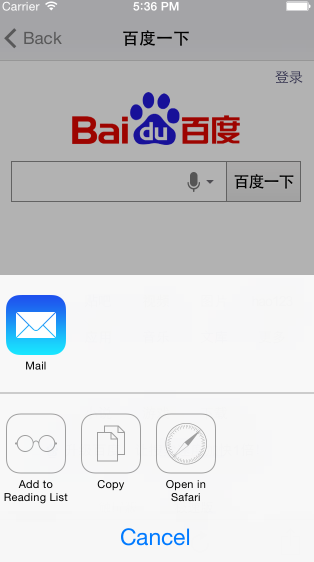
- back, forward, stop/refresh and share buttons
- Open in Safari and Chrome UIActivities
- navbar title set to the currently visible web page
- talks with
setNetworkActivityIndicatorVisible - 专为 iPhone 和 iPad 设计出的别致的 UI
- 完美支持横屏竖屏
- 全方位支持后退.前进.暂停.刷新以及分享按钮
- 类似于 Safari 以及 Chrome 的操作界面
- 能将导航栏标题设置为当前页面的标题
- 支持显示状态栏网络加载图标
Manually
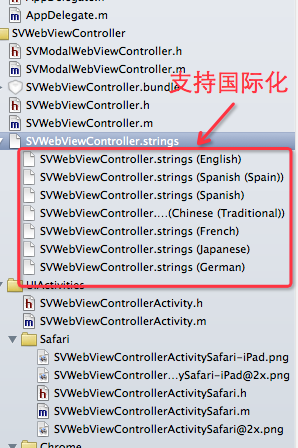
- Drag the
SVWebViewController/SVWebViewControllerfolder into your project. #import "SVWebViewController.h"- 将文件夹
SVWebViewController拖入到你的工程中. - 引入头文件"
SVWebViewController.h"
Usage
(see sample Xcode project in /Demo)
Just like any UIViewController, SVWebViewController can be pushed into a UINavigationController stack:
就像用任何的UIViewController那样子,SVWebViewController是可以简单的push出来的.
SVWebViewController *webViewController = [[SVWebViewController alloc] initWithAddress:@"http://google.com"];
[self.navigationController pushViewController:webViewController animated:YES];
It can also be presented modally using SVModalWebViewController:
当然,SVWebViewController也可以通过模态的方式推出来.
SVModalWebViewController *webViewController = [[SVModalWebViewController alloc] initWithAddress:@"http://google.com"];
[self presentModalViewController:webViewController animated:YES completion:NULL];
注:
亲,不用自己写代码折腾浏览器了,用现成的吧.
使用 SVWebViewController 推出浏览器控制器的更多相关文章
- APP标配控制器:UINavigationController
导航控制器UINavigationController简介: 只要看到控制器界面上部有一个条就是导航控制器UINavigationController 导航控制器最上面有一个条是导航条高度44,Y值是 ...
- swift项目初体验--教你打造一款个性化图片浏览器(篇幅过大,慎入)
项目需求:做一个图片浏览器,点击图片查看大图,大图模式下,左右滚动能查看不同的图片. 项目的主要核心技术:图片的弹出和消失动画 项目源代码: Photo-Browser 一.对代码进行重构 ...
- PID控制器开发笔记之七:微分先行PID控制器的实现
前面已经实现了各种的PID算法,然而在某些给定值频繁且大幅变化的场合,微分项常常会引起系统的振荡.为了适应这种给定值频繁变化的场合,人们设计了微分先行算法. 1.微分先行算法的思想 微分先行PID控制 ...
- 浅谈关于QT中Webkit内核浏览器
关于QT中Webkit内核浏览器是本文要介绍的内容,主要是来学习QT中webkit中浏览器的使用.提起WebKit,大家自然而然地想到浏览器.作为浏览器内部的主要构件,WebKit的主要工作是渲染.给 ...
- 软件-浏览器-GoogleChrome:Google Chrome
ylbtech-软件-浏览器-GoogleChrome:Google Chrome Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit, ...
- python第六天 函数 python标准库实例大全
今天学习第一模块的最后一课课程--函数: python的第一个函数: 1 def func1(): 2 print('第一个函数') 3 return 0 4 func1() 1 同时返回多种类型时, ...
- Javascript本地存储小结
前言 总括:详细讲述Cookie,LocalStorge,SesstionStorge的区别和用法. 人生如画,岁月如歌. 原文博客地址:Javascript本地存储小结 知乎专栏&& ...
- Android WebView使用
转自:http://www.cnblogs.com/oakpip/archive/2011/04/08/2009800.html 大部分内容为网上整理其它高人的帖子,现只作整理,用于查看: 在Andr ...
- 比较完整的WebView的用法
WebView, WebChromeClient和WebViewClient加载网页基本用法 webview是android中的浏览器控件,在一些手机应用中常会用到b/s模式去开发应用,这时webvi ...
随机推荐
- 面试题49:把字符串转换成整数(atoi)
需要考虑的问题都已在程序中注释 bool isValid; int StrToInt(const char* str) { isValid = false; //不合法情形1:空指针 if (str ...
- 程序设计实习MOOC / 程序设计与算法(三)第一周测验
作业题: 7. 填空(2分)简单的swap 通过码是 ( 请参考公告中的“关于编程作业的说明”完成编程作业(请注意,编程题都要求提交通过码,在openjudge上提交了程序并且通过以后,就可以下载到通 ...
- Kylin使用笔记-1: 安装
2016年1月14日 9:57:23 星期四 背景介绍 Apache Kylin是一个开源的分布式分析引擎,提供Hadoop之上的SQL查询接口及多维分析(OLAP)能力以支持超大规模数据,最 ...
- ffmpeg 添加filter步骤
a). 自己写一个XXX.c文件,比如vf_transform.c,放在libavfilter目录下.代码可以参考其他filter: b) 在libavfilter/allfilters.c添加一行: ...
- 002 使用Appender扩展logger框架
这个地方,在看公司的源代码的时候,写的知识点: 现在再看,竟然不是太懂,重新写一份新的文档,外加示例说明. 一:说明 1.log4j 环境的三个主要组件: logger(日志记录器):控制要启用或禁用 ...
- HDU 6103 Kirinriki (思维 双指针)
Kirinriki Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- gpfs中遇到的错误
主要导致这个问题是之前GPFS格式化的磁盘会留下gpfs的一些信息 mmcrnsd: Disk name nsd01 is already registered for use by GPFS.mmc ...
- 我们不能把JavaScript作为一个全功能的编程语言。它缺乏以下重要特征
客户端JavaScript不允许读或写文件.这已被保存的安全原因. JavaScript不能用于网络的应用,因为没有这样的支持. JavaScript没有任何多线程或多处理器的能力.
- CF1060E Sergey and Subway 思维
分两种情况讨论 一种为奇数长为$L$的路径,在经过变化后,我们需要走$\frac{L}{2} + 1$步 一种为偶数长为$L$的路径,在变化后,我们需要走$\frac{L}{2}$步 那么,我们只需要 ...
- hash课堂测试补分博客
题目要求: 开放地址法: 概念: 所谓的开放定址法就是一旦发生了冲突,就去寻找下一个空的散列地址,只要散列表足够大,空的散列地址总能找到,并将记录存入. 它的公式为: 解题过程(在下图中): 拉链法: ...
