jQuery之前端国际化jQuery.i18n.properties[转]
http://www.ibm.com/developerworks/cn/web/1305_hezj_jqueryi18n/
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化。
国际化英文单词为:Internationalization,又称i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。jQuery.i18n.properties采用.properties文件对JavaScript进行国际化。jQuery.i18n.properties插件首先加载默认的资源文件(strings.properties),然后加载针对特定语言环境的资源文件(strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。
资源文件命名有以下三种格式:
basename.properties
basename_language.properties
basname_language_country.properties
jQuery.i18n.properties API
jQuery.i18n.properties的API只有几个:jQuery.i18n.properties()、jQuery.i18n.prop()、jQuery.i18n.browserLang(),当然也可以采用.i18n.properties()、.i18n.prop()、$.i18n.browserLang()的形式使用这些API。
jQuery.i18n.properties(settings)
该方法加载资源文件,其中settings是配置加载选项的一系列键值对。各项配置项的具体描述如下:
| 选项 | 描述 | 类型 | 可选 |
| name | 资源文件的名称,例如strings或[strings1,strings2],前者代表一个资源文件,后者代表资源文件数组 | string或string[] | 否 |
| path | 资源文件所在路径 | string | 是 |
| mode |
加载模式: “vars”表示以JavaScript变量或函数的形式使用资源文件中的Key “map”表示以Map的方式使用资源文件中的Key “both”表示以同时使用两种方式。如果资源文件中的Key包含JavaScript关键字,则只能采用“map”。默认值是“vars”。 |
string | 是 |
| language |
ISO-639指定的语言编码(例如“en”表示英文,“zh”表示中文),或者同时使用ISO-639和ISO-3166编码(例如:“en_US”,“zh_CN”)。如果不指定,则采用浏览器报告的语言编码。 |
string | 是 |
| cache |
指定浏览器是否对资源文件进行缓存,默认值为false |
boolean | 是 |
| encoding |
加载资源文件时使用的编码。默认值为UTF-8 |
string | 是 |
| callback |
代码执行完成时运行的回调函数 |
function | 是 |

- function loadProperties() {
- jQuery.i18n.properties({//加载资浏览器语言对应的资源文件
- name : 'strings', //资源文件名称
- path : '/i18n/', //资源文件路径
- mode : 'map', //用Map的方式使用资源文件中的值
- language : 'zh',
- callback : function() {//加载成功后设置显示内容
- $('.l-btn-text').each(function() {
- $(this).text($.i18n.prop($(this).text()));
- });
- }
- });
- }

jQuery.i18n.prop(key)
该方法以map方式使用资源文件中的值,其中key指的是资源文件中的key。当key指定的值含有占位符时,可用使用jQuery.i18n.prop(key,val1,val2……)的形式,其中val1,val2……对点位符进行顺序替换。
jQuery.i18n.browserLang()
用于获取浏览器的语言信息。
使用的方式
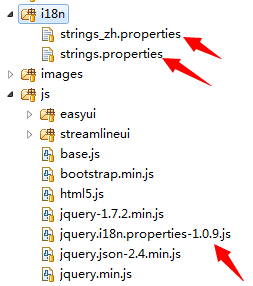
项目组织结构

在i18n目录下,strings.properties对应默认翻译,strings_zh.properties对应中文翻译。
strings.properties

strings_zh.properties

- <script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript" src="/js/jquery.i18n.properties-1.0.9.js"></script>

- <div id="content">
- <div>
- <label id="label_username"></label>
- <input type="text" id="username"></input>
- </div>
- <div>
- <label id="label_password"></label>
- <input type="password" id="password"></input>
- </div>
- <input type="button" id="button_login"/>
- </div>


- <script type="text/javascript">
- $(function(){
- jQuery.i18n.properties({
- name : 'strings', //资源文件名称
- path : '/i18n/', //资源文件路径
- mode : 'map', //用Map的方式使用资源文件中的值
- language : 'zh',
- callback : function() {//加载成功后设置显示内容
- $('#button-login').html($.i18n.prop('Login'));
- $('#label-username').html($.i18n.prop('User Name'));
- $('#label-password').html($.i18n.prop('Password'));
- }
- });
- });
- </script>

下载地址:
https://code.google.com/p/jquery-i18n-properties/downloads/list
jQuery之前端国际化jQuery.i18n.properties[转]的更多相关文章
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
- jQuery之前端国际化jQuery.i18n.properties
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化. 国际化英文单词为:Internationalization,又称i18n,"i& ...
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
jQuery.i18n.properties 简介 在介绍 jQuery.i18n.properties 之前,我们先来看一下什么是国际化.国际化英文单词为:Internationalization, ...
- jquery.i18n.properties前端国际化解决方案“填坑日记”
但现在的情况是老的项目并没有使用这类架构.说起国际化,博主几年前就做过,在MVC里面实现国际化有通用的解决方案,主要就是通过资源文件的方式定义多语言.最初接到这个任务,并没有太多顾虑,毕竟这种东西有很 ...
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
前言:最近,新的平台还没有开发完成,原来的老项目又提出了新的需求:系统国际化.如果是前后端完全分离的开发模式,要做国际化,真的太简单了,有现成的解决方案,基于Node构建的时下热门的任何一种技术选型都 ...
- Web前端国际化之jQuery.i18n.properties
Web前端国际化之jQuery.i18n.properties jQuery.i18n.properties介绍 国际化是如今Web应用程序开发过程中的重要一环,jQuery.i18n.propert ...
- jquery.i18n.properties前端国际化方案
如果新项目要做系统国际化, 时下热门的任何一种技术选型都有成熟的方案,比如: vue + vue-i18n angular + angular-translate react + react-intl ...
- jQuery国际化插件 jQuery.i18n.properties 【轻量级】
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化. 国际化英文单词为:Internationalization,又称i18n,“i”为单词的第 ...
- 基于jQuery.i18n.properties实现前端网站语言多版本
我是参考播客做了个demo:http://blog.csdn.net/aixiaoyang168/article/details/49336709 jQuery.i18n.properties采用.p ...
随机推荐
- malloc、calloc和realloc比较
1.先看看它们的原型(stdlib.h): void *malloc( size_t size ); void *calloc( size_t numElements, size_t sizeOfEl ...
- 预防Redis缓存穿透、缓存雪崩解决方案
最近面试中遇到redis缓存穿透.缓存雪崩等问题,特意了解下. redis缓存穿透: 缓存穿透是指用户查询数据,在数据库没有,自然在缓存中也不会有.这样就导致用户查询的时候,在缓存中找不到,每次都要去 ...
- js跨域请求提示函数未定义的问题
我的代码是这么写的 window.onload=function(){ function sendRequest(){ var script=document.getElementById(" ...
- Spring Boot项目的Logback配置文件使用yaml格式
1.普通的Spring项目使用logback默认用properties文件做为配置变量. 2.如果非要用yaml文件,那么可以转成Spring Boot项目,天生无缝结合 3.没办法,如果项目配置文件 ...
- android WebView中js的alert()失效
WebView的设置代码 wv = (WebView) findViewById(R.id.webView1); wv.getSettings().setJavaScriptEnabled(true) ...
- PHP-系统流程
我们来系统的了解下ThinkPHP框架开发的应用的标准执行流程: 用户URL请求 调用应用入口文件(通常是网站的index.php) 载入框架入口文件(ThinkPHP.php) 记录初始运行时间和内 ...
- 报错:无法从int?转换为int
□ 背景分析 在控制器方法中的一个参数允许为null值:public ActionResult GetByCategory(int? categoryId = null) 当把这里的categoryI ...
- 模拟出ios中流行的黑色背景底
[activityIndicatorView setBackgroundColor:[UIColor colorWithRed: green: blue: alpha:0.4]]; 用上面的语法,可以 ...
- Google In-App Billing 实现(内含Unity 实现经验)
实现内购计费 傻逼目录 Adding the AIDL file Updating Your Manifest Creating a ServiceConnection Making In-app ...
- iOS:UIPickerView选择器的使用
通过UIPickerView选择器做的一个类似于密码锁的日期时间表 源码如下: #import <UIKit/UIKit.h> @interface ViewController : UI ...
