带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程:
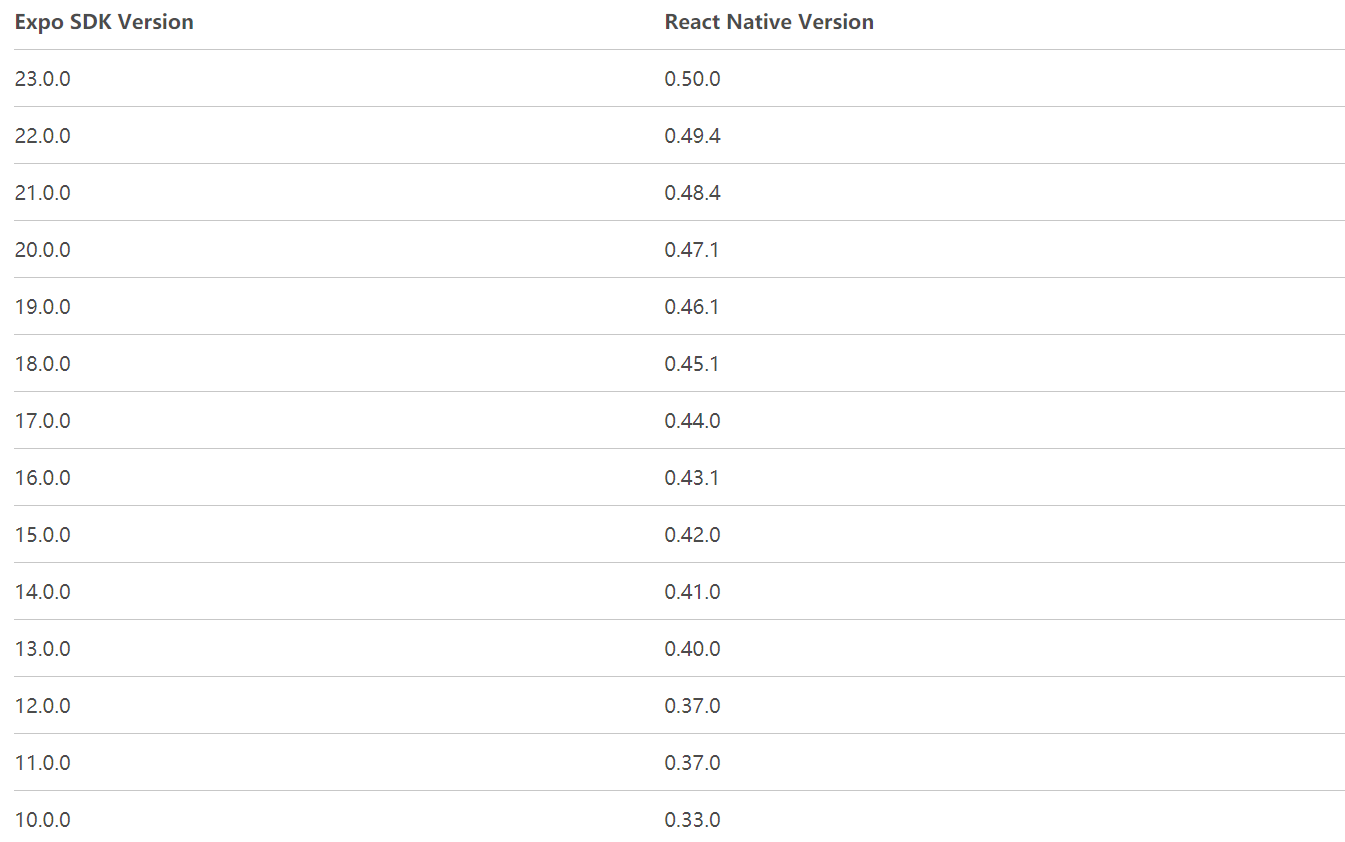
不知不觉已经写了七篇,expo其实比处于rn,但是比rn要简单,现成的东西也是很多的,上次我根据版本推断了一下,expo 17对应rn0.44,这样算来,在rn0.27的时候,expo才推出来,一件新事物的出现,必然有一定的机遇,expo基于rn,但是开发的高效,也是许多人喜欢的原因吧!好了不多说了,开始撸码,你准备好了吗?
expo打包发布
这篇主要说一下,如何使用expo打包发布你做好的app,因为在打包之前,你的app都是运行在expo client的。
要用expo打包发布项目,我们的需要有exp命令,这个命令你可以通过
npm install -g exp
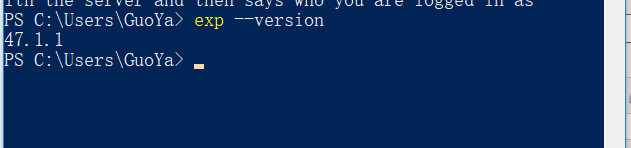
进行全局安装,安装之前你可以检查一下你是否 曾经安装过它。如图:(这里我已经安装过了)
演示打包发布的话,我们新建一个项目 ,然后演示
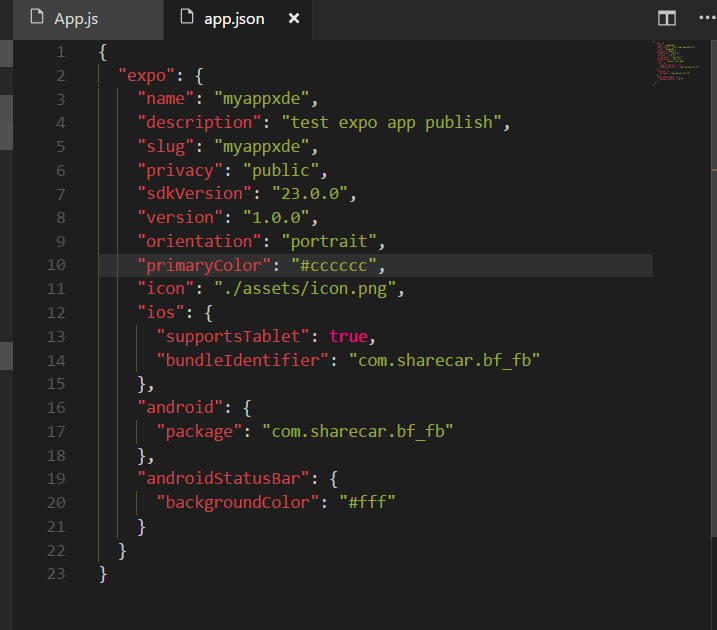
配置项目的app.json
主要是填写一下配置信息,这里需要注意两点:配置ions的时候,对icons的图像大小是做限制的,文档中有体现,好像必须是120*120,如果尺寸不对的话,
会发布失败,还有一点的话,ios独立app默认是白色的,但是当我们用expo发布后,他会变成黑色,我们需要用代码控制颜色,<StatusBar barStyle="dark-content" />
详细的关于statusbar资料,请参考这里。
如果配置好了以后的话,进入expo项目根目录,我们执行一下命令
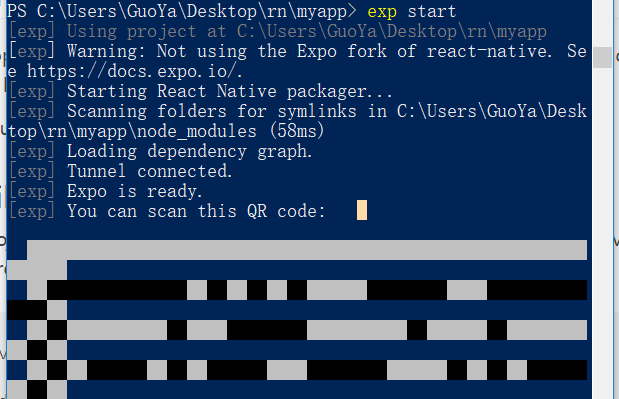
exp start
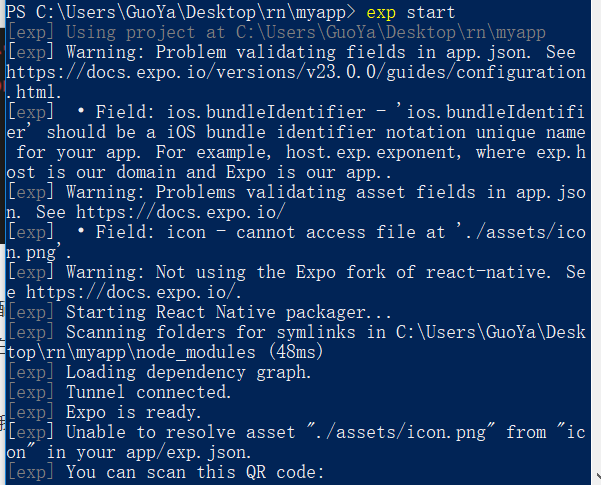
发现有错误,更正后,我们再次运行:
哈哈,给了很多警告,暂且不管他,
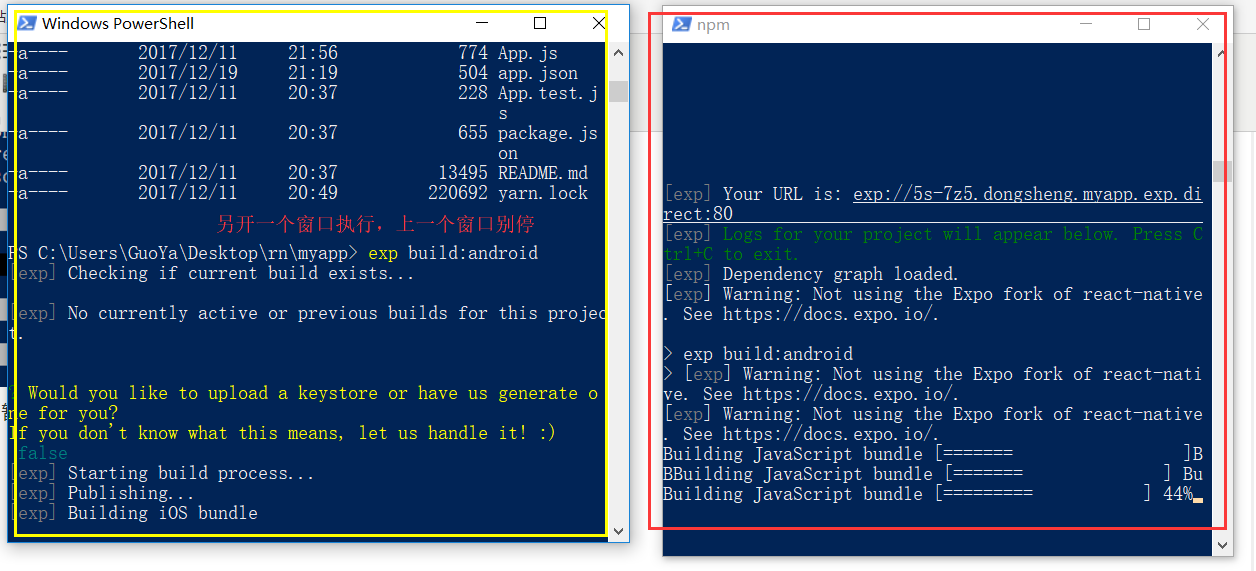
我们继续操作:另开一个窗口,运行下面命令
exp build:androidor
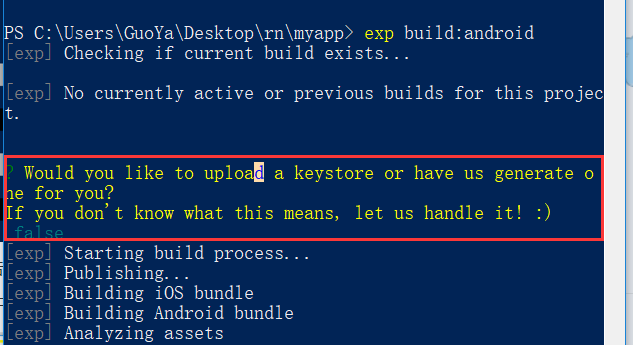
exp build:ios咱们在这里详细看一下这句话:
这里其实就是一个友情提示一下,问你了解keystore吗?如果你不知道本地如何生成它的话,或者说,你根本就不知道什么是keystore的话,expo将替你生成它,
这里我们介绍一下本地如何生成他,这里我引用情书哥的简书
keytool命令生成一个私有密钥。在Windows上keytool命令放在JDK的bin目录中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先进入那个目录才能执行此命令。在mac上,直接进入项目根目录输入一下命令: $ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize -validity
这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。 在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。 注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。嗯,这就是如何生成keystore
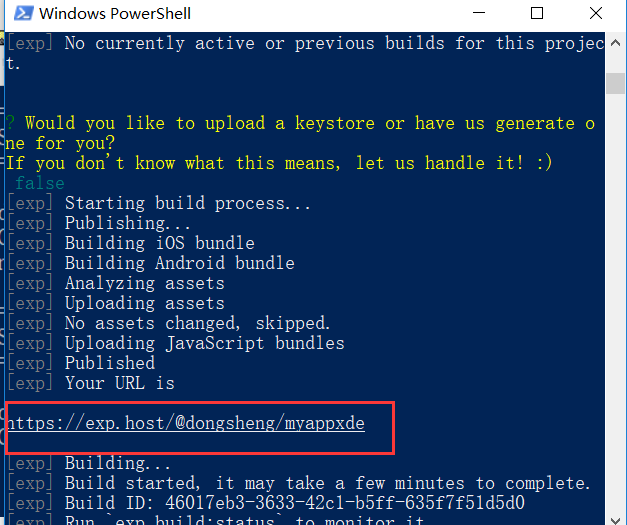
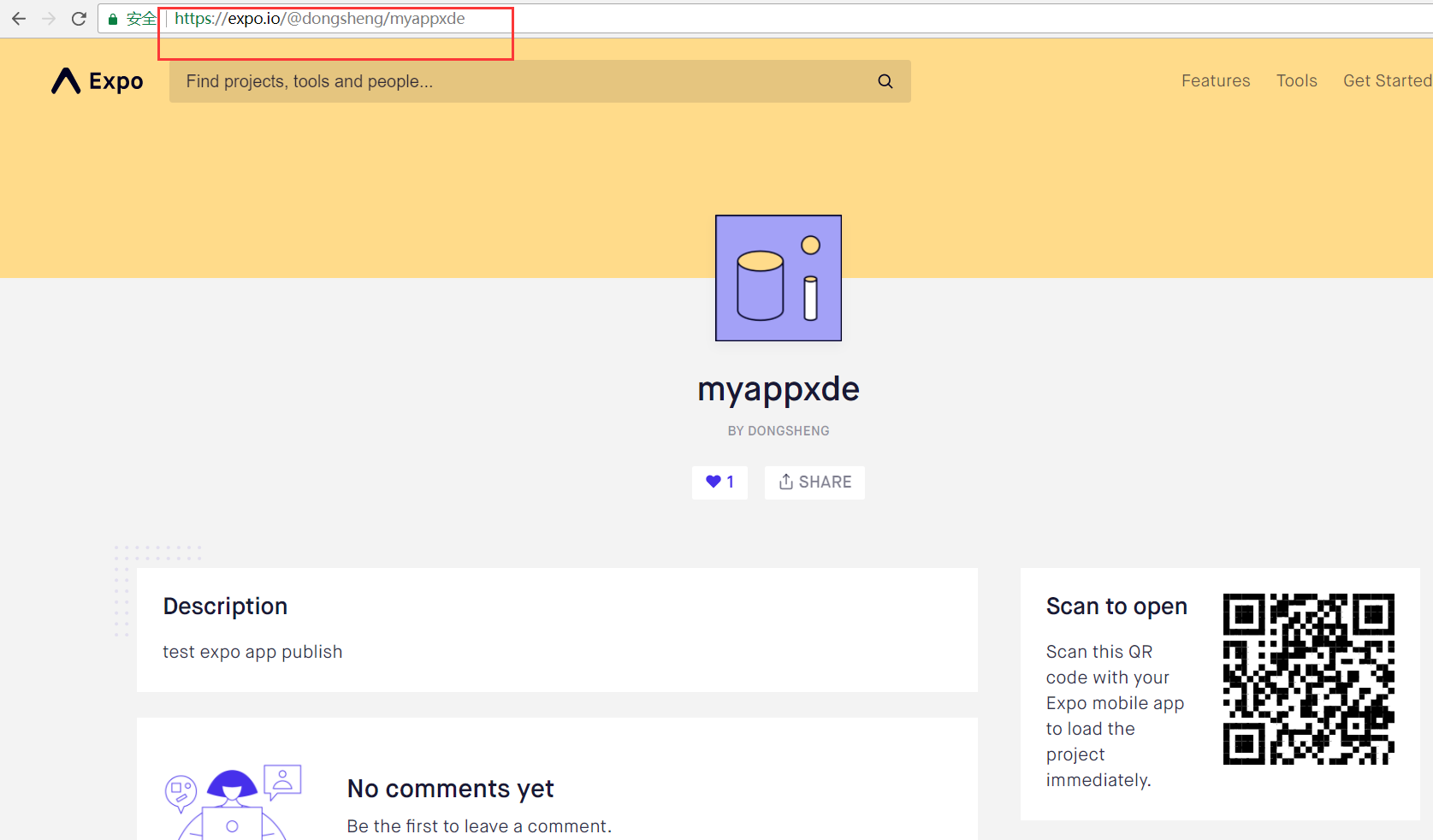
打包过程中,他会给我生成一个url
这是它先把我们的项目放到了expo官网上了,访问这个链接,可以看到你发布的项目。
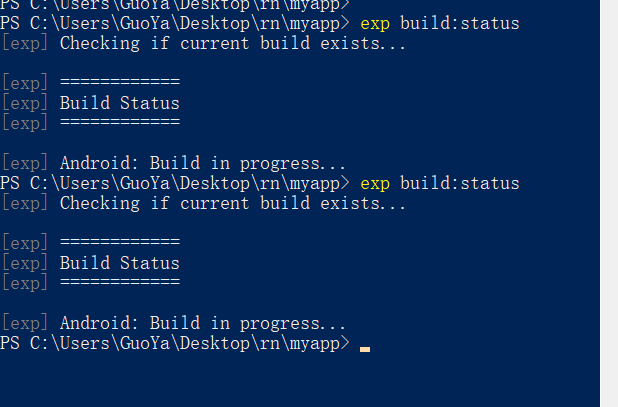
在打包的过程中,我们还可以查看打包的进度
exp build:status
此图显示,正在打包中,过程有点漫长,要有耐心,.,
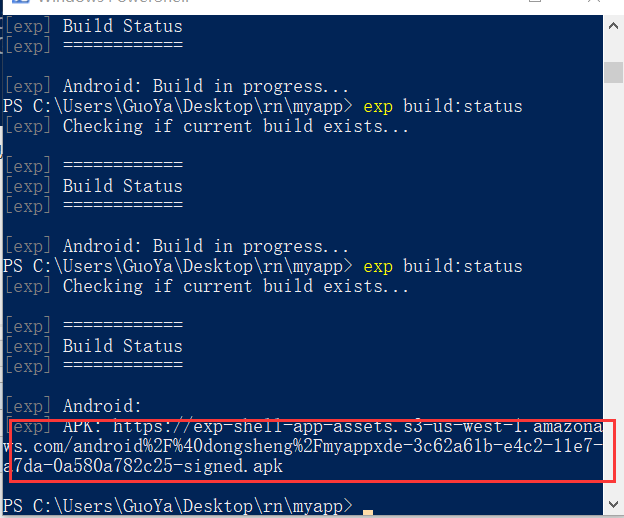
打包成功后,我们会得到 .
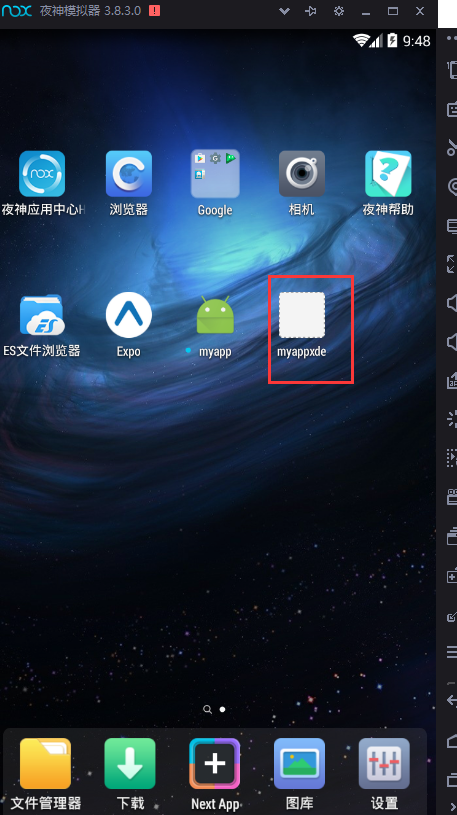
apk(Android) or.ipa(iOS)的链接包,我们可以复制这个链接去下载我们打包好多apk或者ipa
拿到下载好的apk,你就可以往各大应用商店发布了!!
我的github地址 项目在这里找到!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。
带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- Kali Linux信息收集工具全集
001:0trace.tcptraceroute.traceroute 描述:进行路径枚举时,传统基于ICMP协议的探测工具经常会受到屏蔽,造成探测结果不够全面的问题.与此相对基于TCP协议的探测,则 ...
- nodejs(三) --- nodejs进程与子进程
嗯,对于node的学习还远远不够,这里先做一个简单的api的记录,后续深入学习. 第一部分:nodejs中的全局对象之process进程对象 在node中的全局对象是global,相当于浏览器中的wi ...
- Java之IO(一)InputStream和OutputStream
转载请注明源出处:http://www.cnblogs.com/lighten/p/6964702.html 1.前言 计算机的IO操作一直都是比较重要的一环,IO顾名思义,就是输入输出流.不管是磁盘 ...
- 48位MAC转化为唯一的128位IPV6地址
根据EUI_64规范,一个MAC地址生成唯一的一个IPV6地址. ①.反转MAC的第七位为1. ②.在24bit后加入FFFE. ③.在最前面加上FE80::. 示例:
- 《Android应用性能优化》3——电量、渲染
7.延长电池续航时间 尽管应用有时看起来没做多少事,但实际上可能会很耗电,运行不了多久就会把电量榨干,使设备开机不到半天就没电了.那些被归为“电池杀手”的应用,最终的宿命就是被删除.得差评.不挣钱.因 ...
- databinding在android studio2.3版本后不再默认支持使用
databinding在android studio2.3版本后不再默认支持使用,需要在项目的app-build-gradle的 dependencies 里面添加 apt 'com.android. ...
- webpack局部安装的问题
webpack的局部安装 npm install webpack 默认状态是当前目录下安装,-g是全局安装 ---------------------------------------------- ...
- 解决iptables nat sctp协议无效的问题
环境组网如下: A----->B-----C IP如下: A:1.1.1.1 B:1.1.1.2; 2.2.2.1 C:2.2.2.2 需求为,A 需要使用sctp连通C 在B机器上添加ipta ...
- Python开发工具,服务器框架等
python服务器框架:uWSGI WEB服务器.mod_WS.Meinheld.Gunicorn.CherryPy.Bjoern 查看python内部模块命令,内置函数,查看python已经安装的模 ...
- java面试③Web部分
2.2.1 讲一下http get和post请求的区别 get和post请求都是http的请求方式,用户通过不同的http请求方式完成对资源(url)的不同操作,具体点来讲get一般用于获取/查询资源 ...