CSS 小结笔记之清除浮动
浮动是一个非常好用的属性,但是有时会出现一些问题,需要进行清除浮动。例如
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style> .fa {
background-color: red;
width: 600px;
/* height: 600px; */
} .son1 {
width: 200px;
height: 200px;
background-color: aqua;
float: left;
} .son2 {
width: 300px;
height: 200px;
background-color: pink;
float: left;
} .div2 {
width: 700px;
height: 100px;
background-color: orange;
}
</style>
</head> <body> <div class="fa">aaa
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="div2"></div>
</body> </html>

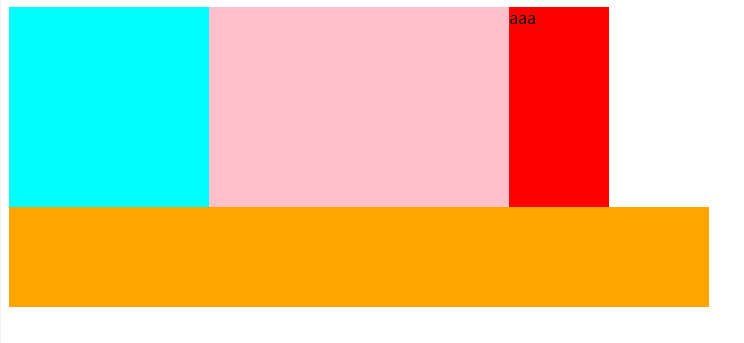
在父盒子没有给出高度的情况下,子盒子浮动不会将父盒子撑开来。
清除浮动使用clear:left|right|both 一般使用clear:both,具体方法如下:
<body>
<div class="fa">aaa
<div class="son1"></div>
<div class="son2"></div>
<div style="clear:both"></div>
</div>
<div class="div2"></div>
</body>
结果如下,这种方法简单明了,但是会增加额外的标签

.fa {
background-color: red;
width: 600px;
overflow: hidden;
}
3、使用after伪元素进行清除浮动
.clearfix:after {
content: ".";
/* 最好给content制定一个值防止旧版浏览器有空隙 */
display: block;
height:;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom:;
/* 星号代表是ie6、ie7能识别的特殊符号
zoom 是ie6、ie7清除浮动的方法*/
}
这样给父盒子增加一个clearfix 类即可实现1中的图片效果。
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
} .clearfix {
*zoom:;
}
用法和方法三一样,给父元素增加clearfix 类即可
第3、4种方法都是目前常用的方法,不增加多余标签,但是ie6和ie7不支持after,需要使用zoom:1来清除浮动
CSS 小结笔记之清除浮动的更多相关文章
- CSS 小结笔记之浮动
在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的. 基本用法:float:left | right 例如 <!DOCTYPE html> <h ...
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- CSS(一)清除浮动
问题1:关于清除浮动 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- CSS(7)--- 通俗讲解清除浮动
CSS(7)--- 通俗讲解清除浮动 上一篇讲了CSS浮动 博客地址:CSS(6)---通俗讲解浮动(float) 一.理解清除浮动 1.为什么要清除浮动 我们前面说过,浮动本质是用来做一些文字混排效 ...
- CSS 的overflow:hidden (清除浮动)
verflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很 了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- 「CSS」常见的清除浮动方法
下面介绍几种清除浮动的方案,供大家参考: 使用额外的标签clear:both .parent {padding: 10px;width: 200px;background: red;} .child ...
- CSS 小结笔记之BFC
BFC 即为Block formatting context 的缩写,BFC 主要用来将一个盒子设置为一个隔离的容器,不管盒子内部的元素具有什么属性,都不会影响到盒子的外面. 1.哪些元素能产生BFC ...
- CSS 小结笔记之定位
定位也是Css中一个非常强大的属性.定位主要是用来移动盒子,将其移动到我们想要的位置. 定位分为两部分 1.边偏移 left | right |top |bottom:偏移大小:(边偏移一般制定上就不 ...
随机推荐
- 批量导入数据到HBase
hbase一般用于大数据的批量分析,所以在很多情况下需要将大量数据从外部导入到hbase中,hbase提供了一种导入数据的方式,主要用于批量导入大量数据,即importtsv工具,用法如下: Us ...
- mysql清空表命令:delete和truncate区别
mysql清空表可以用delete和truncate两个命令来完成: 1. delete ① 语法:delete from table_name: ② 示例:DELETE FROM `order`; ...
- 免密sudo su
1.添加文件 /etc/sudoers.d/wsy_sudoers %wsy-sudoers ALL=(ALL:ALL) NOPASSWD:ALL 2.添加用户组 groupadd wsy-sudoe ...
- Mac下TensorFlow安装及环境搭建
在学习了一段时间台大李宏毅关于deep learning的课程,以及一些其他机器学习的书之后,终于打算开始动手进行一些实践了. 感觉保完研之后散养状态下,学习效率太低了,于是便想白天学习,晚上对白天学 ...
- maven tomcat插件上传项目到tomcat服务器报错SEVERE: One or more listeners failed to start.
以前觉了maven依赖设置很简单,就是将手动导入jar包转化为自动下载导入 但发现的一个问题, 在使用maven插件tomcat打包上传工具时 tomcat-maven-plugin <buil ...
- 自然语言处理--Word2vec(一)
一.自然语言处理与深度学习 自然语言处理应用 深度学习模型 为什么需要用深度学习来处理呢 二.语言模型 1.语言模型实例: 机器翻译 拼写纠错 ...
- Beta--冲刺阶段合集
冲刺前计划与安排:https://www.cnblogs.com/pubg722/p/9069234.html 第一篇冲刺博客:http://www.cnblogs.com/pubg722/p/909 ...
- 大数据技术之_09_Flume学习_Flume概述+Flume快速入门+Flume企业开发案例+Flume监控之Ganglia+Flume高级之自定义MySQLSource+Flume企业真实面试题(重点)
第1章 Flume概述1.1 Flume定义1.2 Flume组成架构1.2.1 Agent1.2.2 Source1.2.3 Channel1.2.4 Sink1.2.5 Event1.3 Flum ...
- resize定义元素尺寸大小
为了增强用户体验,CSS3增加了很对的新属性,其中一个重要的属性就是resize,它允许用户通过拖动的方式改变元素的尺寸,到目前为止,主要用于可以使用overtflow属性的任何容器元素中 resiz ...
- template-web.js 真分页绑定表格
<div class="layui-table-box"> <div class="layui-tabl ...
