数据输入——生成你需要的echart图(世界地图,气泡图)
上一篇文章介绍了:堆积柱状图、扇形图、嵌套环形图,现在来介绍一下:世界地图和气泡图
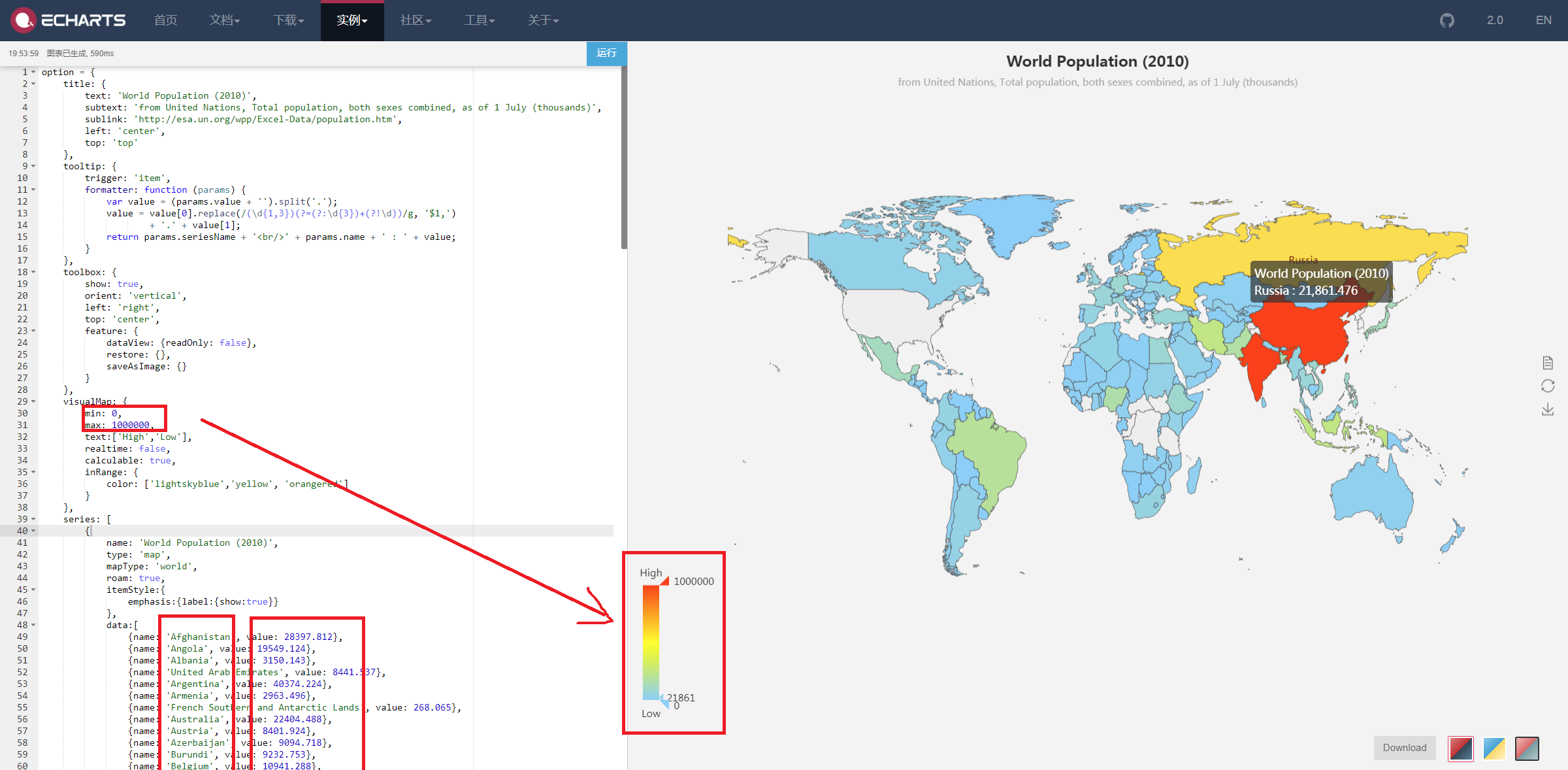
1.世界地图
http://echarts.baidu.com/examples/editor.html?c=map-world-dataRange

这个就不多做介绍了,大家看图就可以了,颜色越深表示value越大,白色表示data中没有这个国家。
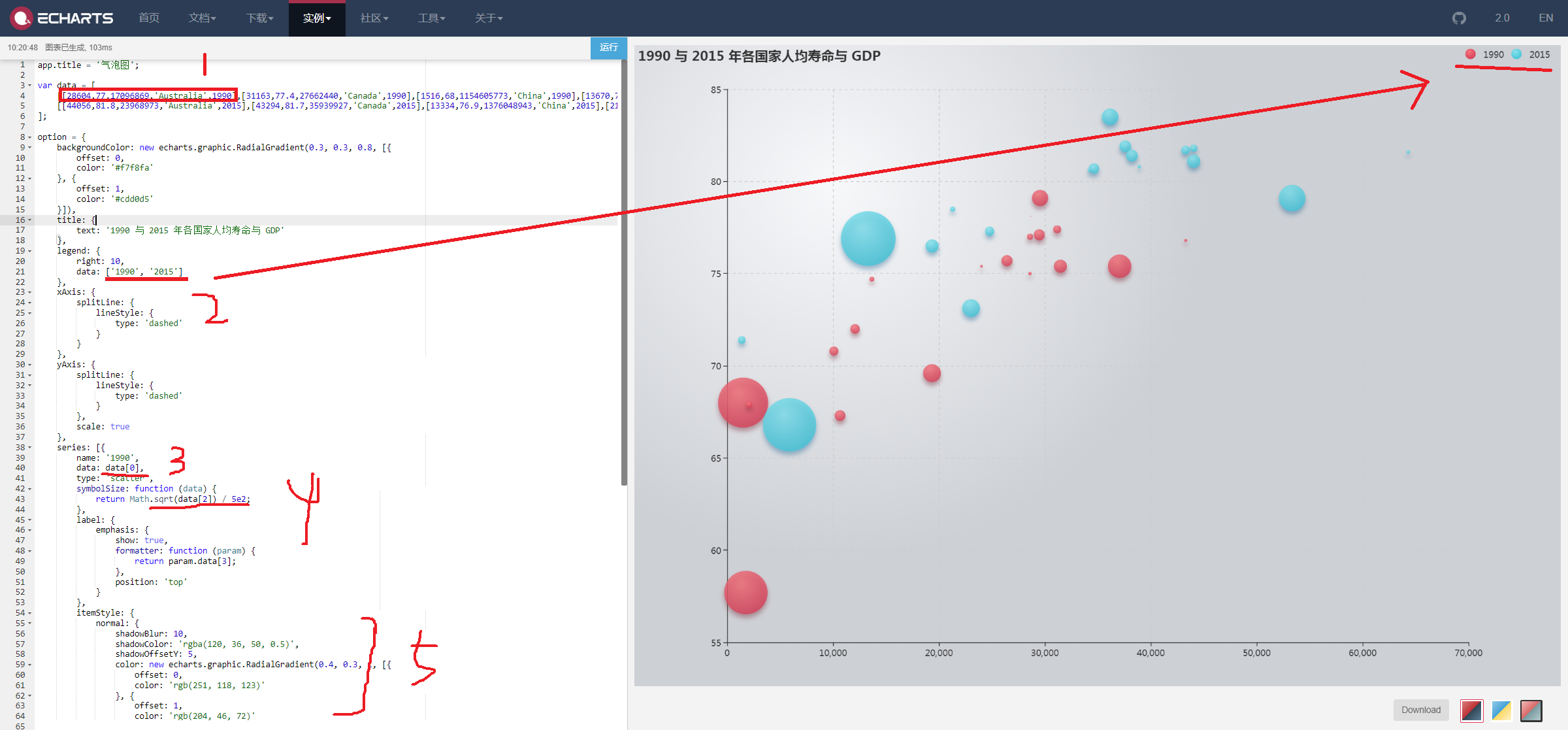
2.气泡图

按照这张图的意思来解释图中的1 2 3 4 5
1.[x轴数据(无需定义范围),y轴数据(无需定义范围),气泡大小,对应的国家(鼠标放上去才会显示),年份]
2.年份有哪几个,对应的下面就有几个serie来定义
3.1990年对应的是第一行,即data[0],这里不是以上面1中的第5个元素来确定属于那一年的
4.这里的data[2]是指1中的data,注意看函数哦,这里是数字太大进行缩减。
5.对属于1990气泡颜色的定义
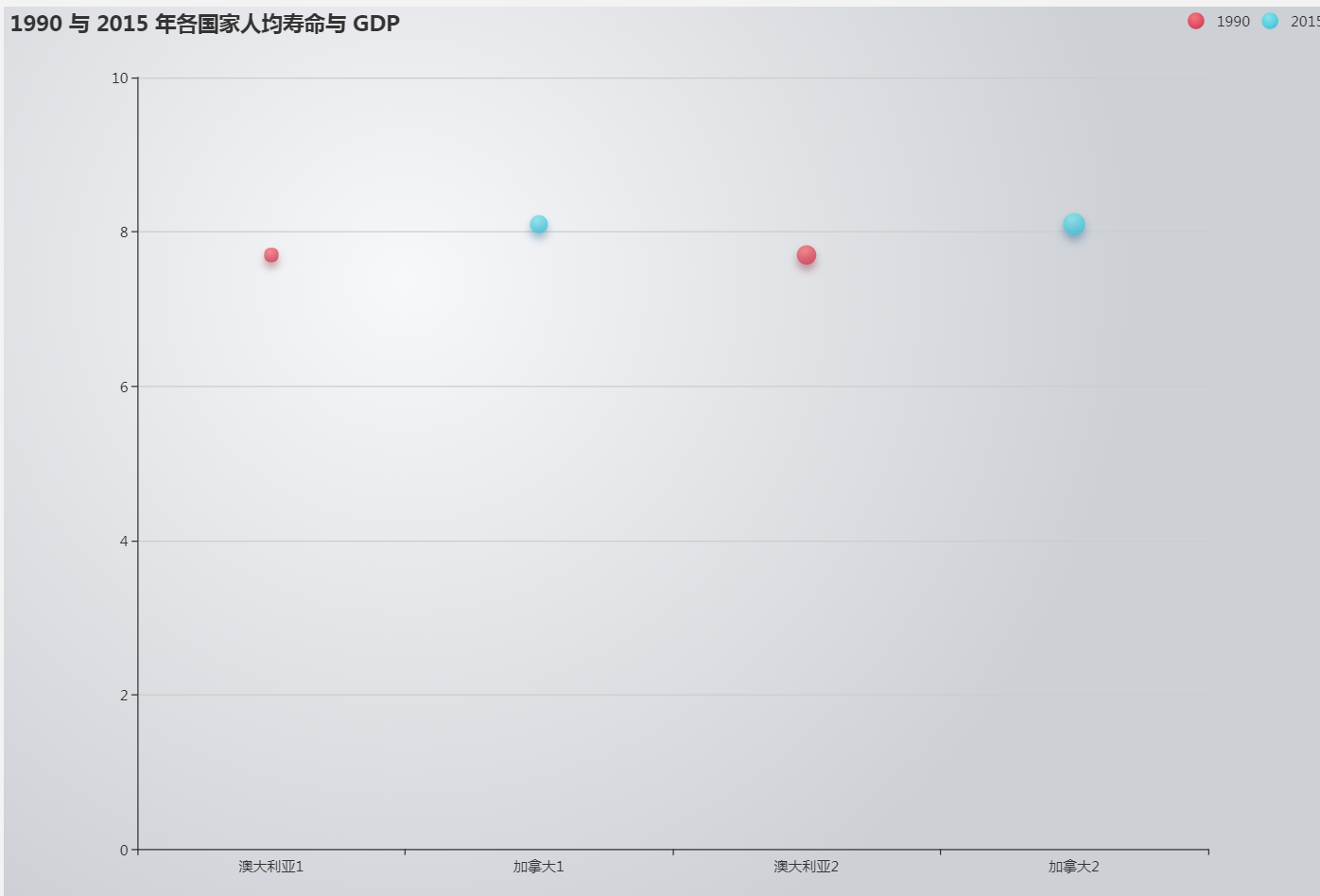
这张图可以改成这样:

需要做的如下:
改变X轴 Y轴数据类型,添加对应的值,代码如下
app.title = '气泡图'; var data = [
[['澳大利亚1',7.7,150,'Australia',1990],['澳大利亚2',7.7,270,'Canada',1990]],
[['加拿大1',8.1,230,'Australia',2015],['加拿大2',8.1,350,'Canada',2015]]
]; option = {
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}]),
title: {
text: '1990 与 2015 年各国家人均寿命与 GDP'
},
legend: {
right: 10,
data: ['1990', '2015']
},
xAxis: {
type : 'category',
data: ['澳大利亚1','加拿大1','澳大利亚2','加拿大2']
},
yAxis: {
type:'value'
},
series: [{
name: '1990',
data: data[0],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]);
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(120, 36, 50, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])
}
}
}, {
name: '2015',
data: data[1],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]);
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])
}
}
}]
};
数据输入——生成你需要的echart图(世界地图,气泡图)的更多相关文章
- 数据输入——生成你需要的echart图(堆积柱状图、扇形图、嵌套环形图)
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图. 1.堆积柱状图: http://echarts.baidu.com/exa ...
- C语言实现数据机构链表的基本操作(从键盘输入生成链表、读取数组生成链表)
利用头插法实现逆置 下面简单介绍一下,算法思想结合图示看 算法思想:"删除"头结点与链表其他结点的原有联系(即将头结点的指针置空),再逐个插入逆置链表的表头(即"头插&q ...
- Aspose.Words 操作 Word 画 EChart 图
使用 Aspose.Words 插件在 Word 画 EChart 图 使用此插件可以画出丰富的 EChart 图,API 参考 https://reference.aspose.com/words/ ...
- 模拟Select-Options对象实现多项数据输入功能
模拟Select-Options对象实现多项数据输入功能 Select-Options对象可以同时输入多项值并将所输入数据存入内表以供程序使用,不过Select-Options的功能有一定的局限 ...
- Web 软件测试 Checklist 应用系列,第 1 部分: 数据输入
Web 软件测试 Checklist 应用系列,第 1 部分: 数据输入 本文为系列文章"Web 软件测试 Checklist 应用系列"中的第一篇.该系列文章旨在阐述 Check ...
- 如何用asp.net MVC框架、highChart库从sql server数据库获取数据动态生成柱状图
如何用asp.net MVC框架.highChart库从sql server数据库获取数据动态生成柱状图?效果大概是这样的,如图: 请问大侠这个这么实现呢?
- C语言数据输入与输出
1 概论 C语言提供了跨平台的数据输入输出函数scanf()和printf()函数,它们可以按照指定的格式来解析常见的数据类型,例如整数,浮点数,字符和字符串等等.数据输入的来源可以是文件,控制台以及 ...
- Spark Structured Streaming框架(2)之数据输入源详解
Spark Structured Streaming目前的2.1.0版本只支持输入源:File.kafka和socket. 1. Socket Socket方式是最简单的数据输入源,如Quick ex ...
- Echarts 数据视图 生成Excel的方法
一.生成Excel,两大方向:1后台生成Excel 查询数据库,使用NOPI生成Excel.2前台js生成Excel三种方式1)jquery.table2excel.js --采用,优势:兼容IE和C ...
随机推荐
- 命令行生成war包
1.找到自己的代码位置 2.进入cmd界面 3.进入对应的目录 4.执行命令 5.就会开始自动打包 6.在文件夹下生成对应的war包
- MATLAB常用函数
Matlab的内部常数 pi 圆周率 exp(1) 自然对数的底数e i 或j 虚数单位 Inf或 inf ...
- VUE(现代库) VS jquery(传统库)
众所周知最近几年前端发展非常的迅猛,除各种框架如:backbone.angular.reactjs外,还有模块化开发思想的实现库:sea.js .require.js .webpack以及 前端上 ...
- linux上安装tomcat
这里采用离线解压tar.gz的方式安装 下载: wget http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.0.33/bin/apache-tomc ...
- 使用Volley上传文件
使用浏览器上传文件,然后通过Wireshark抓包分析,发现发送的数据大概是这个样子. MIME Multipart Media Encapsulation, Type: multipart/form ...
- MSDN Webcast 跟我一起从零开始学WCF系列课程
系列课程 >跟我一起从零开始学WCF系列课程 跟我一起从零开始学WCF系列课程(1):WCF概述 (Level 200) 讲 师:徐长龙 课程简介:从 本堂课开始我们将开启一个新的 ...
- Codeforces807 A. Is it rated? 2017-05-08 23:03 177人阅读 评论(0) 收藏
A. Is it rated? time limit per test 2 seconds memory limit per test 256 megabytes input standard inp ...
- go 编译问题
golang的编译使用命令 go build , go install;除非仅写一个main函数,否则还是准备好目录结构:GOPATH=工程根目录:其下应创建src,pkg,bin目录,bin目录中用 ...
- SQL笔记---分页
随用随想,随用随记. 通过实际应用掌握SQL语句. 一. SQL分页 1. 第一种方法:利用ID大于多少进行筛选 SELECT TOP 20 *FROM dbo.WMS_Stock ...
- IocPerformance 常见IOC 功能、性能比较
IocPerformance IocPerformance 基本功能.高级功能.启动预热三方面比较各IOC,可以用作选型参考. Lamar: StructureMap的替代品 Lamar 文档 兼容S ...
